Okay, I am going to go through ALL my steps thus far just so that this process can be sped up hopefully. I have done this before, but it was awhile back and I forgot how, but I know it is possible.
- I made a Neatbeans created Java Application.
Then doing what this article said (and I rememeber doing this for the other program) I did the following:
- Right-click the package containing your app and choose New | Other.
- Select the Swing GUI Forms category and choose JApplet Form. (This template is one of several applet templates, but this one is the one you want to create a JApplet that you can design in the GUI Builder.)
- In the editor window, select the tab for the form that you want to convert to an applet.
- In the Inspector window, select the sub-components of the form and press Ctrl-C (or Ctrl-X) to copy them.
- In the editor window, select the tab for the JApplet form that you have just created.
- In the Inspector window, right-click the JApplet node and press Ctrl-V to paste the components.
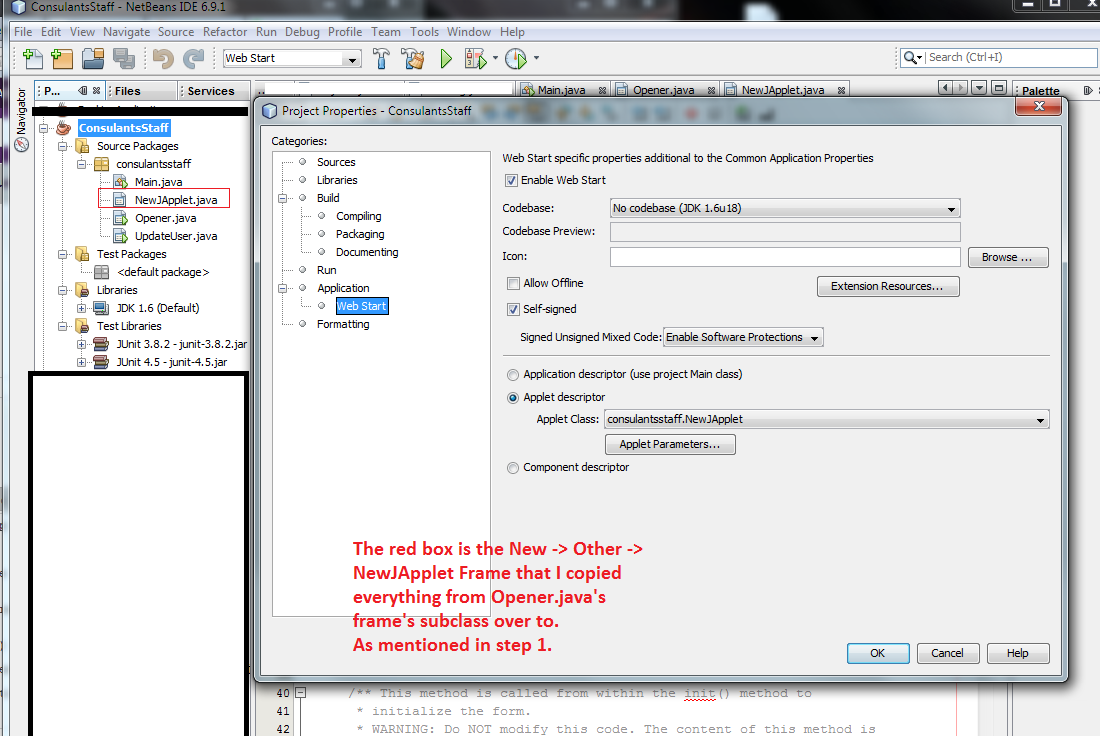
2.After that I right-clicked my project "ConsulantsStaff" (yes it is spelled wrong) and I went to Web Start and made the following changes:
3.I then ran Clean and Build, then uploaded the files from the projects "dist" folder online.
The files were: ConsulantsStaff.jar, launch.html, launch.jnlp
4.I then tried to incorporate that into a HTML file, which now looks like this:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><!-- ########################## IMPORTANT NOTE ############################ --><!-- This preview HTML page will work only with JDK 6 update 10 and higher! --><!-- ###################################################################### -->
<html>
<head>
<title>Consulants Applet</title>
</head>
<body>
<body bgcolor="#000000">
<h3></h3>
<script src="http://java.com/js/deployJava.js"></script>
<script>
var attributes = {
code: "mypackage.consulantsstaff",
archive: "consulantsstaff.jar",
width: 800,
height: 740
};
var parameters = {jnlp_href:"launch.jnlp"}; <!-- Applet Parameters -->
var version = "1.5"; <!-- Required Java Version -->
deployJava.runApplet(attributes, parameters, version);
</script><!-- Or use the following applet element to launch the applet using jnlp_href --><!--
<applet width="300" height="300">
<param name="jnlp_href" value="launch.jnlp"/></applet>
-->
</body>
</html>
So...yea, the only step I truly remember doing is step 1, the rest I am winging and so far it is not working.
The current location of this applet is here, it is just a black screen right now: Applet
Any and all help appreciated,
-Austin
