Okay so I just made an html navigation with up to 5 sub navs. Im going to paste the code here along with a jsfiddle link.
HTML:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a>
<ul>
<li><a href="#">About 1</a>
<ul>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 2</a></li>
<li><a href="#">Sub Menu 2</a></li>
</ul>
</li>
<li><a href="#">About 2</a></li>
<li><a href="#">About 3</a></li>
<li><a href="#">About 4</a></li>
</ul>
</li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Media</a></li>
<li><a href="#">Press</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Buy</a></li>
</ul>
</nav>
And CSS:
nav {
width: 800px;
margin: 100px auto;
}
nav ul ul {
display: none;
}
nav ul li:hover > ul {
display: block;
}
nav ul {
background: #fff;
box-shadow: 0px 0px 9px rgba(0,0,0,0.15);
padding: 0 10px;
border-radius: 5px;
list-style: none;
position: relative;
display: inline-table;
}
nav ul:after {
content: ""; clear: both; display: block;
}
nav ul li {
float: left;
}
nav ul li:hover {
background: #e1e1e1;
}
nav ul li:hover a {
color: #fff;
}
nav ul li a {
display: block; padding: 15px 18px;
color: #757575; text-decoration: none;
}
nav ul ul {
background: #e1e1e1; border-radius: 0px; padding: 0;
position: absolute; top: 100%;
}
nav ul ul li {
float: none;
border-top: 1px solid #cbcbcb;
position: relative;
}
nav ul ul li a {
padding: 15px 30px;
color: #757575;
}
nav ul ul li a:hover {
background: #757575;
}
nav ul ul ul {
position: absolute; left: 100%; top:0;
}
JSFiddle: http://jsfiddle.net/JQW4Q/
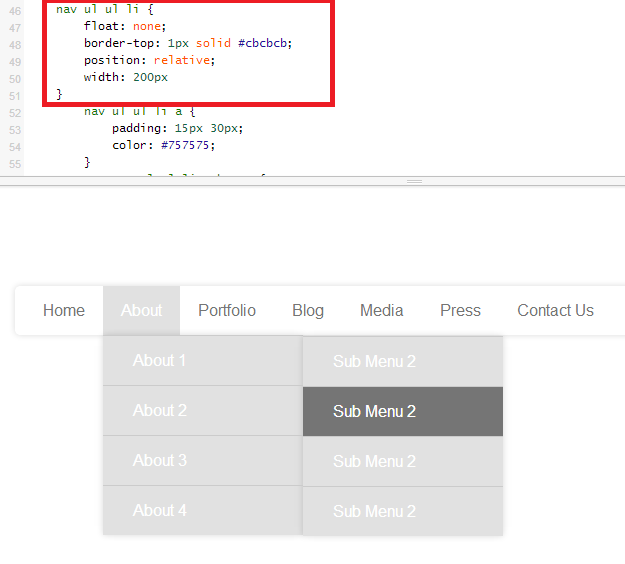
Works perfect, but the issue starts on the second level of the navigation.
The width is not big enough to hold the whole text for some reason.`
It comes in 2 lines.
Does anyone know what causes this issue, weirdly, I have always faced it.