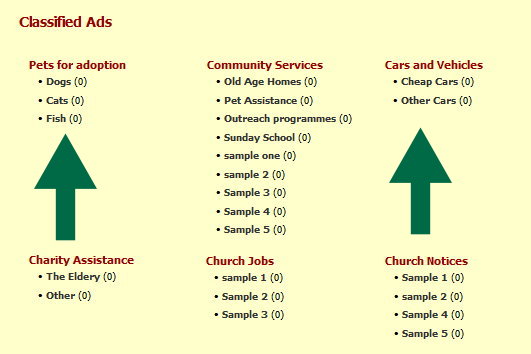
the first image is what I have, the second image is what I want to achieve.
below is my code.
its basically displaying mysql data in columns. but I need to get rid of that huge gab.
<?php
if (!function_exists("GetSQLValueString")) { require_once ($FolderFunctions.'getvaluestring.php'); }
mysql_select_db($database_classi, $classi);
$query_docategories = "SELECT catID, Title, ParentCat, `Description`, `Sort` FROM category WHERE ParentCat = '0' ORDER BY Sort ASC";
$docategories = mysql_query($query_docategories, $classi) or die(mysql_error());
$row_docategories = mysql_fetch_assoc($docategories);
$totalRows_docategories = mysql_num_rows($docategories);
?>
<h1>
<?php echo $lanClassifiedAds; ?>
</h1>
<div class="homelist">
<table border="0" width="100%">
<?php
//set 3 to 4 of you want 4 columns. Set it to 5 if you want 5, etc
$numcols = 4; // how many columns to display
$numcolsprinted = 0; // no of columns so far
// get the results to be displayed
mysql_select_db($database_classi, $classi);
$query = "SELECT * FROM category WHERE ParentCat = '0'";
$mysql_result = mysql_query($query, $classi);
// get each row
while($myrow = mysql_fetch_row($mysql_result))
{ ?>
<?php
$in= $myrow[3].'<br>';
if ($numcolsprinted == $numcols) {
print "</tr>\n<tr>\n";
$numcolsprinted = 0;
}
// output row from database
echo "<td class='valigntop'><div class='homelistbottompad'><div class='homepagecategories'>$in</div>"; ?>
<?php
mysql_select_db($database_classi, $classi);
$query_dosubcategories = "SELECT catID, Title, ParentCat, `Description`, `Sort` FROM category WHERE ParentCat = '".$myrow[0]."' ORDER BY Sort ASC";
$dosubcategories = mysql_query($query_dosubcategories, $classi) or die(mysql_error());
$row_dosubcategories = mysql_fetch_assoc($dosubcategories);
$totalRows_dosubcategories = mysql_num_rows($dosubcategories);
?>
<?php do { ?>
<div class="subpagecategories">• <a href="<?php echo 'ads-List_'.$row_dosubcategories['catID']; ?>.html" class="list" title="<?php echo $row_dosubcategories['Title']; ?> | <?php echo $row_meta['SiteTitle']; ?> - <?php echo $row_meta['SiteSlogan']; ?>"><?php echo $row_dosubcategories['Title']; ?></a>
<?php
mysql_select_db($database_classi, $classi);
$query_getcount = "SELECT itemID,CatID FROM item WHERE catID = '".$row_dosubcategories['catID']."' AND Status='Active'";
$getcount = mysql_query($query_getcount, $classi) or die(mysql_error());
$row_getcount = mysql_fetch_assoc($getcount);
$totalRows_getcount = mysql_num_rows($getcount);
echo '('.$totalRows_getcount.')'; ?></div>
<?php } while ($row_dosubcategories = mysql_fetch_assoc($dosubcategories)); ?>
<?php echo "</td>\n";
// bump up row counter
$numcolsprinted++;
} // end while loop
$colstobalance = $numcols - $numcolsprinted;
for ($i=1; $i<=$colstobalance; $i++) {
}
print "<TD></div></TD>\n";
?>
</table>
</div>