Hello guys I need a favor,
I have array of data fetched form mysql db and contain 4 information
id - thumb - views - added by
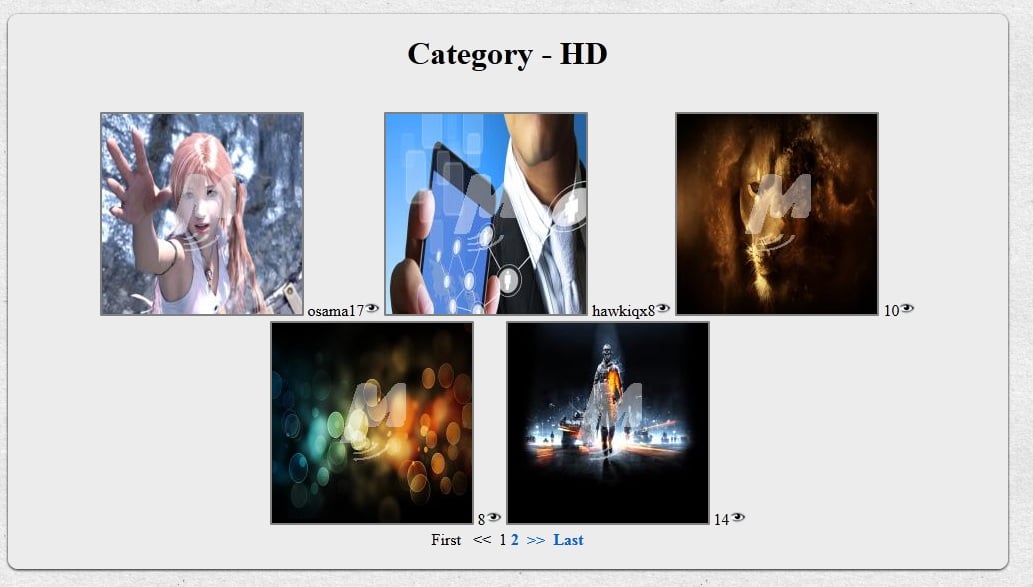
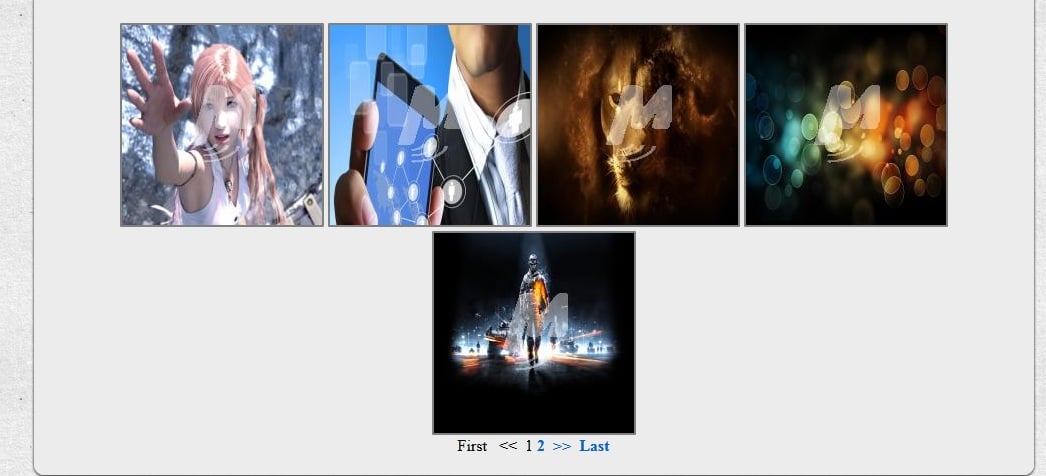
I want to display those arrays in 3 or 4 coloumn like picture gallery.
I did it with only picture and its work
but when I try to add information under it its show in vertical
I need to devide the results into 3 or 4 column and each result look like this
Tried this but its useless
<? while($data = mysql_fetch_assoc($rs)) { ?>
<span><a href="details.php?pic=<? echo $data['id']; ?>"><img class="index_pic" width="200" height="200" src="pictures/thumbs/<? echo $data['thumb']; ?>" /></a><span>
<? echo $data['user']; ?>----------- <? echo $data['views']; ?><img src="images/icon_view.gif" /></span></span>
<? } ?>