I have a form with a TableLayoutPanel with the following properties changed from default:
Dock = Fill
AutoSize = True
AutoSizeMode = GrowAndShrink
ColumnCount = 1
Margin.All = 0
one row set to AutoSize
This is a stripped-to-the-basics version of part of my app. I want to generate a vertical, scrollable array of buttons which will allow me to select groups of photos. Each button will represent a group of one or more photos in a collection. The app will scan a folder and determine which groups are present, and which files are in each group. I create the buttons (with AutoSize), then determine the width of the widest button (at the same time, setting the button anchor property to make all buttons the same width. I then set the form to accomodate the width of the widest button.
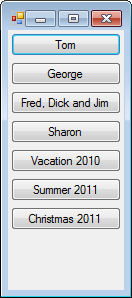
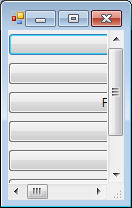
If the form is sized at design time so that all buttons fit vertically (no scrollbars) then everything sizes properly (attached 1). however, if the form is sized at design time so that the scroll bars appear when the buttons are added then the buttons do not resize properly (attached 2). If I then expand the width to accomodate the buttons then reshrink, the buttons resize properly (attached 3).
Any ideas on why, and how to correct this?
Bonus question - is there any way to decrease the space between the buttons?
The code for the example is
Public Class Form1
Private Sub Form1_Load(sender As System.Object, e As System.EventArgs) Handles MyBase.Load
'add some buttons to the Layout
tblLayout.Controls.Add(NewButton("Tom"))
tblLayout.Controls.Add(NewButton("George"))
tblLayout.Controls.Add(NewButton("Fred, Dick and Jim"))
tblLayout.Controls.Add(NewButton("Sharon"))
tblLayout.Controls.Add(NewButton("Vacation 2010"))
tblLayout.Controls.Add(NewButton("Summer 2011"))
tblLayout.Controls.Add(NewButton("Christmas 2011"))
'find the width of the widest button
Dim maxwidth As Integer = 0
For Each button As Button In tblLayout.Controls
maxwidth = Math.Max(maxwidth, button.Width)
button.Anchor = AnchorStyles.Left + AnchorStyles.Right + AnchorStyles.Top
Next
'size form to fit widest button + vertical scrollbar.
Me.Width = maxwidth + (Me.Width - tblLayout.Width) + 5
Me.MinimumSize = New Size(20, Me.Width)
End Sub
Private Function NewButton(text As String) As Button
NewButton = New Button
NewButton.AutoSize = True
NewButton.Text = text
End Function
End Class