Web app state management
The current state of the user interface determines which application actions are enabled and thus which html elements are enabled for the user to invoke them. Classes are used in the html to indicate elements that need to be managed. Then jQuery is used to configure the user interface as the state of the application changes.
Function to enable/disable elements based on state
Here is a javascript/jQuery function, dobles(), that can be used to enable/disable and show/hide page elements to keep the page in synch with the current state of the application.
The html elements that are subject to enable/disable should have the class="able". The elements that are subject to show/hide should have the class="ible" (for visible/invisible).
html
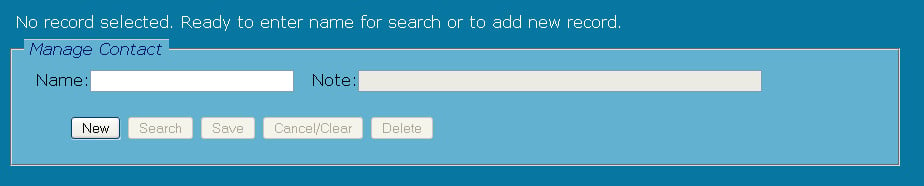
<div id="divCRUD" class="ible">
<button id="btnNew" class="able">New</button>
<button id="btnSearch" class="able">Search</button>
<button id="btnSave" class="able">Save</button>
<button id="btnCancel" class="able">Cancel/Clear</button>
<button id="btnDelete" class="able">Delete</button>
</div>
Enabled actions determine enabled elements
Since the elements to enable/disable and show/hide depend on which application actions are enabled, associate the actions with the elements needed in the user interface.
javascript
// Define variables for actions that associate user controls per action
// These variables correspond to the enabled actions listed in the htm comments
// Each action has one or seveveral jQuery selection strings that identify controls to be enabled
editName = ['#tiName'];
editNote = ['#tiNote'];
addRecord = ['#btnNew'];
cancel = ['#btnCancel'];
search = ['#btnSearch'];
deleteRecord = ['#btnDelete'];
saveRecord = ['#btnSave'];
For the current state of the application, some subset of actions are enabled. So create an array of the enabled actions. And pass the array to the dobles() function.
javascript
enableds = [editName, editNote, saveRecord, cancel];
visibles = []; // No elements of class "ible" need to made explicitly visible.
dobles(enableds, visibles);
The dobles() function
The dobles() function is an abbreviation of "do enable/disable and visible/invisible". dobles() accepts an array of action variables like the enableds array above. Each action variable in the array is itself an array of jQuery selector strings. Then dobles() configures the page by enabling the listed elements and disabling all elements with class="able" that are not listed. dobles() also makes visible any element of class="ible" that has any enabled children of class="able". Also dobles() requires a second argument that is an array of jQuery selector strings for elements that should be explicitly made visible whether or not they contain elements to enable. dobles() is careful not to enable elements that are already enabled and not to disable elements that are already disabled so that it is more efficient and robust.