I have designed a website for a client and now I need to place it into Dreamwaver. The issue I am having is I'm not quite sure how to slice the designed layout. Can someone please tell me the best way to set up divs to make this website work?
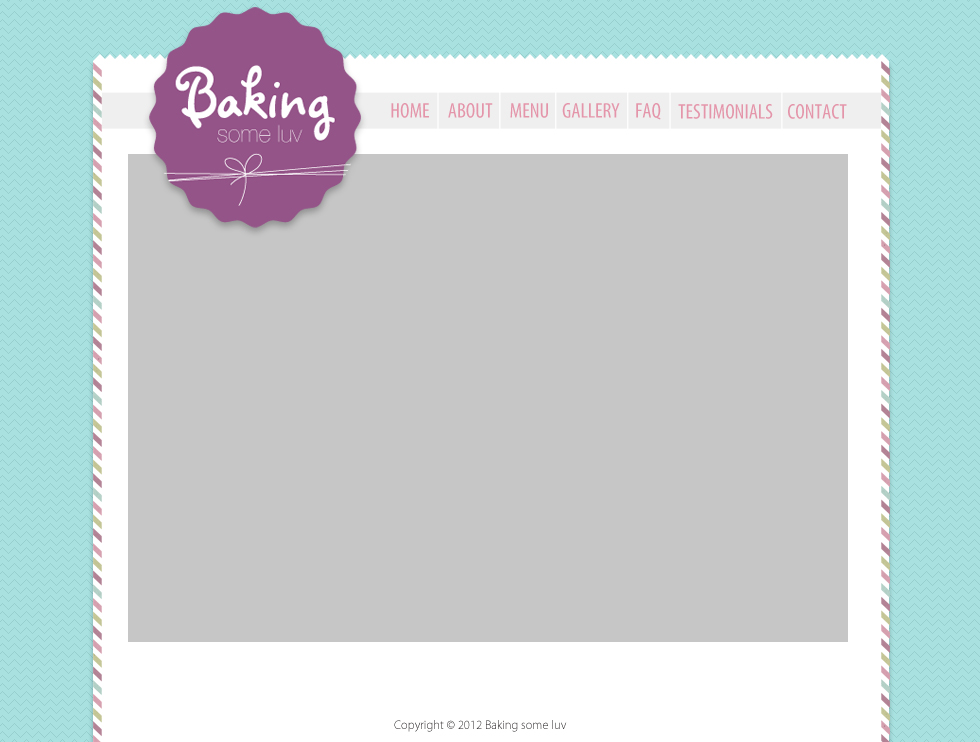
I have attached what the website looks like. The gray box is for content.