Hi all, I hope somebody can help me with this really annoying issue. Basically I have a some radio buttons and some text inside a label. This is in a small container and when the line of text breaks and goes to the other line, I want it to be below the text and not the radion button, so in short to increase the indentation.
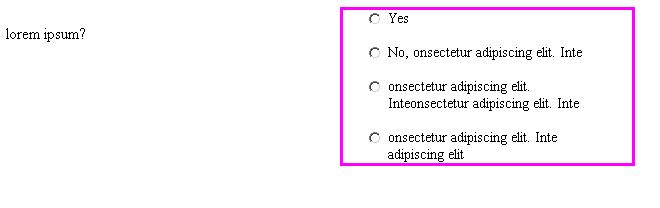
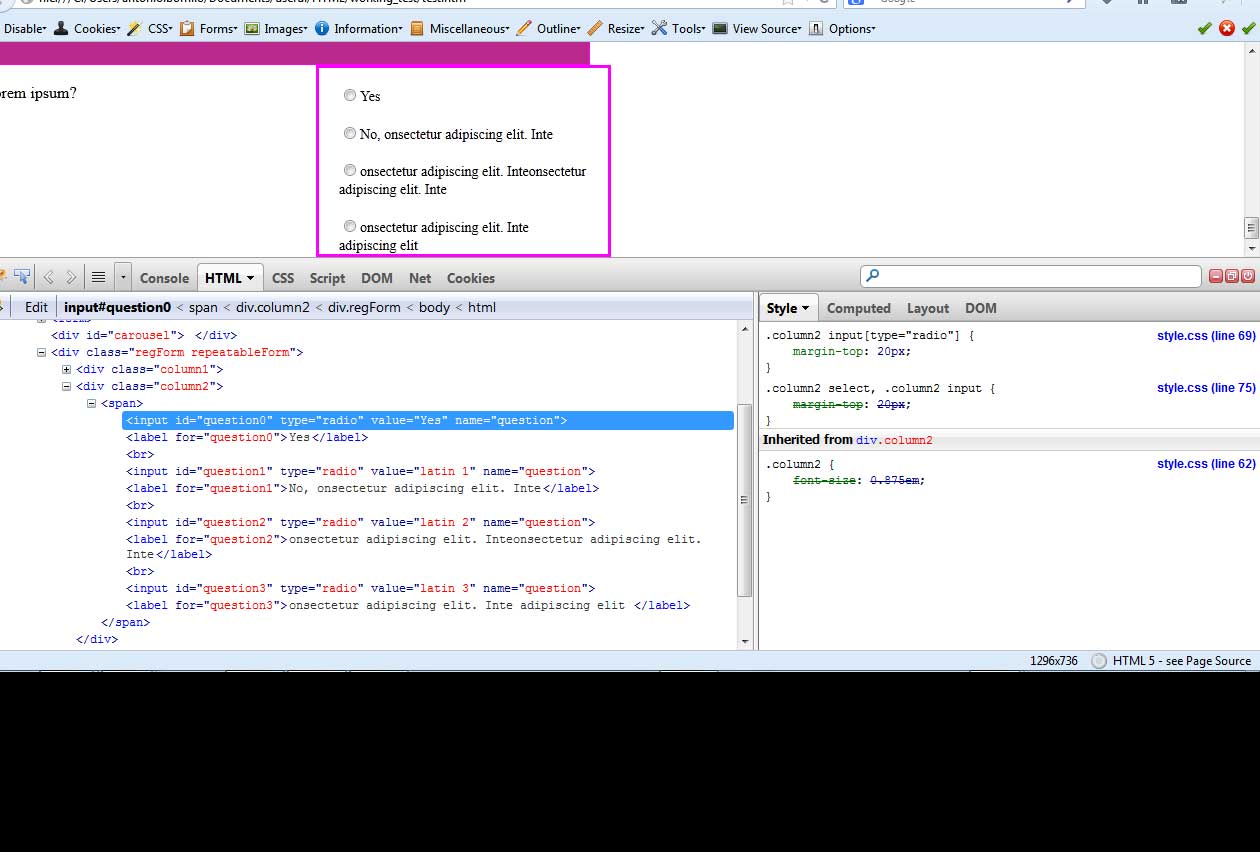
I have spent a few hours on this but I can't get it right. I have tried an awful lot of combinations (and things suggested on stackoverflow too) but for the life of me I couldn't get it to work. Here's the code and  a screenshot of how the layout looks like at the moment.
a screenshot of how the layout looks like at the moment.
This is the relevant html:
<div class="myform">
<div class="column1">
<p>lorem ipsum?</p>
</div>
<div class="column2">
<span>
<input id="question0" name="question" value="Yes" type="radio"><label for="question0">Yes</label>
<br><input id="question1" name="question" value="latin 1" type="radio"><label for="question1">No, onsectetur adipiscing elit. Inte</label>
<br><input id="question2" name="question" value="latin 2" type="radio"><label for="question2">onsectetur adipiscing elit. Inteonsectetur adipiscing elit. Inte</label>
<br><input id="question3" name="question" value="latin 3" type="radio"><label for="question3">onsectetur adipiscing elit. Inte adipiscing elit </label>
</span>
</div>
</div>
And css:
/*radio buttons*/
.column1{
border:1px solid transparent;
width:26.1437908496732%; /*200/765*/
float:left;
}
.column2{
border:3px solid magenta;
width:249px;
float:left;
font-size: 0.875em;
padding:0 20px 0;
}
.column2 input[type="radio"]{
margin-top: 20px;
}
/* .column2 span label{
display:inline;
} */
.column2 select, .column2 input{
margin-top:20px;
}
.column2.noWidth{
width:auto;
/* margin-top:20px; */
}
/*radio buttons*/
Now, you might say that the code is a bit odd, especially what is that span doing there? The thing is the content is generated by a cms so ideally if possible I shouldn't really change the structure, but use css to style it and add some classes/ids if necessary.
The last things I tried:
-float the input to the left but it messes everything up.
-text-indent: no joy
Does anybody have a solution that works and does it cross-browser?
thanks