Hello
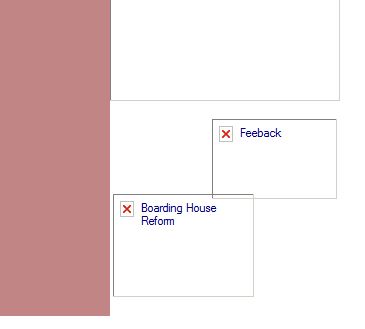
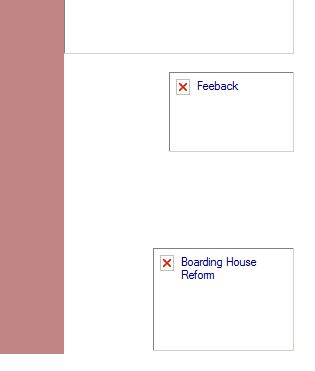
My website shows my "Boarding House Reform" button right-justified on almost all browsers except for IE.
Is there anyway to make it stick to the right under the "tell us what you think" button?
Any help would be greatly appreciated!
Hello
My website shows my "Boarding House Reform" button right-justified on almost all browsers except for IE.
Is there anyway to make it stick to the right under the "tell us what you think" button?
Any help would be greatly appreciated!
Jump to PostWorks fine for me in chrome, all zoom levels.
Jump to PostYes, don't I sometimes feel like putting a splash screen......"This site best viewed in anything other than IE!" ??
Hello saucy6969,
It appears to be working just fine for me in IE. I'm currently using the latest IE, IE10 though. Which version and zoom are you on?
Works fine for me in chrome, all zoom levels.
It appears that the align="right" attribute on these specific two images is causing the problem. When I remove this attribute it works in IE. Here is the section of code I am referencing...
<a href="_feedbackform/feedback.html" target="_blank">
<img src="_images/feedback2.gif" alt="Feeback" width="125" height="80" border="0" align="right">
</a>
</p>
<p> </p>
<p> </p>
<p>
<a onclick="return loadIframe('main', this.href)" href="bhop_reform_act2012.html">
<img src="_images/bh_reform_button.jpg" alt="Boarding House Reform" width="141" height="103" border="0" align="right"></a>
</p>


Please do not take this the wrong way, but you may want to consider re-doing the website and start to remove all of the deprecated elements, attributes. Rather than using these attributes, use CSS instead. align, border, cellspacing, etc.., etc... should be removed and taken care of within CSS. The site could also flow better with the use of div elemnets rather than table related elemnets.
It was really challanging to work with the code to work with this issue.
Cheers guys. Jorge, if the budget permitted, it would have been redesigned about 4 years ago...not high priority for the organisation at the moment unfortunately. Thanks again! :)
@zobadof...using IE 9 currently.
@jorge...did what you said but it made the top logo go a bit funny...so i had to put it back temporarily.
i checked it out in all other browsers and it looks fine. i dont know why IE is throwing the button to the left.
sorry to be such a pain.
also, IE is screwing up my other site as well. the button headings dont show up in IE. Am i missing something here as well? all other browsers work fine. I feel like I am cursed via IE.
Yes, don't I sometimes feel like putting a splash screen......"This site best viewed in anything other than IE!" ??
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.