hie there, is there any way i can use input button as submit button for a form ?
I know about Submit button but wanted to make input button work like submit button.
Thanx

hie there, is there any way i can use input button as submit button for a form ?
I know about Submit button but wanted to make input button work like submit button.
Thanx
Jump to PostRahul47,
<input type="submit"... is actually the normal "submit" button.
Jump to PostUsing JavaScript you can practically use any element to submit a form.
I think the <button> tag might also submit without JavaScript.
Also, pressing the enter key in an input text field will submit a form without the need for a button :-)
Jump to PostOk, now I completely understand what you are asking. Yes it can be done, but you need help from JavaScript. Paulkd mentioned it in his response.
Here is an example of how to use an input element of type "button" to submit a form:
<!DOCTYPE html> <html> …
Rahul47,
<input type="submit"... is actually the normal "submit" button.

<input type="submit"... is actually the normal "submit" button.
I am looking for an alternative way.
Yes but you asked if you can use the input element as a submit button. The answer is yes. Are we missing something about the question?
Using JavaScript you can practically use any element to submit a form.
I think the <button> tag might also submit without JavaScript.
Also, pressing the enter key in an input text field will submit a form without the need for a button :-)

Yes but you asked if you can use the input element as a submit button. The answer is yes. Are we missing something about the question?
I have mentioned in question that I am aware of <input type="submit" >. I wanted to make <input type="button"> work like submit button.
Using submit button will cause data in input fields to be stored in $_POST associative array. Is there any way to achieve the same using simple button ?
Ok, now I completely understand what you are asking. Yes it can be done, but you need help from JavaScript. Paulkd mentioned it in his response.
Here is an example of how to use an input element of type "button" to submit a form:
<!DOCTYPE html>
<html>
<head>
<script>
function formSubmit(){ document.getElementById("form1").submit(); }
</script>
</head>
<body>
<form id="form1" action="formPage.php">
Name: <input type="text" name="textBox1"><br />
<input type="button" onclick="formSubmit()" value="Submit" />
</form>
</body>
</html>

@paulkd: The prime question here is how data will be transfered to php script ? i.e to $_POST associative array .

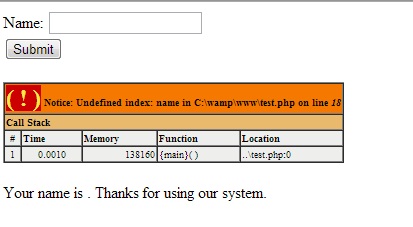
I added a php script and modified filename. Rest all is as it was and executed it . Following is code and snap of first execution that follows.
<!DOCTYPE html>
<html>
<head>
<script>
function formSubmit()
{
document.getElementById("form1").submit();
}
</script>
</head>
<body>
<form id="form1" action="test.php" method="POST">
Name: <input type="text" name="name" ><br/>
<input type="button" onclick="formSubmit()" value="Submit" />
</form>
<?php
$name1=$_POST['name'];
echo "<br> Your name is $name1 . Thanks for using our system.";
?>
</body>
</html>

Any idea why that error might be screaming ?
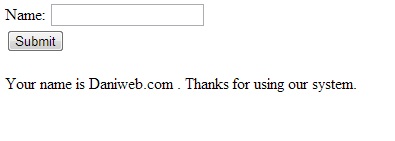
After entering name it executes well.
Rahul47,
What are you trying to achieve? What is your goal?

@paulkd: Well the question is solved. I wanted to make simple button work as Submit button which was done with help of above Javascript.
Can you point out why I might be getting that error message in above script ?
Rahul47,
lines 17-20 should be in test.php. All the other code should be in another file e.g. index.php

lines 17-20 should be in test.php. All the other code should be in another file e.g. index.php
Well the file itself is test.php. And my friend problem is solved.
You can see this to clear why that error was screaming.
Thanx for your help paulkd, hope to see your help in future threads too.
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.