hello,
I am trying to develop a dropdown menu , and doing it using lists but the CSS applied to the lists i have not been able to understand so could anyone help me out with it please.
sriraag 0 Newbie Poster
Edited by sriraag
Recommended Answers
Jump to Postyou need to provide your sample code and more details as to what you need assistance with. there are limitations with regards to applying styles to select elements.
Jump to PostOk so all of that code wasnt really necessary...
I thought you meant dropdown as in a select element. Now i understand that you were asking about a navigation menu.
In any case, there are several ways to handle this. A quick look at your CSS and I beleive one …
All 5 Replies
JorgeM 958 Problem Solver Team Colleague Featured Poster
you need to provide your sample code and more details as to what you need assistance with. there are limitations with regards to applying styles to select elements.
sriraag 0 Newbie Poster
Here is the Code.
I din't quiet understand the css and the class list's A,B,C nested lists why do they go under the Image slider??
<!Doctype>
<html lang="en">
<head>
<title>Welcome</title>
<link href="copyy.css" rel="stylesheet" type="text/css">
<style type="text/css">
/*-----------------------------------This css is for the MenuBar*-------------*/
body {
padding:0;
margin:0;
font-family: Arial;
font-size: 17px;
width:700px;
Here is the Code.
I din't quiet understand the css and the class list's A,B,C nested lists why do they go under the Image slider??
<!Doctype>
<html lang="en">
<head>
<title>Welcome</title>
<link href="copyy.css" rel="stylesheet" type="text/css">
<style type="text/css">
/*-----------------------------------This css is for the MenuBar*-------------*/
body {
padding:0;
margin:0;
font-family: Arial;
font-size: 17px;
width:700px;
}
#nav {
background-color: #222;
border-radius: 10px;
position: relative;
right:-500px;
box-shadow: 5px 5px;
}
#nav_wrapper {
width: 960px;
margin: 0 auto;
text-align: left;
}
#nav ul {
list-style-type: none;
padding: 0;
margin: 0;
position: relative;
min-width: 200px;
}
#nav ul li {
display: inline-block;
}
#nav ul li:hover {
background-color: #333;
}
#nav ul li a, visited {
color: #CCC;
display: block;
padding: 15px;
text-decoration: none;
}
#nav ul li:hover ul {
display: block;
}
#nav ul ul {
display: none;
position: absolute;
background-color: #333;
border: 5px solid #222;
border-top: 0;
margin-left: -5px;
}
#nav ul ul li {
display: block;
}
#nav ul ul li a:hover {
color: #699;
position: relative;
}
/* ------------------------MenuBar CSS Ends here*-----------------------*/
#head
{
color:#98241c;
}
#container
{
position:relative;
right:-100px;
margin:20px;
width:1350px;
height:400px;
}
#img
{
border:2pxsolid lightgrey;
position:absolute;
width:1350px;
height:300px;
box-shadow: 10px 10px 5px #888888;
border-top-left-radius:20px;
border-bottom-right-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
}
#left
{
position:absolute;
left:0px;
top:0px;
}
#right
{
position:absolute;
right:0px;
top:0px;
}
#previcon{
position:relative;
width:30px;
height:30px;
top:120px;
right:-50px;
}
#nexticon{
position:relative;
width:30px;
height:30px;
top:120px;
left:-50px;
}
</style>
<script type="text/javascript">
var imagecount=1;
var total=3;
function slide(x)
{
var Image=document.getElementById('img');
imagecount = imagecount + x;
