Hello there I managed somehow to create and call categories and subcategories in DB
my problem now how to design them as I want
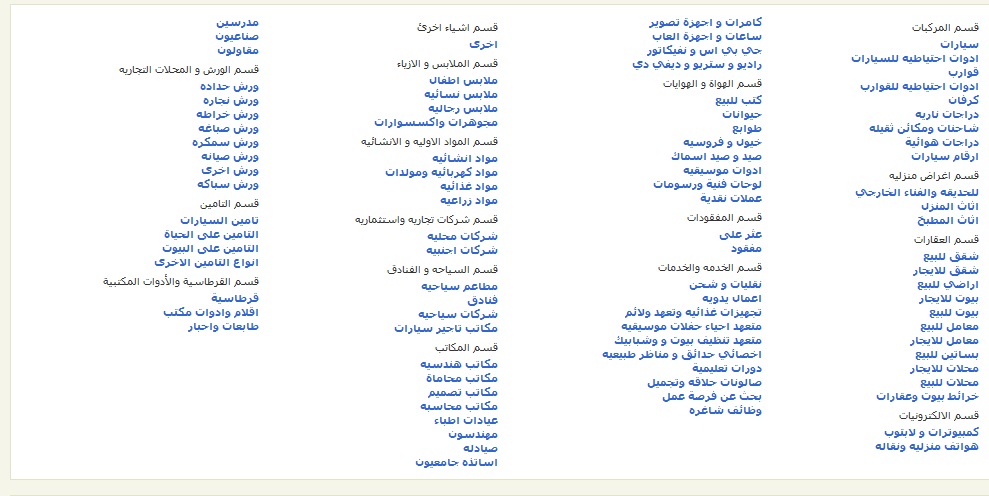
I want it something like this
I used this code to retrieve the categories
function display_children($parent) {
$result = mysql_query('SELECT * FROM category '.
'WHERE parent_id="'.$parent.'";');
// display each child
echo "<ul>";
while ($row = mysql_fetch_array($result)) {
echo "<li class='child'><a href='cat.php?cat=".$row['cat_id']."' >".$row['cat_name']."</a></li>";
}
echo "</ul>";
}
$result = mysql_query('SELECT * FROM category WHERE parent_id= 0');
echo "<div id='cat_cont' >";
while ($row = mysql_fetch_array($result)) {
echo "<div class='parent' align='left'><img src='test.gif' width='30' height='30'/> <a href='ads.php?cat=".$row['cat_id']."' >".$row['cat_name']."</a></div>";
display_children($row['cat_id']);
}
echo "</div>";
and CSS for cat_cont div
#cat_cont {
position:absolute;
top:110px;
margin: 0 auto;
background-color:#f1f1f1;
border-radius:10px;
height:400px;
width:1000px;
border:1px black;
}