Hi,
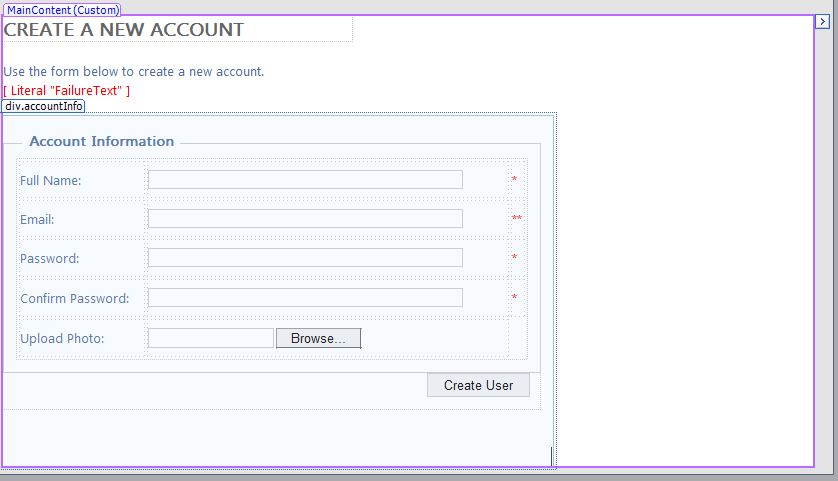
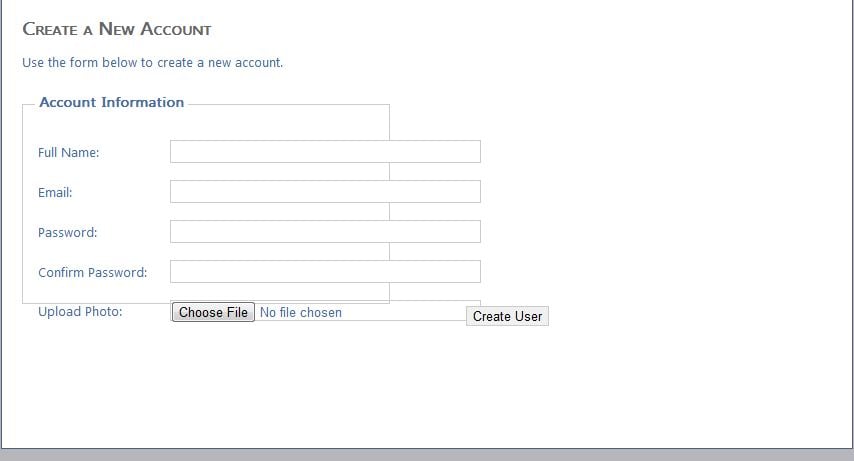
I'm quite new to Web Development. I'm creating a web site and it has a Registration Page where I managed to create the form. But when the user clicks on the 'CreateUser' button, how do I display a message on the form to show that the User is created. And also, at the moment, I don't know where the user details are being created. I wish to add the details to a Login Table in the SQL Database. How do I go about it please?
Thanks