http://ylakiuglobosnamai.lt/darbo-uzmokestis
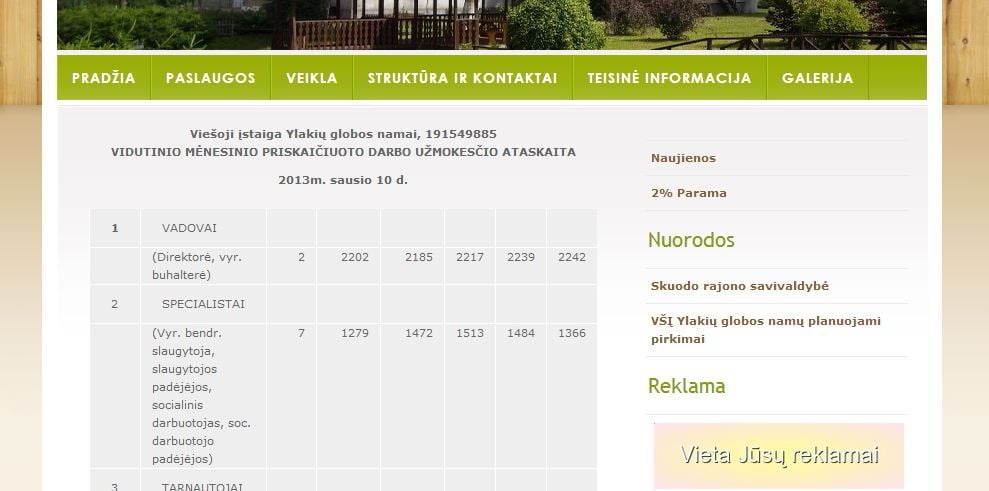
Hello, in this page I cannot find a way to make table less wide. It was probaly pasted from word to WICYWYG javascript text editor. I edited the html and removed all witdth attrivubtes, set it even to 50% as you can see if you open element inspector, it is not reacting :(
How can I make it less wide?
Pleas someone invet css which react to what you write :(