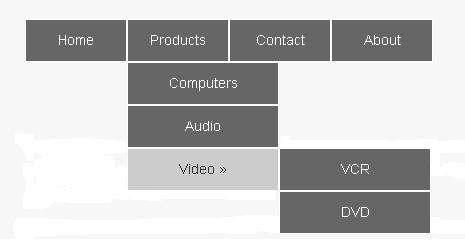
I am trying to use the code below as my Header. A multi-level drop-down navigation menu. Written in only CSS/HTML.
Of course, the fact that if i removed the extra levels of menus, the code would work fine... Is just not good enough. I want to push it.
I want to have "As many levels of drop-down menus as I want"
I,E: Menu; Menu1; MenuA; MenuA1... and so on, to infinity and beyond!
CSS
html, body {
height: 100%; /*positions sticky footer*/
min-width: 960px; /*maintains background on horizontal scroll for elements with 100% width*/
background: url(images/bkgnd_texture.jpg);
font-family: "Cabin", "Trebuchet MS", "Arial";
a {
-moz-outline:none;
color:#36c;
}
a img {
border:0;
}
a:hover {
text-decoration:none;
}
a:active {
outline:none;
}
#header-wrap {
display:block;
position:relative;
width:100%;
margin:0 auto;
padding:0;
text-align:left;
background: url(images/header-bg.png) repeat-x top left;
}
#header {
height: 145px;
width: 960px;
padding:0;
position:relative;
margin:0 auto;
display:block;
}
/* ------------------------------ */
/* DROPDOWN MENU */
ul.menu {
list-style-type:none;
margin:0;
padding:6px 0 0 6px;
float: right;
}
ul.menu li {
display:block;
height: 30px;
float:left;
position:relative;
margin:0 9px 0 0;
padding:0;
-khtml-opacity: 0.75; /* khtml, old safari */
-moz-opacity: 0.75; /* mozilla, netscape */
opacity: 0.75; /* fx, safari, opera */
}
ul.menu li.current {
background:#000000;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
ul.menu li:hover {
background:#000000;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
ul.menu li a {
display:block;
float:left;
color:#fff;
text-decoration:none;
font-size:15px;
font-style:normal;
font-weight:bold;
font-family:arial, helvetica, sans-serif;
padding:6px 15px 5px 15px;
line-height:18px;
}
ul.menu li a span {
font-weight:normal;
padding-left:3px;
}
ul.menu li.drop a {
padding-right:7px;
}
ul.menu li.drop:hover li {
border:none;
}
ul.menu li.drop span.toggle {
display:block;
float:left;
width:21px;
height:26px;
background:transparent url("images/toggle.png") no-repeat 0 -20px;
padding:0;
margin:0 7px 0 0;
}
ul.menu li.drop:hover span.toggle, ul.menu li.drop.current span.toggle {
background-position:1px 5px;
}
ul.menu li.drop:hover, ul.menu li.current:hover {
-moz-border-radius:0;
-webkit-border-radius:0;
-moz-border-radius-topleft:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-left-radius:4px;
-webkit-border-top-right-radius:4px;
}
ul.menu li.drop:hover ul {
display:block;
z-index:1;
padding-bottom:8px;
}
ul.menu li ul {
display:none;
position:absolute;
width: 100%;
top:30px;
left:0;
list-style-type:none;
margin:0;
padding:9px 0 0 0;
background:#000000;
filter: alpha(opacity=75); /* internet explorer */
}
ul.menu li ul li {
float:none;
height: auto;
margin:0;
padding:0;
border:none;
filter: alpha(opacity=100); /* internet explorer */
}
ul.menu li ul li a {
float:none;
background:none;
margin:0;
padding:0;
display:block;
font-size:13px;
height:auto;
margin:0;
padding:4px 13px 4px 13px;
font-weight:normal;
}
/* drop down menu hover styles */
ul.menu li:hover ul {
border:none;
-moz-border-radius-bottomleft:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-left-radius:4px;
-webkit-border-bottom-right-radius:4px;
}
ul.menu li:hover ul * {
background:none;
-moz-border-radius:0;
-webkit-border-radius:0;
}
ul.menu li ul li:hover {
background-color:#333333;
}
HTML
</head>
<div id="header-wrap">
<div id="header">
<div style="margin:0px; text-align: left; float: left;"> <span style="color: #FFFFFF; font-family:'Arial Black',Gadget,sans-serif; font-size: 25px; font-weight: bold; letter-spacing: -5px;"><a href="href="http://LOCAL/" style="color: #FFF; text-decoration: none;" title="NAPHETS">NAPHETS</a></span> - <a style="color: #FFF; font-size: 18px; font-family: Georgia, 'Times New Roman', Times, serif; font-style:italic; font-weight:normal; text-decoration: none;" href="http://LOCAL/" title="NAPHETS">NAPHETS</a> </div>
<ul class="menu">
<!-- Begin Item With Drop -->
<li class="drop">
<a href="#">Media</a>
<!-- Begin Toggle Icon -->
<span class="toggle"> </span>
<!-- End Toggle Icon -->
<!-- Begin Sub-Menu -->
<ul>
<li><a href="#">Gallery</a></li>
<!-- Begin Video With Drop -->
<li class="drop">
<li><a href="#">Video's</a></li>
<!-- Begin Toggle Icon -->
<span class="toggle"> </span>
<!-- End Toggle Icon -->
<!-- Begin Sub-Sub-Menu -->
<ul>
<!-- Begin A With Drop -->
<li class="drop">
<li><a href="#">A</a></li>
<!-- Begin Toggle Icon -->
<span class="toggle"> </span>
<!-- End Toggle Icon -->
<!-- Begin Sub-Sub-Sub-Menu -->
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</li>
<!-- End Sub-Sub-Sub-Menu -->
<!-- Begin B With Drop -->
<li class="drop">
<li><a href="#">B</a></li>
<!-- Begin Toggle Icon -->
<span class="toggle"> </span>
<!-- End Toggle Icon -->
<!-- Begin Sub-Sub-Sub-Menu -->
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</li>
<!-- End Sub-Sub-Sub-Menu -->
<!-- Begin C With Drop -->
<li class="drop">
<li><a href="#">C</a></li>
<!-- Begin Toggle Icon -->
<span class="toggle"> </span>
<!-- End Toggle Icon -->
<!-- Begin Sub-Sub-Sub-Menu -->
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</li>
<!-- End Sub-Sub-Sub-Menu -->
</li>
<!-- End Sub-Sub-Menu -->
</ul>
<li><a href="#">News</a></li>
</ul>
</li>
<!-- End Sub-Menu -->
</li>
<!-- End Item With Drop -->
</div></div> <br /><br />
*this does work for the most part, but once you get more than 1 layer into it.
It needs to either A:
popout on the left & dropdown, then popout on the left & dropdpown, then popout on the left & dropdpown.
Or B:
popout on the left & dropdown, then popout on the right & dropdpown. & so on.
Right now it seems to try to open more menus, but displays it without hovering & in the same place with text over text.
I do not want to use a javascript, jquery, php, blah blah blah... Not for this. Only CSS & HTML &/or XHTML &/or XML... the usual suspects.
Thanks Everyone ;)*