Hi there,
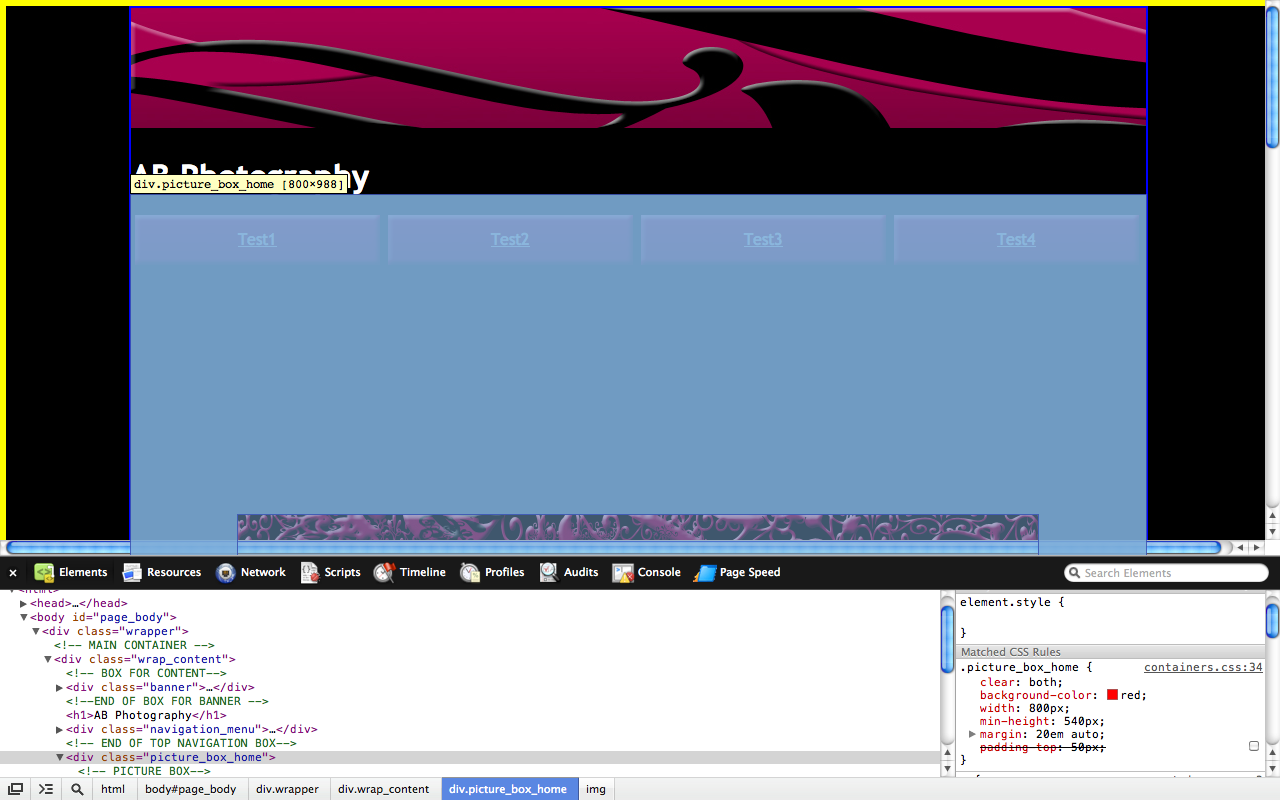
I have a strange problems with margins. On this website http://antobbo.webspace.virginmedia.com/photography/home.htm I am trying to have some space between the top navigation and the red box. Now in my stylesheet containers.css the red box (class name picture_box_home) has margin:0 auto; which is rendered fine in all browsers.
On this test example instead http://antobbo.webspace.virginmedia.com/photography/testing/home.htm I gave the box margin:50px auto; but it works only in IE 7 and 8, and I don't understand why. Firefox and chrome seems to take no notice whatsoever of that. Is there anything I am missing I wonder?
And there's more: if I go over 80px the box snaps back up to the original position even in IE. It seems to accept any margin up to 80px, but if I go 90px it stops working...I am a bit confused I must admit...
thanks