I have single input to be enterded into database I want to use ajax to do this
The problem that I already have form to do something else so I can't put from inside form
how can I achive somthing like this without touching the original form
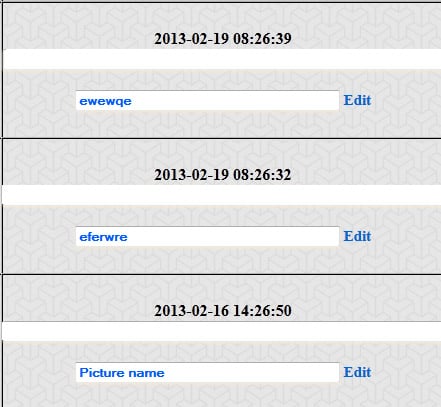
when press edit the field edited and "success" text appears
<input name="tx_name" type="text" id="tx_name" size="35" value="<? echo $data['title']; ?>"/>
<input name="tx_id" type="hidden" id="tx_id" value="<? echo $data['id']; ?>"/>
<a href="#" class="editname" >Edit</a>
<span class="error" style="display:none">Error</span>
<span class="success" style="display:none">Success</span>
<script type="text/javascript">
$(function() {
$(".editname").click(function() {
var name = $("#tx_name").val();
var id = $("#tx_id").val();
var dataString = 'name='+ name + '&id=' + id ;
if(name=='' || id=='' )
{
$('.success').fadeOut(200).hide();
$('.error').fadeOut(200).show();
}
else
{
alert("name="+ name + "&id=" + id); // just to see what is the var
$.ajax({
type: "POST",
url: "edit.php",
data: dataString,
success: function(){
$('.success').fadeIn(200).show();
$('.error').fadeOut(200).hide();
}
});
}
return false;
});
});
</script>
and another problem the results allways the first input and that because of id
how can I achive this??