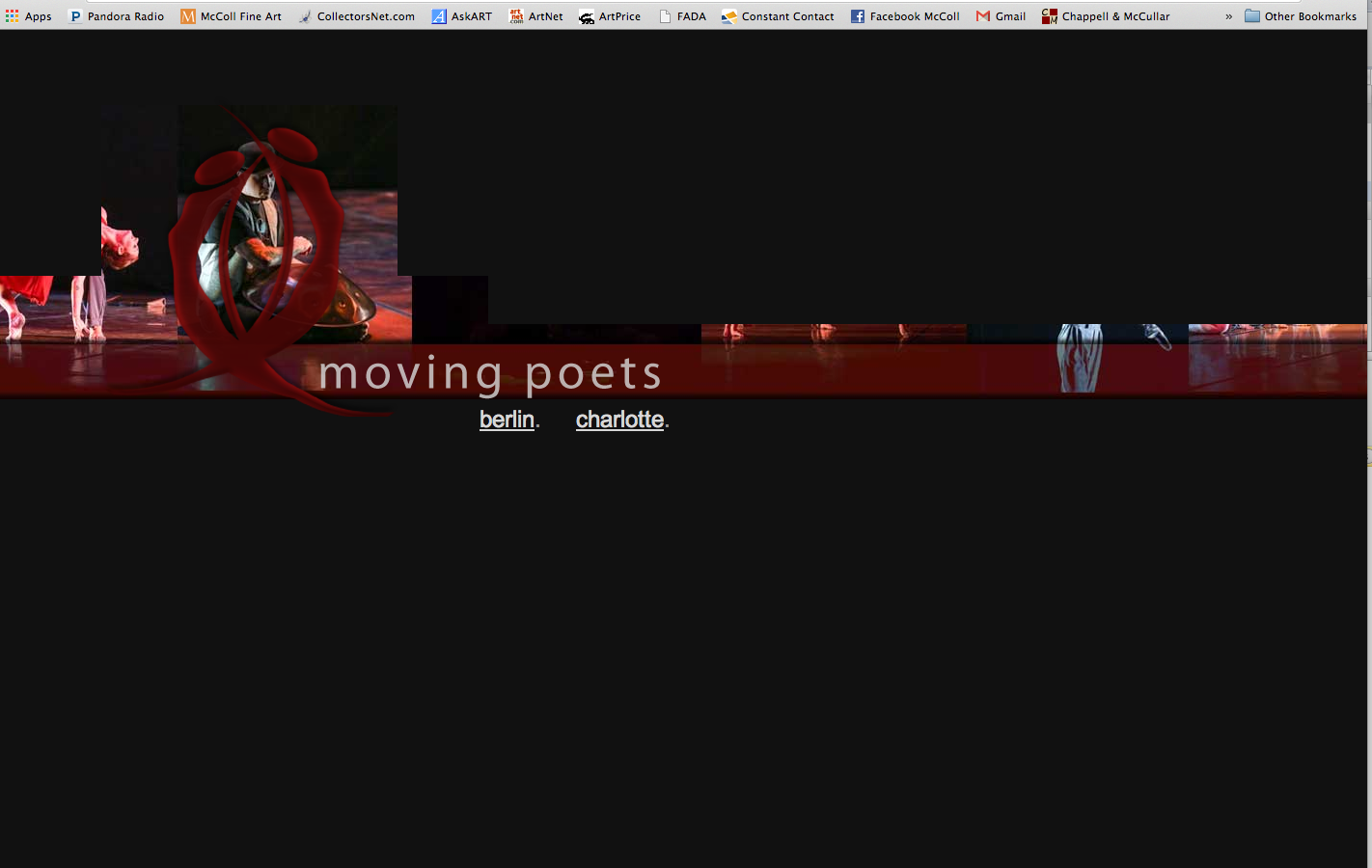
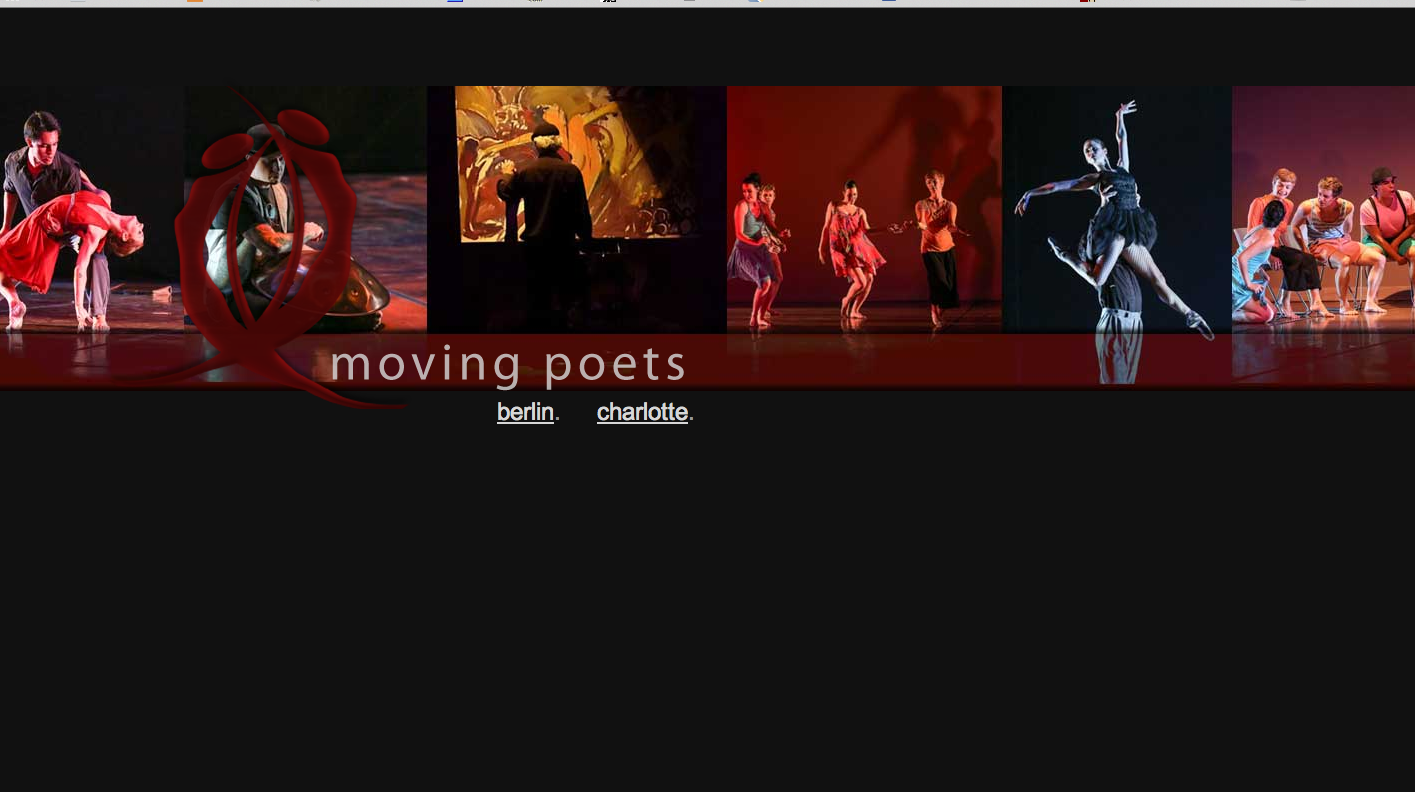
I have a background image on my homepage that is partially cut out whenever I use Google Chrome. Sometimes it's just a corner and sometimes half the top. I have the height set to the correct size. Looks fine in Safari and Firefox. Validates fine. Does anyone have any suggestions? http://www.movingpoets.org
Thanks.
sarahtodde 0 Newbie Poster
Reshma_1 0 Newbie Poster
sarahtodde 0 Newbie Poster
frankchester 0 Newbie Poster
sarahtodde 0 Newbie Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
sarahtodde 0 Newbie Poster
Siju_1 0 Newbie Poster
Matt_17 0 Newbie Poster
almostbob 866 Retired: passive income ROCKS
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.



 css not loading could anyone help me out ?
css not loading could anyone help me out ?