Hello,
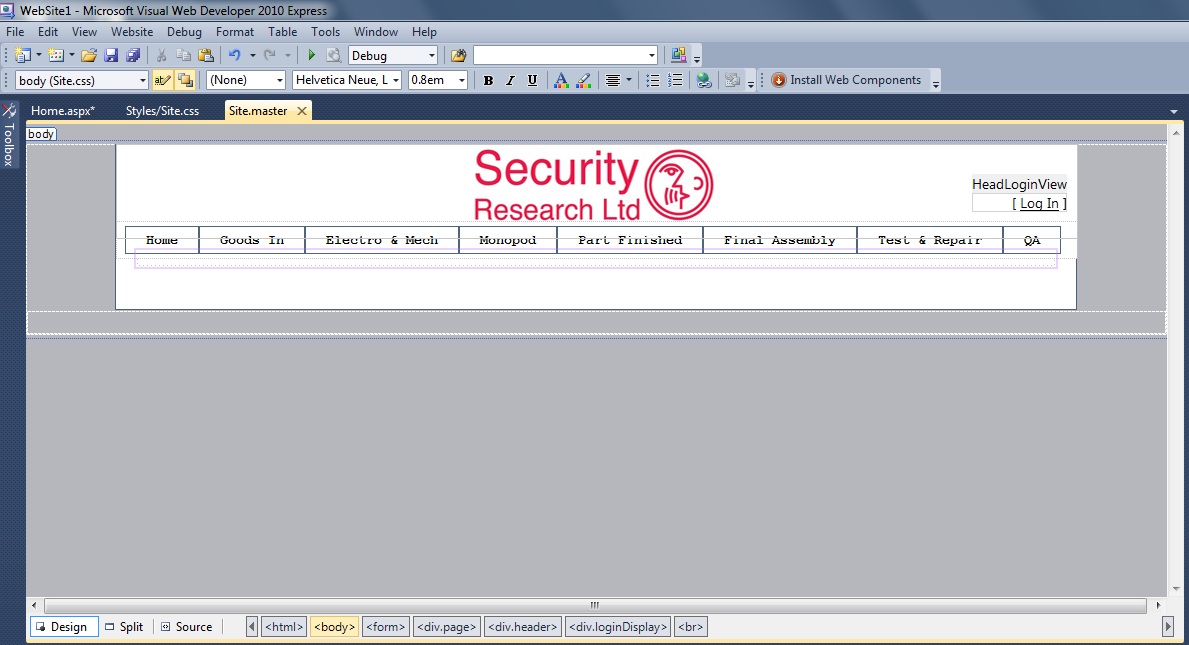
I have got an image at the top of my page, in the div logindisplay container.
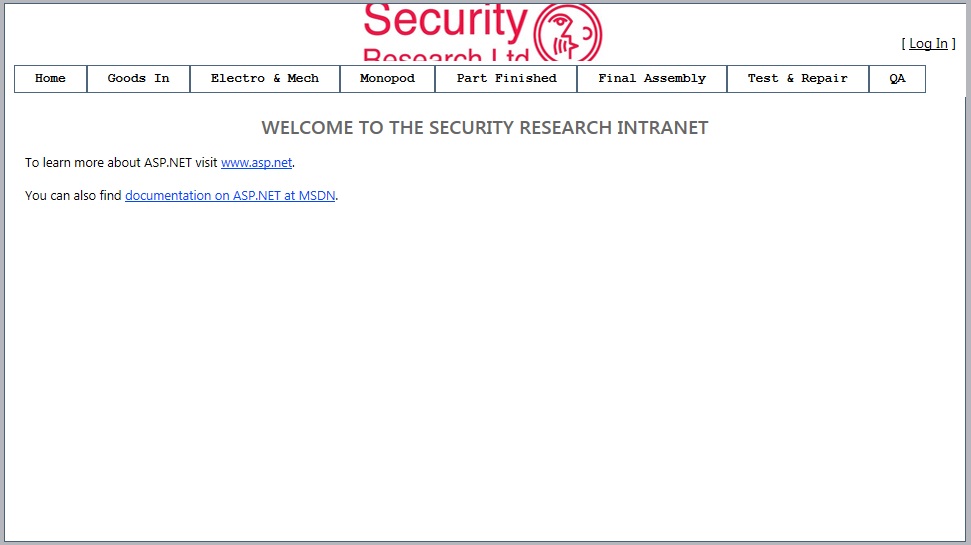
in design view it looks alright but when i preview it in the browser it doesn't!
how do i get it to display correctly?
I am really new to asp.net so I imagine that it is something obvious.
I've attached to pictures to give you a cleared idea of what i'm on about!


Thanks for any help!!
Iain
