Hi Guys. This is a seemingly simple problem that's got me stuck, so I'd be very grateful for any ideas you can offer.
I'm working on a program that has to display fixed nodes and the links between them. The links are uni-directional, but often pairs of nodes have two links (one in each direction). However, those two links are independent - eg one may be available but the other not available. That's what I'm having difficulty displaying.
I have the x,y coords of each node, so for each link I have the x,y of its start and end points. A pair of links are therefore (x1, y1, x2, y2) and (x2, y2, x1,y1). If i simply draw those lines then, of course, one overwrites the other.
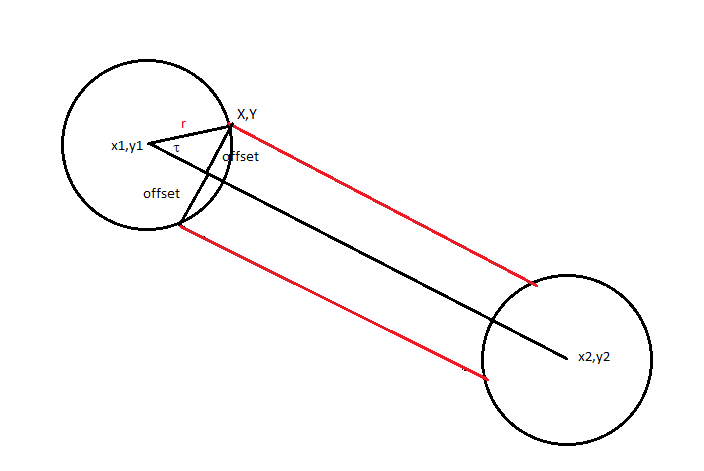
Ideally I'd like to shift each line a bit to the right (relative to its direction) so the two links look like the two sides of a motorway (freeway) on a map. That has to be some arithmetic thing you do to the start/end coordinates, but I'm damned if I can work out what that arithmetic is. Can anyone help?
(The code is Java, and maybe there's sone Java-specific trick that can help, but the problem is a math/geometry one that's language-independednt)
Thanks
JC