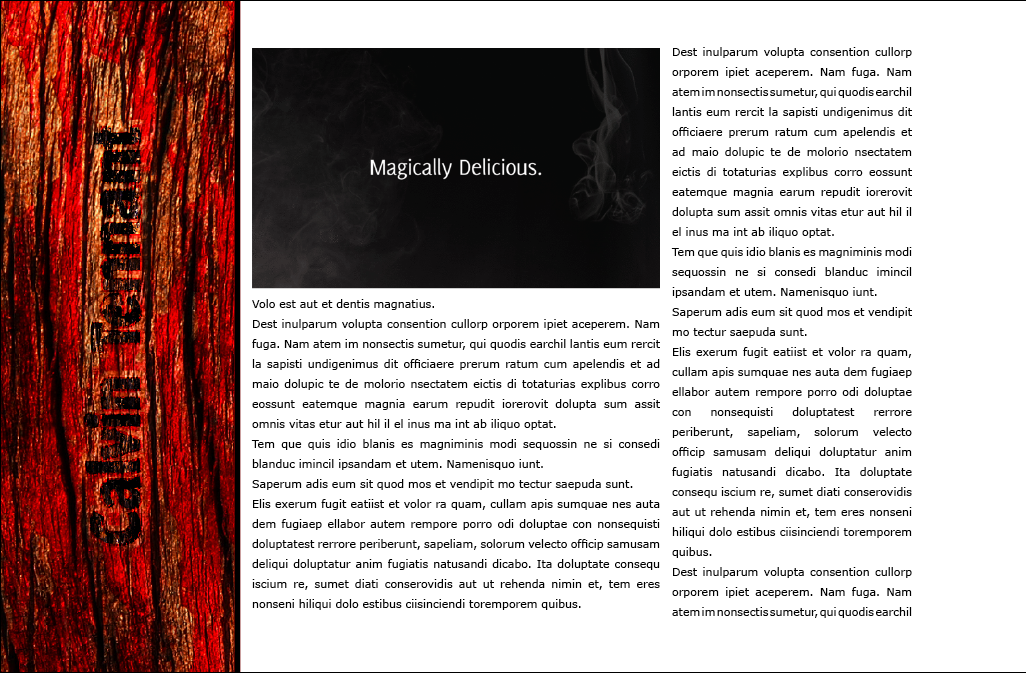
I am trying to use vertical columns (as commonly seen in print media, magazines/newspapers) in my blog layout. I think that as the aspect ratio of our monitors change (portrait in the 70s/80s, (near) square in the 90's, and now landscape) it is important to embrace horizontally scrolling websites. This style has been rarely executed, I think mainly due to the lack of built in column support in our browsers. The idea has been duscussed on w3 of adding a column attribute to CSS. This is essentially what I am trying to mimic. I have attached an image of a layout I threw together this evening.
What I propose as a solution would be to count the number of lines within the div, and every so many lines add a </div><div class="column"> . I am new to javascript however, and I am struggling to achieve this. Below I have attached a sample document that counts the number of lines in a block of text. I can't imagine it being too difficult to split it up, but then again I might just be very ignorant.
<html>
<script>
function countLines() {
var divHeight = document.getElementById('column').offsetHeight;
var lineHeight = parseInt(document.getElementById('column').style.lineHeight);
var lines = divHeight / lineHeight;
alert("Lines: " + lines);
}
</script>
<body onload="countLines();">
<div id="column" style="line-height: 20px;">
This document may have mulitipal lines depending on the size of your browser. Try re-sizing it and refreshing it. See what is to be said, young padawan.
</div>
</body>
</html>Thanks for your time,
Calvin Tennant
figmentmedia.ca