To begin, I have not written any HTML/CSS in about 4-years, so in a sense I'm relearning.
My issue at this point is this:
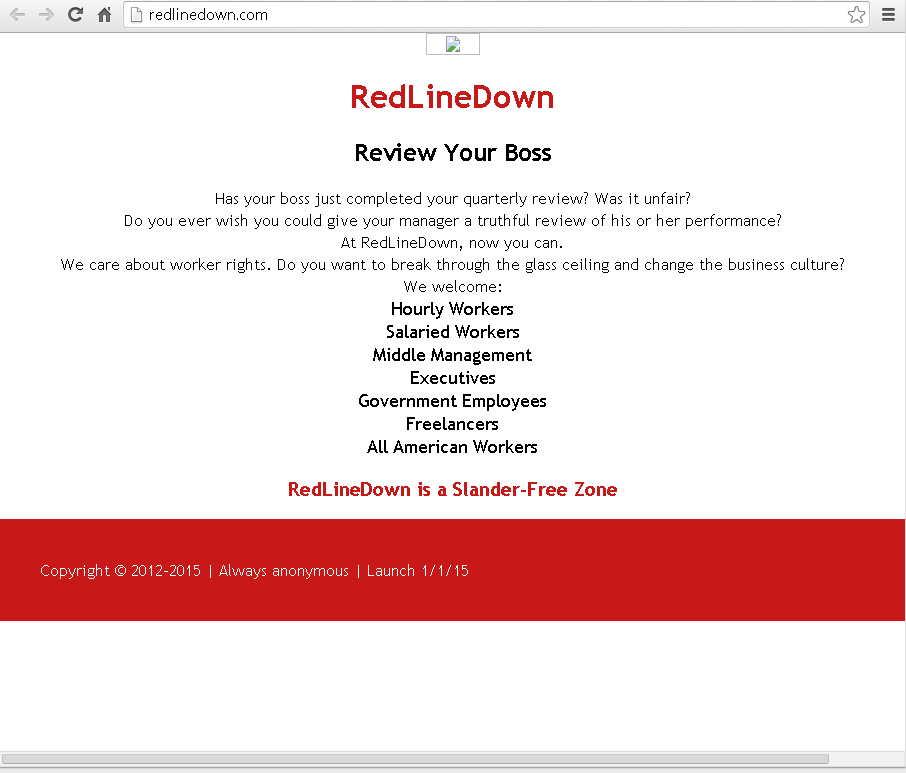
I want my footer to span the length of the window. Simple enough; But, it is leaving an approximately 10-px gap on the left of the screen.
Here is the the CSS:
footer
{
float: left;
width: 1230px;
padding:40px;
background-color:#c81818; /* the critical component */
border-top: 4px solid #c81818;
border-left: 4px solid #c81818;
border-right: 4px solid #c81818;
border-bottom: 4px solid ##c81818;
margin:0px;
font-family:"Trebuchet MS",Helvetica, sans-serif;
color:#ffffff;
font-size:16px;
}
I will supply the URL or further mark-up upon request.
Thank you in advance!
Matthew