 Hi,
Hi,
I have been sitting with this problems for days, I'm not very good with javascript as I am still learning, would really appriciate it if someone could help me.
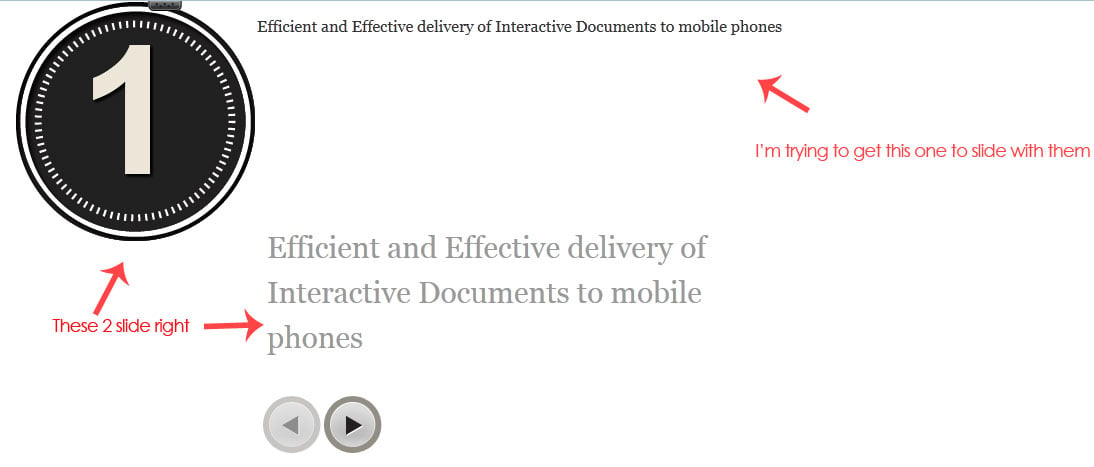
I've got a slidedeck with a number counter which works perfect together, now I'm trying to add another slidedeck without a counter but with the same navigation buttons. with the code I have at the moment it only slides the first slidedeck and not both with the counter.
Can someone please look at my code and help me.
HTML
<div id="slidedeck_slide_number" class="lato">
</div>
<div id="principles_slidedeck_frame2">
<dl class="slidedeck arno">
<dt>Entrepreneurs</dt>
<dd>Efficient and Effective delivery of Interactive Documents to mobile phones</dd>
<dt>Entrepreneurship</dt>
<dd>Entrepreneurship is Management</dd>
<dt>Validated</dt>
<dd>Validated Learning</dd>
<dt>Innovation</dt>
<dd>Innovation Accounting</dd>
</dl>
<div id="principles_slidedeck_frame">
<dl class="slidedeck arno">
<dt>Entrepreneurs</dt>
<dd>Efficient and Effective delivery of Interactive Documents to mobile phones</dd>
<dt>Entrepreneurship</dt>
<dd>Entrepreneurship is Management</dd>
<dt>Validated</dt>
<dd>Validated Learning</dd>
<dt>Innovation</dt>
<dd>Innovation Accounting</dd>
</dl>
<div class="slidedeckNav" style="display: none;">
<a class="nav prev" href="#prev">Prev</a>
<a class="nav next" href="#next">Next</a>
</div>
</div>
Javascript
<script type="text/javascript">
/*
* Navigation for the Principles SlideDeck.
* This function binds the prev/next commands
* to the buttons below the deck.
*/
var principlesDeckElem = $('#principles_slidedeck_frame dl')[0];
$('#principles_slidedeck_frame .slidedeckNav a').bind('click', function(event){
event.preventDefault();
if( this.href.split("#")[1] == 'prev' ){
if( deckCurrentNumber > 1 ){
principlesDeckDirection = 'backward';
principlesDeck.prev();
}
}else if( this.href.split("#")[1] == "next" ){
if( deckCurrentNumber < principlesDeck.slides.length ) {
principlesDeckDirection = 'forward';
principlesDeck.next();
}
}
});
var principlesDeck2Elem = $('#principles_slidedeck_frame2 dl')[0];
$('#principles_slidedeck_frame2 .slidedeckNav a').bind('click', function(event){
event.preventDefault();
if( this.href.split("#")[1] == 'prev' ){
if( deckCurrentNumber2 > 1 ){
principlesDeck2Direction = 'backward';
principlesDeck2.prev();
}
}else if( this.href.split("#")[1] == "next" ){
if( deckCurrentNumber2 < principlesDeck2.slides.length ) {
principlesDeck2Direction = 'forward';
principlesDeck2.next();
}
}
});
/*
* Setup the numbering for the SlideDeck.
* This function generates some spans that populate
* the circular number so they can be faded in/out.
*/
$('.slidedeckNav').show();
if( $('#slidedeck_slide_number').length ){
$('#principles_slidedeck_frame dl.slidedeck dd').each(function(i){
$('#slidedeck_slide_number').append('<div class="number-'+(i+1)+'" style="display: none;">'+(i+1)+'</div>')
});
$('#slidedeck_slide_number div:eq(0)').show();
$('#principles_slidedeck_frame .slidedeckNav a.prev').addClass("disabled");
}
$('.slidedeckNav').show();
if( $('#slidedeck_slide_number').length ){
$('#principles_slidedeck_frame2 dl.slidedeck dd').each(function(i){
$('#slidedeck_slide_number').append('<div class="number-'+(i+1)+'" style="display: none;">'+(i+1)+'</div>')
});
$('#slidedeck_slide_number div:eq(0)').show();
$('#principles_slidedeck_frame2 .slidedeckNav a.prev').addClass("disabled");
}
var principlesDeck = $('#principles_slidedeck_frame dl').slidedeck({
hideSpines: true,
scroll: false,
keys: false,
speed: 250,
before: function(deck){
$('#slidedeck_slide_number div').fadeOut();
if( principlesDeckDirection == 'forward' ){
deckCurrentNumber = (deck.current + 1);
$('#slidedeck_slide_number .number-' + deckCurrentNumber).fadeIn();
}else{
deckCurrentNumber = (deck.current - 1);
$('#slidedeck_slide_number .number-' + deckCurrentNumber).fadeIn();
}
},
complete: function(deck){
$('#principles_slidedeck_frame .slidedeckNav a').removeClass("disabled");
if( deck.current == deck.slides.length ){
$('#principles_slidedeck_frame .slidedeckNav a.next').addClass("disabled");
}
if( deck.current == 1 ){
$('#principles_slidedeck_frame .slidedeckNav a.prev').addClass("disabled");
}
}
});
var principlesDeck2 = $('#principles_slidedeck_frame2 dl').slidedeck({
hideSpines: true,
scroll: false,
keys: false,
speed: 250,
before: function(deck2){
$('#slidedeck_slide_number div').fadeOut();
if( principlesDeck2Direction == 'forward' ){
deckCurrentNumber2 = (deck2.current + 1);
$('#slidedeck_slide_number .number-' + deckCurrentNumber2).fadeIn();
}else{
deckCurrentNumber2 = (deck2.current - 1);
$('#slidedeck_slide_number .number-' + deckCurrentNumber2).fadeIn();
}
},
complete: function(deck2){
$('#principles_slidedeck_frame2 .slidedeckNav a').removeClass("disabled");
if( deck2.current == deck2.slides.length ){
$('#principles_slidedeck_frame2 .slidedeckNav a.next').addClass("disabled");
}
if( deck2.current == 1 ){
$('#principles_slidedeck_frame2 .slidedeckNav a.prev').addClass("disabled");
}
}
});
</script>
