Hey guys. I'm trying to get an idea on how to code a certain table. The table has 6 cells: 3 columns and 2 rows.
Each cell needs to be filled with information from a MySQL database. The columns are completely even. However, the second row is very uneven depending on how much information is in each cell of the first row. Could anyone give me an outline of how I be able to code this? Thanks.
goody11 -2 Junior Poster
Recommended Answers
Jump to PostI'm not sure I understand the problem. Are you talking about creating an HTML table?
If so, you can ensure even columns by explicitly setting a column width. And if you omit a row height, the row will automatically expand to enclose the cell content.
Jump to PostHowever, the second row is very uneven depending on how much information is in each cell of the first row
How is the second row dependent on the data stored in the first?
Could anyone give me an outline of how I be able to code this?
…
Jump to PostThat does help to clarify your problem.
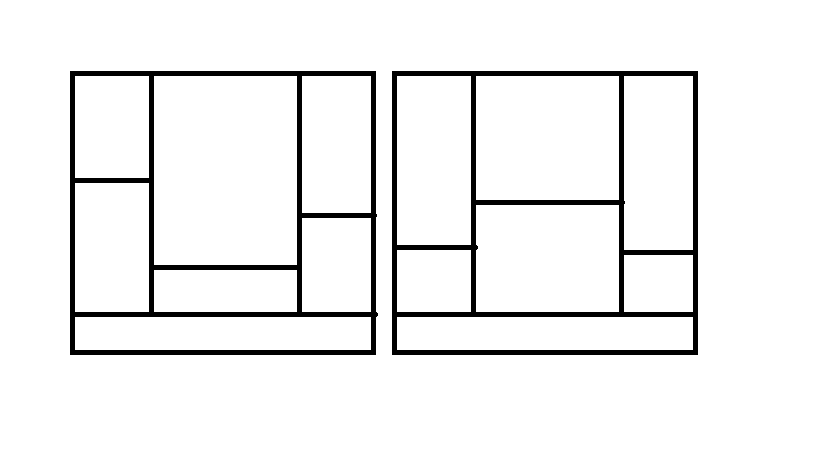
The obvious thing to point out is if you want the content blocks in each column to flow immediately one after the other, then a table will likely only complicate your problem given the fixed nature of the relationship between rows and cells.
…
All 9 Replies
blocblue 238 Posting Pro in Training Featured Poster
rotten69 20 Posting Whiz
goody11 -2 Junior Poster
blocblue 238 Posting Pro in Training Featured Poster
goody11 -2 Junior Poster
blocblue 238 Posting Pro in Training Featured Poster
iamthwee commented: nice +14
rotten69 20 Posting Whiz
goody11 -2 Junior Poster

diafol
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.