Hi guys,
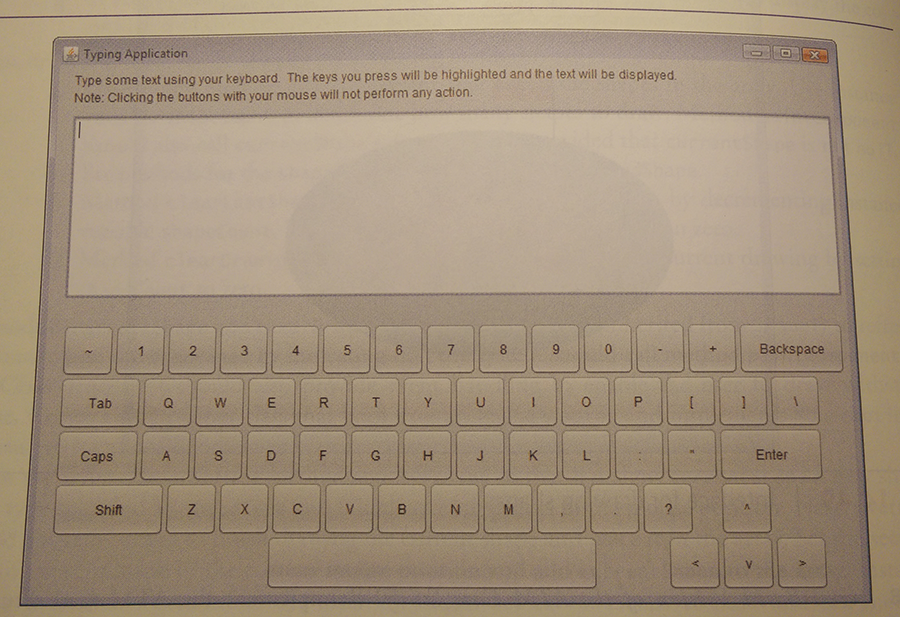
I'm now looking at what seems to be a nice exercise on my java book. Basically, the exercise asks me to build a virtual keyboard GUI - see screenshot - and when you press each key on your real keyboard the key you've pressed will change its background on the virtual keyboard and then return back to normal when released. It's an application to learn touch type effectively.
Now, what I'm planning to do is to have two JLabels at the very top, a JTextArea for the text and JButtons for all the keys. I think I'll group every element into a group and let them have their own JPanel, so say, for example, a JPanel for the JLabel and one for the JTextArea. For the keys instead, I could have one JPanel for each row of keys ad then all of them inside one "parent" JPanel.
The JPanel for the JLabels and the one for the JTextArea will have a borderLayout with each element positioned either NORTH or SOUTH. The JPanels wrapper for the keys will have a flowLayout, whereas the JPanel containing each row of keys will instead have a GridLayout instead so I can decide how many cols I need and apply some horizontal margin among each button.
The JFrame itself will have a borderLayout with the JLabel JPanel positioned NORTH, the JPanel containing the JTextArea will be CENTER and the wrapper JPanel for the keys positioned SOUTH.
So, something like this:
JFrame
JPanel
JLabel
Jlabel
JPanel
JTextArea
Jpanel
Jpanel
row of keys GridLayout
Jpanel
row of keys GridLayout
Jpanel
row of keys GridLayout
etc
Does that sound reasonable to you guys? I thought I better finalize the structure before starting to code. What do you reckon? (I haven't got to the GridBagLayout as yet that's why I was thinking to use the GridLayout instead)
thanks