Every year or so for the past couple of decades I've seen new products appear that claim to let you create software without having to know how to code. And every time the next one comes out, I roll my eyes, because they always fail to deliver as promised.
Usually the concept is the same: You use a tool to design your data, and some other tool to draw out the screens. Then you get a program. The program automatically gets the basic database functionality: A data browser, a data entry form, a search form. But the problem is the moment you want to take the app to the next level and add more sophisticated features, you hit a roadblock. I've seen this all too many times, from tools that claim to be for non-programmers, to more sophisticated tools that claim to be RAD (Rapid Application Design).
Last week, Microsoft released yet another product into this space. It's called Lightswitch, and it actually runs inside Visual Studio. When I heard about it, I downloaded it, installed it, tried a couple quick tests, and was tempted to write a three-word review: This product sucks.
But then I started using it more, trying out more things. And I became a bit more intrigued. Now I have to be honest: My ego really wants to hate this thing. I really want to say that this thing is a joke and will bomb. But to be totally honest, it's actually proving to be pretty nice. (As for whether it'll bomb, that's something separate. I think it will, because tools like this rarely survive. History is not on Microsoft's side here.)
Before I get into it, here's the biggest reason I've decided it's actually pretty good: At heart, it's just a RAD tool sitting on top of Visual Studio, and underneath you still have an actual C# project. And at any time you're free to go down into it and write real, live C# code. In other words, you don't have the roadblock you have with other tools. (And just to be clear, among the plethora of other tools, many of them claim to let you drop down and write code, but too many of them force you to use a proprietary language that's little more than a toy, and not something that you can use for real development.)
But now the downside: Although it's C#, unfortunately the app you're building runs inside of Silverlight. On one hand, Silverlight lets you run the app either on the desktop or in a browser. But, frankly, I don't care much for Silverlight. (If I want to target the web, right now my two favorite platforms are Node.js and ASP.NET MVC.)
Now one more point: Lightswitch isn't free. It's retailing at $299, but I've seen a few deals around where you can get it for less; at the time of this writing, Microsoft is selling it in their online store for $199 at http://www.microsoft.com/visualstudio/en-us/lightswitch/buy . (But you don't need to purchase Visual Studio separately, although if you do already have Visual Studio installed, Lightswitch will install itself into your existing Visual Studio. And it'll exist as a project type, so the rest of Visual Studio will still function as it always did.)
So now let's take a look at this thing and see what it can do.
Creating a New Application
Creating a new application with Lightswitch works very much like creating any other application in Visual Studio. You create a new project, but choose a Lightswitch application. And you can choose Visual Basic or C#. That's the only option you get initially.
But the next step looks nothing like the usual Visual Studio. Instead of getting a project with files in it and a code editor, you get a start screen with two links on it: Create New Table and Attach to External Data Source. (Although you don't find out until later, the Create New Table requires that you have SQL Server Express installed and running, as that's where the tables end up.)
If instead you choose to attach to an external data source, a window pops up asking if you want to attach to a database (such as SQL Server), or a Sharepoint system, or a WCF RIA Service. The WCF RIA one is particularly interesting because it's a newer data system intended for Silverlight. I'm not going to explore it here since there's not enough space, but if you want to read about it, you can start here http://msdn.microsoft.com/en-us/library/ee707344(v=vs.91).aspx .
For this initial application, I'm choosing the Create New Table option so I can show you how that works. Here's what it looks like; you can see that you just fill in the table, providing field names and types:
Easy enough. You can use the Properties box on the right to set properties for the fields, as well as the name the table itself. I called this one Employee. Then you can add a screen.
To add a screen for this data, you can click the Screen button at the top of the table editor. Or you can right-click in the Solution Explorer, and click Add Screen. Here's the Add Screen dialog:
You can choose between a Details Screen, an Editable Grid Screen, List and Details Screen, New Data Screen, and Search Data Screen. You can see where you choose the table the screen works with, and you can name it.
I created two screens, one for an Editable Grid Screen, and one for a New Data Screen.
After the screens are generated, you get the screen editor, which looks like this:
You can configure both the layout and the command bar on the screen by clicking around in this window. It's pretty self-explanatory. If you try it out, you can fuss with it without me showing you here. You'll figure it out.
