 # Please see attached image #
# Please see attached image #
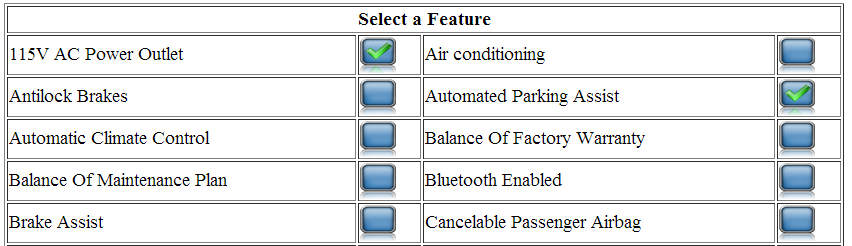
a User will click on an img which in return will either show -
-if unchecked is visible, checked image will be visible (javascript used for this)
-and vice versa.
I have no idea how to achieve the following -
If a user clicks (check) an img, I need to return that value i.e. Airconditioner's check has been checked, img has a name of "features2" and its alt attribute set to "Airconditioner"
If a user clicks (check) another img, I need to return that value i.e. Antilock Brakes's check has been checked, img has a name of "features3" and its alt attribute set to "Antilock Brakes"
I'm not sure how to build up a string with all selections made by the user. In vb6 we used to do this "txtFeatures.Text = txtFeatures.Text & "a new selection here" which will then be the already contained text in textbox txtFeatures plus the new addition - "a new selection here".
I now need to add this values/text's to a hidden input which will be a build up string as above of all the users selections, this will then be added to my database into a field called "features" (I know how to do the data part - no help needed here, just help on how to add the values to a hidden input)
Additional (if at all possible), if a user de-selects an option, How will I know how to remove that item from the list. In vb6 it was quite easy, every clicked checkbox added a value to a list box. If user de-selects that, you just get the index of the list item (which was the same as the checkbox) and remove the item.
As you can see, there is no code, I have no idea where to begin. Any ideas will be appreciated thanx people.
All the searches I've done gives me samples on how to change the attr or titles of img etc. Nothing on the above could be found.