Hi all,
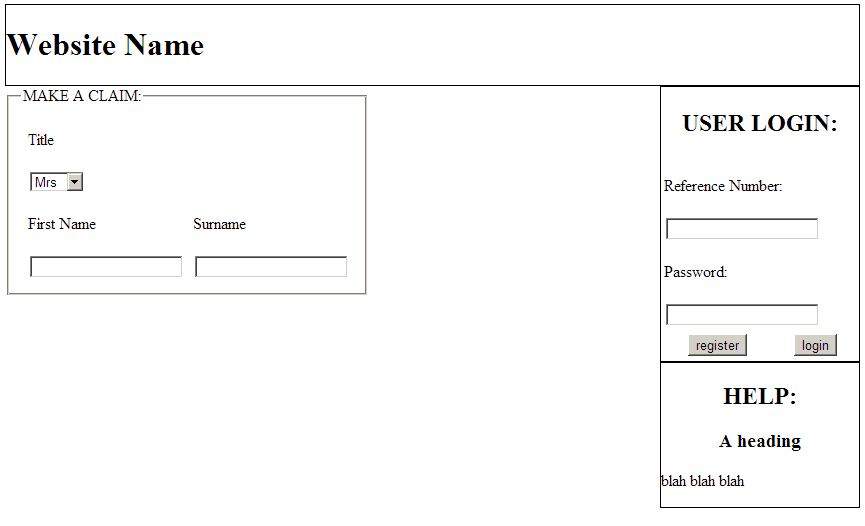
My borders aren't showing up but my CSS looks fine. I'm confused.
My code:
/*head*/
#banner {
border:1px solid #000;
}
/*body*/
#claim_form {
float:left;
}
/*right banner*/
#info_panel {
float:right;
width:200px;
}
#login {
border:1px solid #000;
}
#login h2{
text-align:center;
}
#login .submit{
text-align:center;
}
#introduction {
border:1px solid #000;
}
#introduction h2, h3{
text-align:center;
}
As always, any help will be greatly appreciated.
Thanks