This 'sticky' thread is for working examples of Python GUI code. Note that most wxPython examples have their own thread.
Please use comments in your code to help the reader.
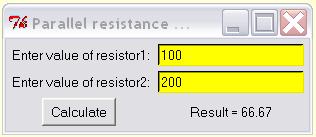
The example code should be usable as a template, so folks get a feel for the toolkit and can use those examples/templates as a basis for more complex programs.
We also welcome code that compares the various GUI toolkits.
Again, don't clutter up the sticky with questions. Ask question in the regular forum.
A brief history of GUI based Operating Systems migh be in order:
The first Graphical User Interface (GUI)) consisting of graphical elements such as windows, menus, radio buttons, check boxes and icons was developed by Xerox. Xerox created an integrated Operating System (OS) based in this. It allowed the use of a keyboard and a pointing device.
Apple in the early 1980s improved the GUI based OS, followed by Atari, Microsoft and IBM. Apple's Mac OS X uses a Unix-like OS as a base, and Microsoft's Windows sits on top of the original MS DOS. The first successful MS Windows version was Windows 3.0 (1990). The open source Linux OS (also a Unix-like OS) had people develop GUIs like KDE (1996, QT based) and GNOME (1997).
Here is a general discussion of some Python GUI toolkits: http://en.wikibooks.org/wiki/Python_Programming/GUI_Programming
For a typical installation of PyGame and PyQT for Windows see:
http://www.daniweb.com/software-development/python/threads/355545/1519470#post1519470