if (imagecount < 1)
{
imagecount=total;
}
if(imagecount > total)
{
imagecount=1;
}
Image.src="img"+imagecount+".jpg";
}
</script>
</head>
<body background="bg1.png"></body>
<div id="nav">
<div id="nav_wrapper">
<ul>
<li><a href="#">Home</a>
</li>
<li> <a href="#">AboutUs</a>
</li>
<li> <a href="#">Gallery</a>
</li>
<li> <a href="#">Class</a>
<ul>
<li><a href="#">A</a>
</li>
<li><a href="#">B</a>
</li>
<li><a href="#">C</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- Nav wrapper end -->
</div>
<!-- Nav end -->
<!---before menu-->
<div id="container">
<img id="img" src="img1.jpg" alt="ImageFile"/>
<div id="left"><img onclick="slide(-1)" id="previcon" src="prev.png" alt="Prev"/></div>
<div id="right"><img onclick="slide(1)" id="nexticon" src="next.png" alt="Next"></div>
</div>
</body>
</html>
}
#nav {
background-color: #222;
border-radius: 10px;
position: relative;
right:-500px;
box-shadow: 5px 5px;
}
#nav_wrapper {
width: 960px;
margin: 0 auto;
text-align: left;
}
#nav ul {
list-style-type: none;
padding: 0;
margin: 0;
position: relative;
min-width: 200px;
}
#nav ul li {
display: inline-block;
}
#nav ul li:hover {
background-color: #333;
}
#nav ul li a, visited {
color: #CCC;
display: block;
padding: 15px;
text-decoration: none;
}
#nav ul li:hover ul {
display: block;
}
#nav ul ul {
display: none;
position: absolute;
background-color: #333;
border: 5px solid #222;
border-top: 0;
margin-left: -5px;
}
#nav ul ul li {
display: block;
}
#nav ul ul li a:hover {
color: #699;
position: relative;
}
/* ------------------------MenuBar CSS Ends here*-----------------------*/
#head
{
color:#98241c;
}
#container
{
position:relative;
right:-100px;
margin:20px;
width:1350px;
height:400px;
}
#img
{
border:2pxsolid lightgrey;
position:absolute;
width:1350px;
height:300px;
box-shadow: 10px 10px 5px #888888;
border-top-left-radius:20px;
border-bottom-right-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
}
#left
{
position:absolute;
left:0px;
top:0px;
}
#right
{
position:absolute;
right:0px;
top:0px;
}
#previcon{
position:relative;
width:30px;
height:30px;
top:120px;
right:-50px;
}
#nexticon{
position:relative;
width:30px;
height:30px;
top:120px;
left:-50px;
}
</style>
<script type="text/javascript">
var imagecount=1;
var total=3;
function slide(x)
{
var Image=document.getElementById('img');
imagecount = imagecount + x;
if (imagecount < 1)
{
imagecount=total;
}
if(imagecount > total)
{
imagecount=1;
}
Image.src="img"+imagecount+".jpg";
}
</script>
</head>
<body background="bg1.png"></body>
<div id="nav">
<div id="nav_wrapper">
<ul>
<li><a href="#">Home</a>
</li>
<li> <a href="#">AboutUs</a>
</li>
<li> <a href="#">Gallery</a>
</li>
<li> <a href="#">Class</a>
<ul>
<li><a href="#">A</a>
</li>
<li><a href="#">B</a>
</li>
<li><a href="#">C</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- Nav wrapper end -->
</div>
<!-- Nav end -->
<!---before menu-->
<div id="container">
<img id="img" src="img1.jpg" alt="ImageFile"/>
<div id="left"><img onclick="slide(-1)" id="previcon" src="prev.png" alt="Prev"/></div>
<div id="right"><img onclick="slide(1)" id="nexticon" src="next.png" alt="Next"></div>
</div>
</body>
</html>
`Inline Code Example Here`
sriraag 0 Newbie Poster
Here is the Code.
I din't quiet understand the css and the class list's A,B,C nested lists why do they go under the Image slider??
