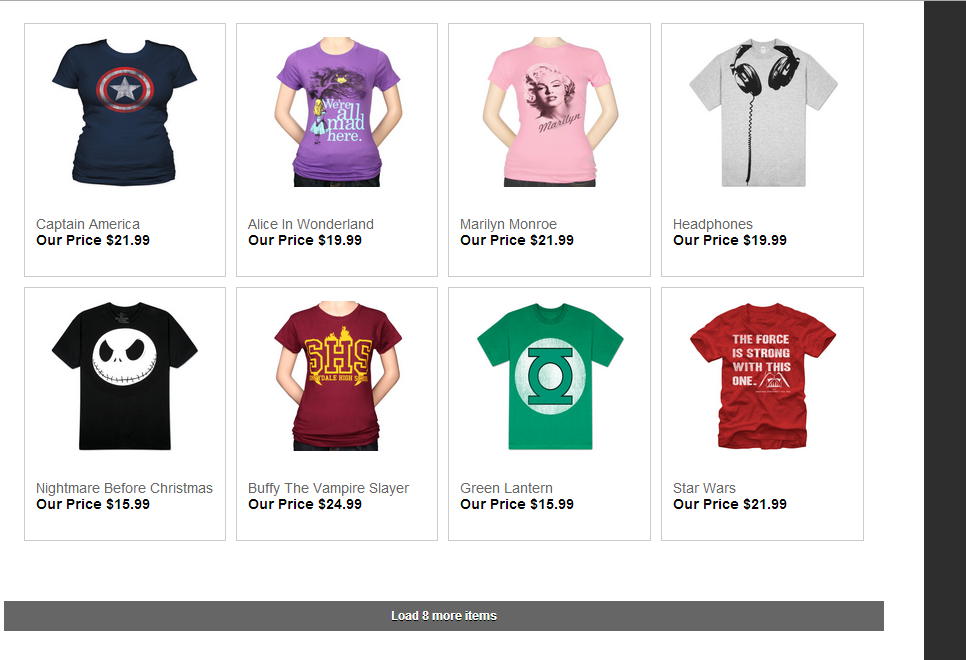
 i am creating a pagination on my page. i dont like pagination with numbers so i went with different one. take a look at my image that i upload. as you can see if user click at last button i want to load 8 more images.
i am creating a pagination on my page. i dont like pagination with numbers so i went with different one. take a look at my image that i upload. as you can see if user click at last button i want to load 8 more images.
to get data from database iam using this query:
$item_query = mysql_query("SELECT * FROM item ORDER BY RAND() LIMIT 8");
so i think i should use a variabler les say "$x" for '8'. that way if user click on the pagination i will can do this:
$x += 8;
i have never create a pagination before so if you think this is a bad idea let me know.
code is made of two part. 1st part is the display data.
2nd part is pagination button.
every thing is on one page.
full code:
<?php
echo"
<table>
<tr'>
";
/*** display images ***/
$user_name_c = $_COOKIE['username'];
$item_query = mysql_query("SELECT * FROM item ORDER BY RAND() LIMIT 8"); //--------remove random
$count = 0;
while($row = mysql_fetch_assoc($item_query))
{
$image_user_name_db = $row['image_user_name'];
$image_user_name_db = ucwords($image_user_name_db); // upper case begining of every word
$image_folder_name_db = $row['image_folder_name'];
$price_db = $row['price'];
$price_db = number_format($price_db, 2); //2 decimal. ex (1.0, 1)= 1.00
echo"<td >";
echo"<img src='http://localhost/E_COMMERCE/IMAGE/STORE_ITEMS_DB/$image_folder_name_db' width='150' height='150'/> <br/>";
echo"<p id='name'>$image_user_name_db</p>";
echo"<p id='price'>Our Price $$price_db</p>";
echo "</td>";
$count++;
if($count == 4) //4 cols
{
echo "</tr><tr>";
$count = 0;
}
}//end of while loop
echo"
</tr>
</table>
?>
///////////////////////////////
/****** pagination **********/
///////////////////////////////
echo"
<button type='submit' id='load_button' class='button'>Load 8 more items</button>
";
