How to put checkbox in listview header? Use of checkbox is for select all and vice versa... Thank You...
bLuEmEzzy 0 Junior Poster in Training
Recommended Answers
Jump to PostHi,
You can't add a Checkbox into the listview header, but you can add a checkbox into the listview header and use this ccde to use it.
Private Sub CheckBox1_CheckedChanged(ByVal sender As System.Object, _ ByVal e As System.EventArgs) Handles CheckBox1.CheckedChanged For Each lvitem As ListViewItem In …
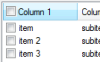
Jump to PostOption 1. Add a blank titled column just for the CheckBoxes and start adding your ListView Items from the first SubItem and not as the Item.Text. (image 1)
With ListView1 .Columns.Add("", 23) '// No Titled Column and sized for CheckBoxes. .Columns.Add("Column 1", 100) .View = View.Details : …
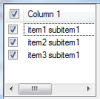
Jump to PostThe only reasonable solution that is probably the best solution to use, is not to add a CheckBox control on top of the ListView, but to add images in the ColumnHeader of the ListView.
For this next piece of code to work properly, you will need to have 2 …
Jump to PostAttached image has a CheckBoxImage.Size of (13, 13) and is not as off-centered as yours.
As for fixing every little issue "every time" one occurs, that is not for me to do.Glad I could help otherwise and that I could provide a few suggestions and/or solutions.
All 15 Replies
Luc001 77 Posting Whiz
bLuEmEzzy 0 Junior Poster in Training
Luc001 77 Posting Whiz
bLuEmEzzy 0 Junior Poster in Training
codeorder 197 Nearly a Posting Virtuoso
bLuEmEzzy 0 Junior Poster in Training
codeorder 197 Nearly a Posting Virtuoso
jlego commented: + +2
bLuEmEzzy 0 Junior Poster in Training
codeorder 197 Nearly a Posting Virtuoso
bLuEmEzzy 0 Junior Poster in Training
bLuEmEzzy 0 Junior Poster in Training
codeorder 197 Nearly a Posting Virtuoso
bLuEmEzzy 0 Junior Poster in Training
codeorder 197 Nearly a Posting Virtuoso
bLuEmEzzy 0 Junior Poster in Training
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.