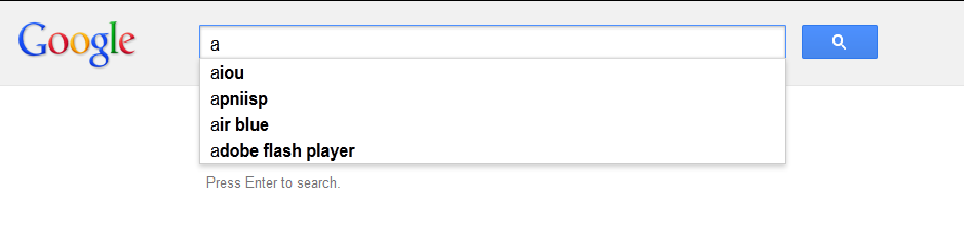
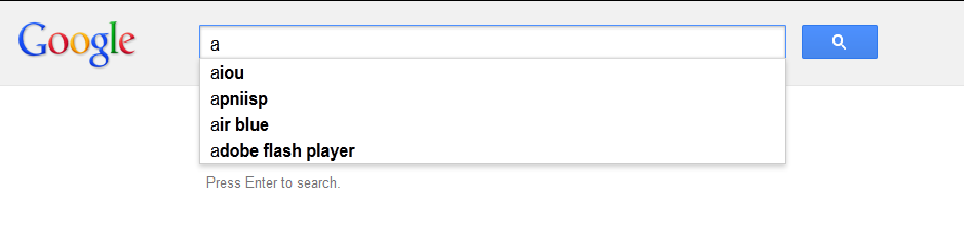
hi i m very new to ajax and i want to have incomplete results like in the following image of google: 
please help me for this purpose and for more experties in ajax
hi i m very new to ajax and i want to have incomplete results like in the following image of google: 
please help me for this purpose and for more experties in ajax
Jump to PostOk, I kind of know what it is you're trying to achieve.
If you're wanting it so when a user types a key down it comes up with suggestions, this is quite simply.. It is done with jQuery/Ajax =)
To do the recommended searches is a little more complex, will …
Ok, I kind of know what it is you're trying to achieve.
If you're wanting it so when a user types a key down it comes up with suggestions, this is quite simply.. It is done with jQuery/Ajax =)
To do the recommended searches is a little more complex, will require PHP/PERL etc and a database also an algorithm =)!
thnx phorce for reply. i just only want to show the suggestions for the realted key pressed down..like in the above image i simply press 'a' and the google suggest me with more suggestion like aiou, adobe flash player and blah blah.. i only want the suggestion not for the recomended searchs
If you are familiar with jQuery, you can use the autocomplete from the UI, or you can build your own process.
For example, here is a block of code that you can adapt. This is the front end. The back-end, you'd have to write. The back-end takes the input every time the user clicks on a key on the keyboard and performs a search against a data source.
$("#inputElement").keyup(function() {
var str = $("#inputElement").val();
$.post("hint.php", { strinput: str }, function (data) {
$("#myResults").html(data);
});
});
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.