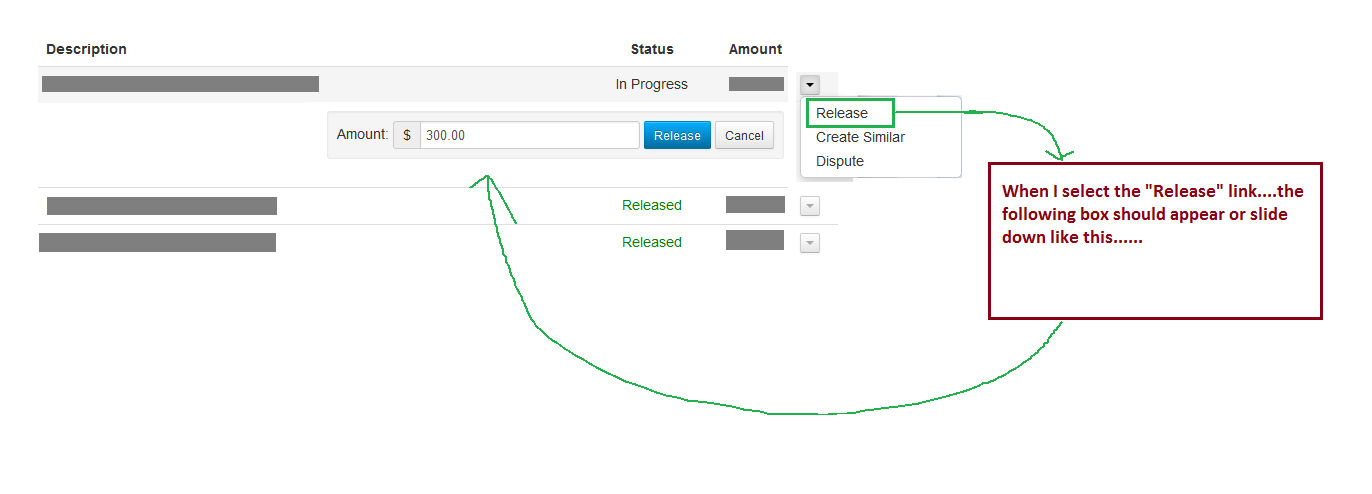
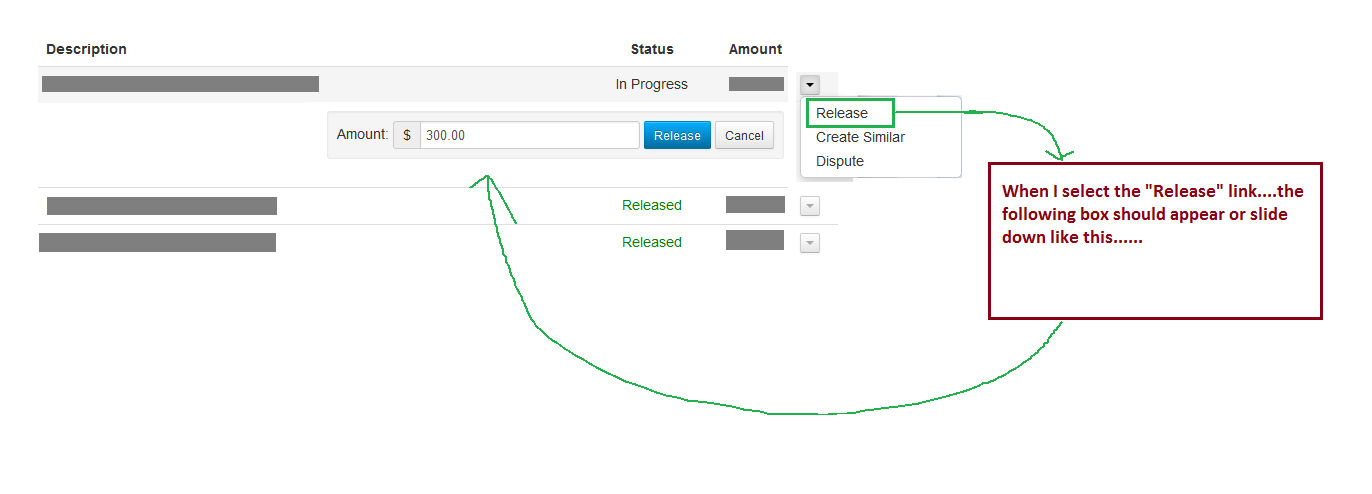
Hi, I need to develop something like this. How do I start on this?
Please check the attachment:

Hi, I need to develop something like this. How do I start on this?
Please check the attachment:

Hello what you are looking for is what is called a 'select' and is part of an HTML Form.
To do it you would use the following:
<form method = "POST/GET" action = "LOCATION OF PHP/ASP SCRIPT" >
<select name = "Select Form" >
<option value = "1" > Option 1 </option>
<option value = "2" > Option 2 </option>
</select>
</form>
What is happening here is the following:
Personally I would use the POST method, and make sure you sanitise your inputs and outputs! Binding paramaters to a prepared statement is good.
AHarrisGsy has started on the HTML, but you're going to have to use Javascript jQuery to get it to show onclick I'm afraid.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.