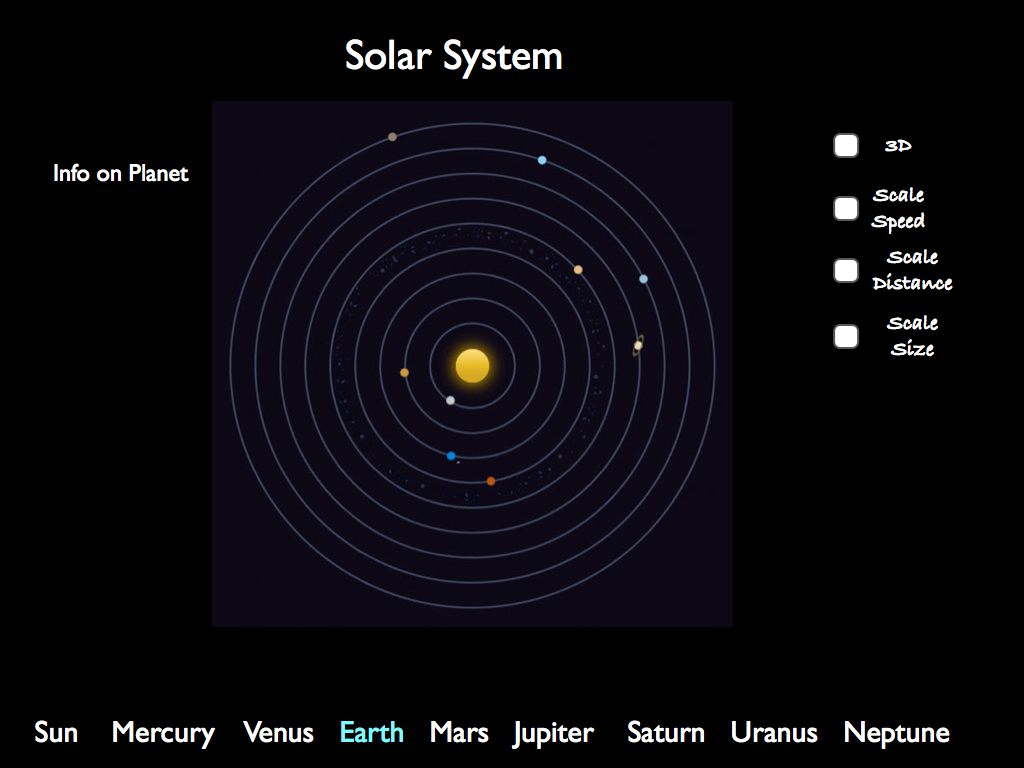
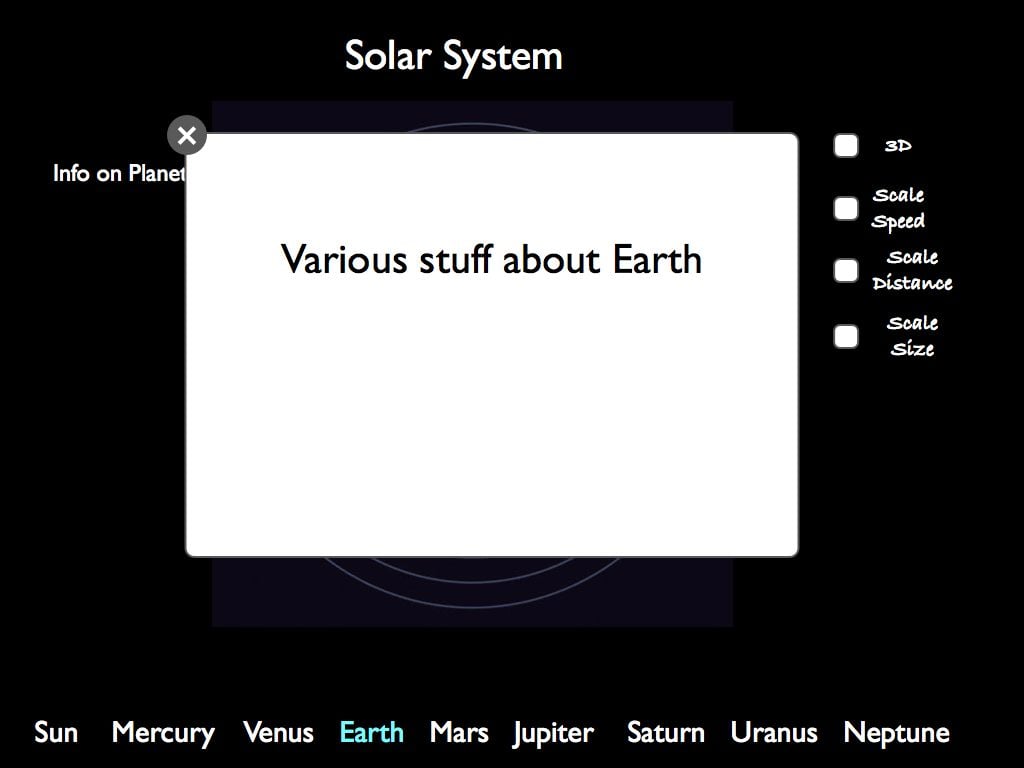
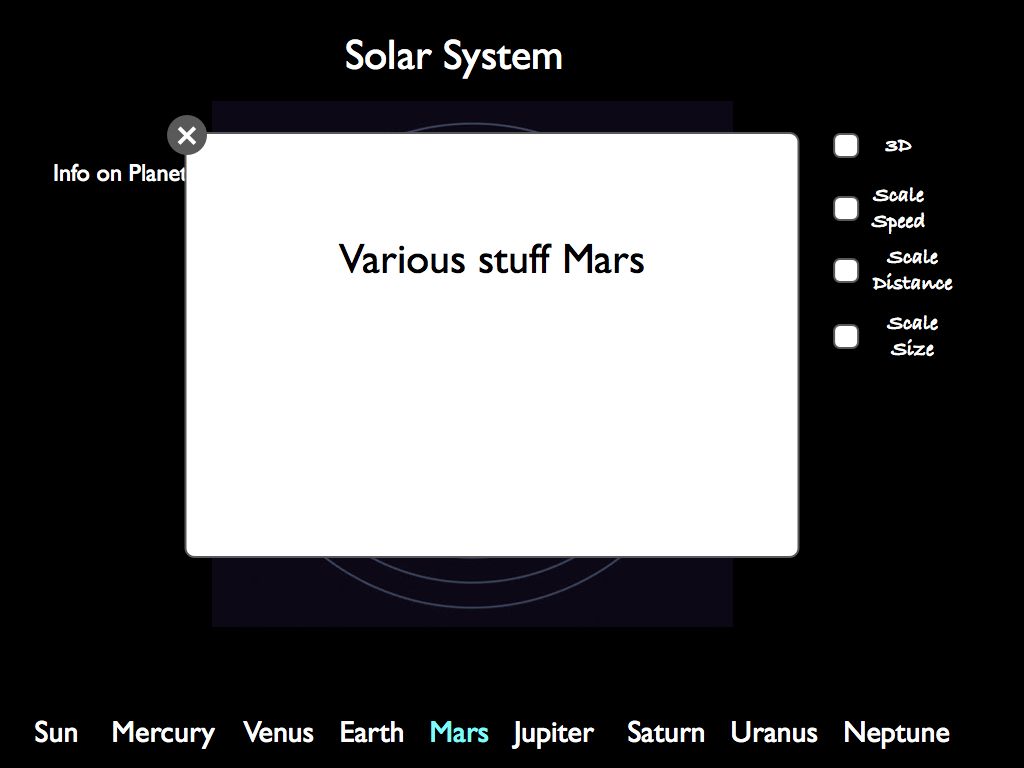
I have created a CSS solar system. Along the bottom is a list of planets. When you click on a planet name it goes to '#[planetname]speed' this is not set with JS. When you click on a planet's name I want a separate hyperlink (which would be 'info')to add an onClick attribute. If you click another planet's name the onClick attribute of the info link would change. Any help would be appreciated.
fheppell 0 Newbie Poster
Dragennd 12 Light Poster
fheppell 0 Newbie Poster
Dragennd 12 Light Poster
fheppell 0 Newbie Poster
Dragennd 12 Light Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.