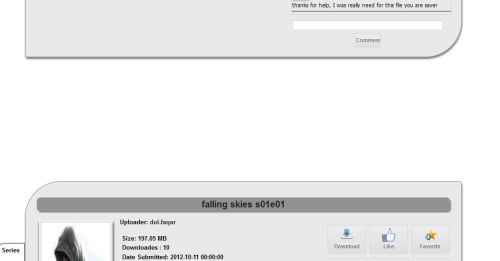
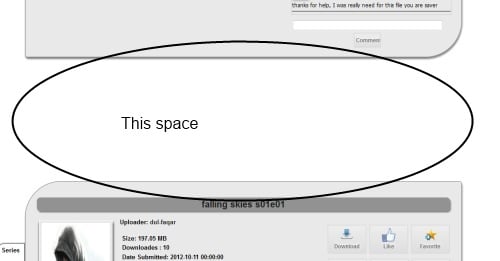
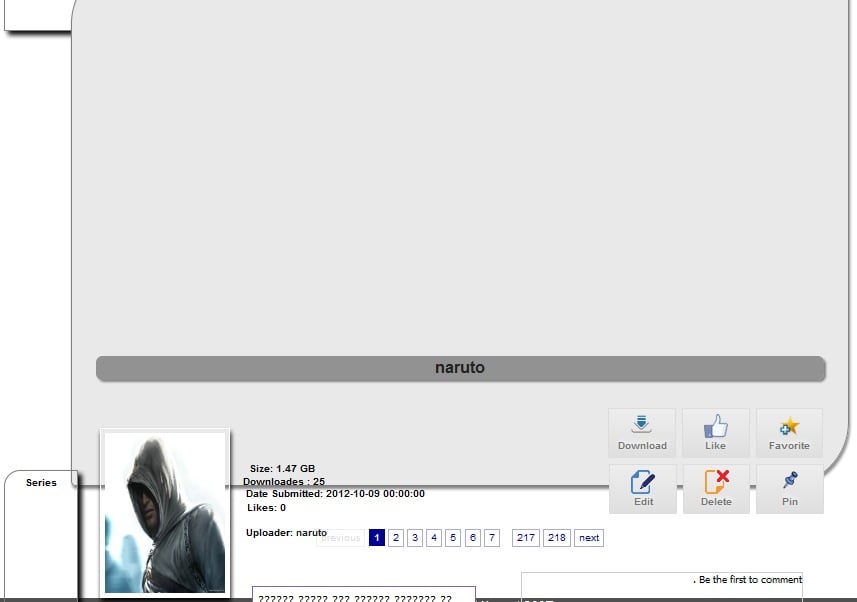
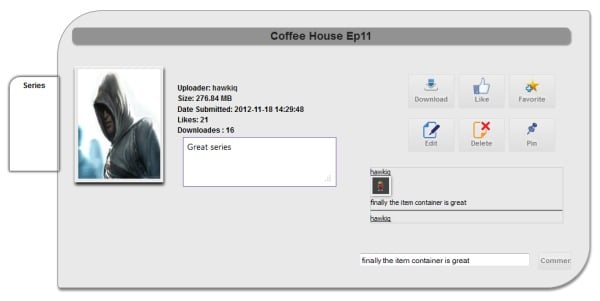
Hello buddies, I designed a block for items shown on files system, so one block repeated for each item, but I noticed there is a huge space between two items and I dont know why, here is my code and picture to the problem.
css
#Container{
padding:0px;
margin:0px;
position:relative;
top:-160;
width:945;
height:450px;
right:0;
bottom:0px;
border-width: medium;
border: 1px;
border-color:gray;
border-style: solid;
background-color:#e9e9e9;
box-shadow:1px 4px 3px gray; /* CSS3 */
-moz-box-shadow: 2px 3px 10px #999; /* Firefox */
-webkit-box-shadow: 3px 3px 10px #999; /* Safari, Chrome */
-moz-border-radius: 2px; /* Firefox */
-webkit-border-radius: 20px; /* Safari, Chrome */
border-radius: 6px;
border-top-left-radius: 80px;
border-radius-topleft: 2px;
border-bottom-right-radius: 80px;
border-radius-bottomright: 2px;
}
#cat{
clear:both;
position:relative;
left:130px;
top:150px;
border:gray 2px solid;
box-shadow:4px 5px 5px black;
padding:5px;
width:50px;
height:160px;
border-top-right-radius: 1px;
border-top-left-radius: 20px;
border-radius-topleft: 10px;
border-bottom-right-radius: 1px;
border-radius-bottom-right: px;
}
html
<div class="filey" id="cat" align="center">Series</div>
<div class="filey" id="Container"><!-- The Main Container -->
<div class="filey" id="user" align="center">Uploader: <a href="#">hawkiq</a></div>
<div class="filey" id="info" align="center">
<textarea class="filey" name="info" cols="50" rows="5" id="info">Great series</textarea>
</div>
<div class="filey" id="title" align="center">Coffie House</div>
<div class="filey" id="size" align="center">Size: 200 MB</div>
<div class="filey" id="postimg" align="center"><img src ="pics/hawkiq.jpg" align="texttop" width="150" height="200"/></div>
<div class="filey" id="time" align="center">Date Submitted: 20/11/2012</div>
<div class="filey" id="likes" align="center">Likes: 200</div>
<div class="filey" id="counter" align="center">Downloades : 150</div>
<iframe id="fr" name="fr" width="50%" height="100px" frameBorder="0" src="comment.php" ></iframe>
<div class="form" id="commentform" align="center" >
<form id="commen" name="commentform" method="get" action="comment.php" target="fr">
<span><input name="comment" type="text" id="comment" size="50" maxlength="255"></span>
<input class="acbutton" type="submit" name="Submit" value="Comment" />
</form>
</div>
</div>
</div><!-- END The Main Container -->
I suspect in "cat" div but I don't know how to fix it