Hi,
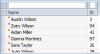
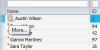
I have a icon which on mouseover action i'm changing to another icon little bigger and with a tooltip. This icon is placed inside a table row before the text data. When mouseover happens it moves the text data to right and new icon is displayed. I dont want the text to move to right.
Can anyone help me with this?
Below is the code that i'm using:
<html>
<head>
<style type="text/css">
#contextual-action-icon:hover
{
position:relative;
bottom:12px;
left:-3px;
}
</style>
<script type="text/javascript" src="/C:/Users/ng/Documents/jquery-1.4.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#contextual-action-icon').live('mouseover mouseout mousedown click', function(event){
if(event.type == 'mouseover')
$(this).attr('src','/C:/Users/ng/Documents/Unnamed Site 1/core/images/tables/ipop_ovr.png');
if(event.type == 'mouseout')
$(this).attr('src','/C:/Users/ng  /Documents/Unnamed Site 1/core/images/tables/ipopglyph_sm_qualifier.png');
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<td>
<img id='contextual-action-icon' align='top' src='/C:/Users/ng/Documents/Unnamed Site 1/core/images/tables/ipopglyph_sm_qualifier.png' title='More...'/>
Hi
</td>
</tr>
</table>
</body>
</html>
I have attached screenshots of the output.
Thanks in Advance,
VenusCrystal