
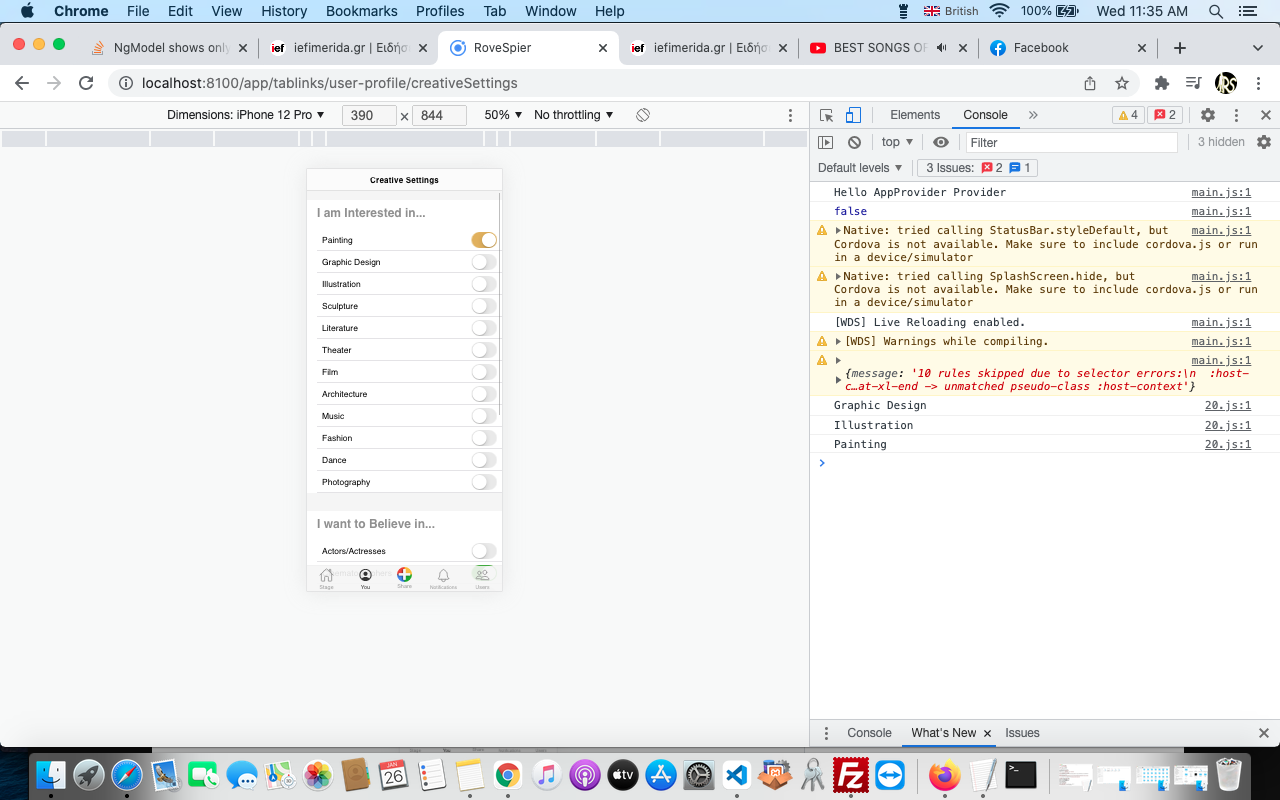
Hello i want to retrieve multiples values from single column on db. And i did. They are shown on Console (Painting, Illustration, Graphic Design) but when i put the values on ion-toggles with ngModel only one is set to true. As you may see on the screenshot the values are returning but only Painting is true (toggle on right side)
Html
<ion-list >
<ion-list-header>
I am Interested in...
</ion-list-header><div><br /></div>
<ion-item>
<ion-label>Painting</ion-label>
<ion-toggle color="gold" [ngModel]="interest=='Painting' ? true:false" (ionChange)="creativeInterest(creative, 'Painting')"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Graphic Design</ion-label>
<ion-toggle color="tertiary" [ngModel]="interest=='Graphic Design' ? true:false" (ionChange)="creativeInterest(creative, 'Graphic Design')"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Illustration</ion-label>
<ion-toggle color="danger" [ngModel]="interest=='Illustration' ? true:false" (ionChange)="creativeInterest(creative, 'Illustration')"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Sculpture</ion-label>
<ion-toggle color="success" [ngModel]="interest=='Sculpture' ? true:false" (ionChange)="creativeInterest(creative, 'Sculpture')"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Literature</ion-label>
<ion-toggle color="danger" [ngModel]="interest=='Literature' ? true:false" (ionChange)="creativeInterest(creative, 'Literature')"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Theater</ion-label>
<ion-toggle color="dark" [ngModel]="interest=='Theater' ? true:false" (ionChange)="creativeInterest(creative, 'Theater')"></ion-toggle>
</ion-item>
<ion-item>
<ion-label>Film</ion-label>
<ion-toggle color="warning" [ngModel]="interest=='Film' ? true:false" (ionChange)="creativeInterest(creative, 'Film')"></ion-toggle>
</ion-item>.ts
export class CreativeSettingsPage implements OnInit {
creativeInterests: any=[];
creative: any= {};
userDetails: any = {};
interest:any=[];
constructor(
public userData: UserData
) {
this.userDetails = this.userData.getUserData();
}
ngOnInit() {
this.creativeInsterestSet();
}
creativeInsterestSet() {
this.userData.creativeInterests(this.userDetails.uid).pipe(
map((data: any) => {
if (data.success) {
this.creativeInterests = data.creativeInterests;
this.creativeInterests.filter(item => {
this.interest=item.interest;
console.log( this.interest);
});
}
})
).subscribe()
}