what is the difference between margin & padding ?
wy we use them ?
SHAHAB UDDIN -3 Newbie Poster
Recommended Answers
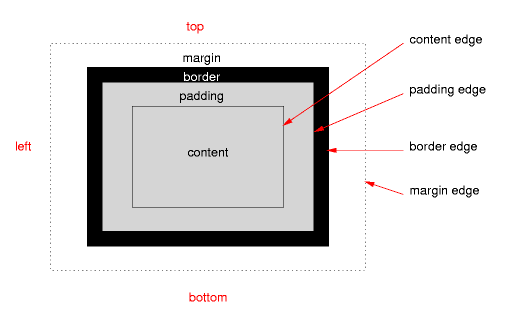
Jump to Post------------------- | padding | | | | | | | ------------------- marginPadding moves items inside the element away from the border of the element.
Margin moves items away from other items.
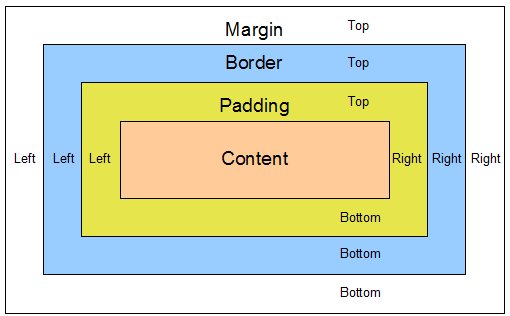
Jump to PostSeeing as we're all uploading images, here's my favourite:
All 5 Replies
ryantroop 177 Practically a Master Poster
//Gonz 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
mikespencer 0 Newbie Poster

diafol
BMXDad commented: Best graphic yet :-) +3
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.