For now, then, I'm just running them to see what the basic app looks like.The Running Program
Although the running program is a Silverlight program, it looks like a traditional desktop program:
This app required no coding whatsoever. Instead, I filled in wizards and ran it. It's nice looking, and it includes an interesting Export to Excel feature, which basically launches Excel and pastes the grid of data into it. The program is fully-functional, with browser views, and I can easily add other features like data entry forms, again with no coding.Two Solution Views
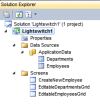
This is one thing I really like: By default, the Solution Explorer looks quite different from a usual Visual Studio project:
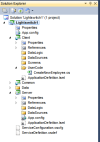
This is a more intuitive view that a non-programmer might like. But for those of us who want to take the project up a notch and go into the actual code, we can switch back to the usual Solution Explorer by clicking the right-most button in the toolbar. Then it looks like this:
Inside this solution you can see what's really going on behind the scenes. In fact, you can see there are actually three distinct projects. One is called Client, and it's a Silverlight app. Another is called Common, and it's a Lightswitch-specific project containing some configuration stuff. And then there's a server app.
Now just to be clear, I should probably mention that I called the first project a Silverlight project, and indeed under the hood that's what it is. However, Microsoft has created a special runtime for Lightswitch that runs on top of Silverlight. As such, the Client, while certainly a Silverlight project, is also a Lightswitch project. If you look at the References, you'll see a whole set of libraries with the name Lightswitch in them. But alongside those libraries are the standard .NET libraries like mscorlib—but, these are the Silverlight versions.Custom Code
If you want, you can write custom code without digging into the actual solution. There are plenty of places to add in your own custom code. Typically these code spots correspond to events. For example, a screen has several events that you can tie code to, and you access these events by clicking the dropdown in the upper-right corner of the screen.
For example, I clicked the Closing event and was taken to the code editor, just like with a regular C# program:
namespace LightSwitchApplication
{
public partial class EditableEmployeesGrid
{
partial void EditableEmployeesGrid_Closing(ref bool cancel) {
// Write your code here.
}
}
}You can also attach code to buttons and other controls, just as you can in regular C#. For me, adding code like this is an important feature, because it means I can get down into "real" programming in C#, and I'm not stuck working with some badly designed, proprietary language.Data Access
Now about that earlier option where you could choose between creating a new table or attaching to an existing database. I tried attaching to an existing SQL Server database. On my system I'm using this on, I have both SQL Express, as well as the developer version of SQL Server. I attached to the Microsoft Northwind sample database on my developer version. SQL Express was turned off. But when I attached, I had to choose which tables in Northwind that I wanted to "import". That struck me as odd, because I didn't want to import anything; I just wanted to use that database. So I imported three tables, Customer, Category, and Product. I then created a browser screen for the Employee table; my intention was to run it, change some data from within my test program, and then check the database itself to see if the data changed – or if Lightswitch indeed had "imported" the tables and I was modifying a local copy.
Fortunately, I really was connected to SQL Server and not a local copy. I made changes and they were there. Yet, oddly, when I first tried running my Silverlight app, it refused to launch, with Visual Studio giving me an error that it couldn't connect to SQL Express. Why do I need that?
I did some hacking, and I found there's a database sitting in the bin\data directory. After some work, I managed to get it open in SQL Management Studio. The tables in it were related to membership. They had names like Membership, Profile, Roles, Users. So the default membership is embedded inside the SQL Express database file in the project.
Conclusion
That's a quick rundown of it. You can create tables in SQL Express, or you can attach to existing tables in an actual database server. You can create screens very easily. You can attach code, and if you want to you can dive down into the actual solution itself.
So is this thing good or bad? And will it survive? I'm torn. On one hand I think it's pretty cool, and I think Microsoft nailed it on how you can go into the actual app and work on real C# code. That's better than somebody handing us an old Access application and asking us to add a ton of features Access was never meant to handle. But on the other hand, as a developer, I would personally never use a tool like this. I just don't need it. I have everything I need with either node.js or ASP.NET MVC3, and I see no reason to quickly design applications like this—especially since it's a Silverlight app, which I'm really not fond of. I'd rather I get a real Ajax-powered web app.
But here's another thought: Microsoft is attempting to fill a void here. With Access, they have hit some major problems moving forward. Access is simply not built for the web. It includes some tools that let you supposedly migrate an Access app to the web, but in fact, they're barely usable and you need to invest in Sharepoint to get Access onto the web. Access developers have themselves reached a point of frustration, because their clients want web-based software. And Visual Lightswitch may well fill that void. It's as easy to use as Access. And you can build an app that runs either locally on a desktop or in a web browser. But even better, you're not stuck with some half-baked programming language. Instead, under the hood is the full C# and .NET framework.
But like I said, I personally don't need it.
What do you think?