<!Doctype>
<html lang="en">
<head>
<title>Welcome</title>
<link href="copyy.css" rel="stylesheet" type="text/css">
<style type="text/css">
/*-----------------------------------This css is for the MenuBar*-------------*/
body {
padding:0;
margin:0;
font-family: Arial;
font-size: 17px;
width:700px;
}
#nav {
background-color: #222;
border-radius: 10px;
position: relative;
right:-500px;
box-shadow: 5px 5px;
}
#nav_wrapper {
width: 960px;
margin: 0 auto;
text-align: left;
}
#nav ul {
list-style-type: none;
padding: 0;
margin: 0;
position: relative;
min-width: 200px;
}
#nav ul li {
display: inline-block;
}
#nav ul li:hover {
background-color: #333;
}
#nav ul li a, visited {
color: #CCC;
display: block;
padding: 15px;
text-decoration: none;
}
#nav ul li:hover ul {
display: block;
}
#nav ul ul {
display: none;
position: absolute;
background-color: #333;
border: 5px solid #222;
border-top: 0;
margin-left: -5px;
}
#nav ul ul li {
display: block;
}
#nav ul ul li a:hover {
color: #699;
position: relative;
}
/* ------------------------MenuBar CSS Ends here*-----------------------*/
#head
{
color:#98241c;
}
#container
{
position:relative;
right:-100px;
margin:20px;
width:1350px;
height:400px;
}
#img
{
border:2pxsolid lightgrey;
position:absolute;
width:1350px;
height:300px;
box-shadow: 10px 10px 5px #888888;
border-top-left-radius:20px;
border-bottom-right-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
}
#left
{
position:absolute;
left:0px;
top:0px;
}
#right
{
position:absolute;
right:0px;
top:0px;
}
#previcon{
position:relative;
width:30px;
height:30px;
top:120px;
right:-50px;
}
#nexticon{
position:relative;
width:30px;
height:30px;
top:120px;
left:-50px;
}
</style>
<script type="text/javascript">
var imagecount=1;
var total=3;
function slide(x)
{
var Image=document.getElementById('img');
imagecount = imagecount + x;
if (imagecount < 1)
{
imagecount=total;
}
if(imagecount > total)
{
imagecount=1;
}
Image.src="img"+imagecount+".jpg";
}
</script>
</head>
<body background="bg1.png"></body>
<div id="nav">
<div id="nav_wrapper">
<ul>
<li><a href="#">Home</a>
</li>
<li> <a href="#">AboutUs</a>
</li>
<li> <a href="#">Gallery</a>
</li>
<li> <a href="#">Class</a>
<ul>
<li><a href="#">A</a>
</li>
<li><a href="#">B</a>
</li>
<li><a href="#">C</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- Nav wrapper end -->
</div>
<!-- Nav end -->
<!---before menu-->
<div id="container">
<img id="img" src="img1.jpg" alt="ImageFile"/>
<div id="left"><img onclick="slide(-1)" id="previcon" src="prev.png" alt="Prev"/></div>
<div id="right"><img onclick="slide(1)" id="nexticon" src="next.png" alt="Next"></div>
</div>
</body>
</html>
Edited by sriraag
JorgeM 958 Problem Solver Team Colleague Featured Poster
Ok so all of that code wasnt really necessary...
I thought you meant dropdown as in a select element. Now i understand that you were asking about a navigation menu.
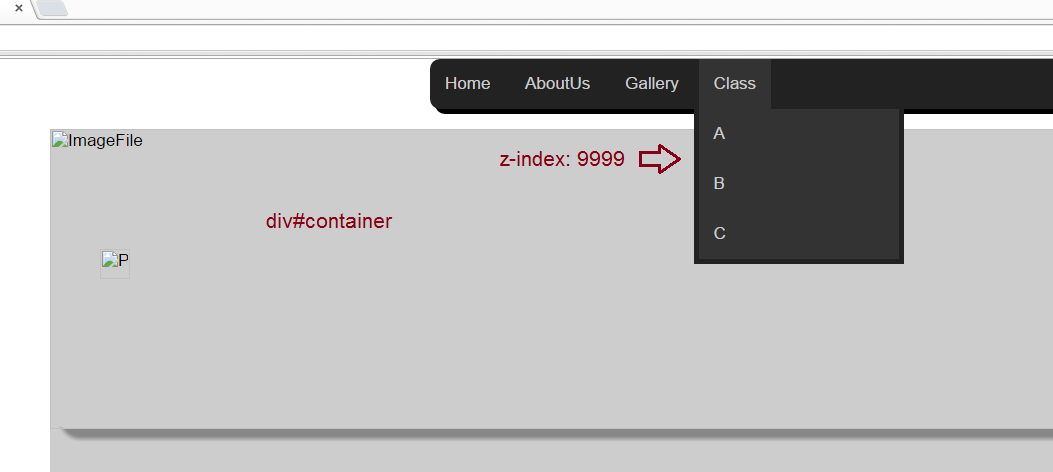
In any case, there are several ways to handle this. A quick look at your CSS and I beleive one easy way is to apply a higher (could be any number, but higher than the z-index of the container) z-index property to the <ul> element for the second level of your menu. For example,
#nav_wrapper ul li ul { z-index: 9999 }
That results in the following...

Edited by JorgeM
sriraag 0 Newbie Poster
Thanks a lot!
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.
