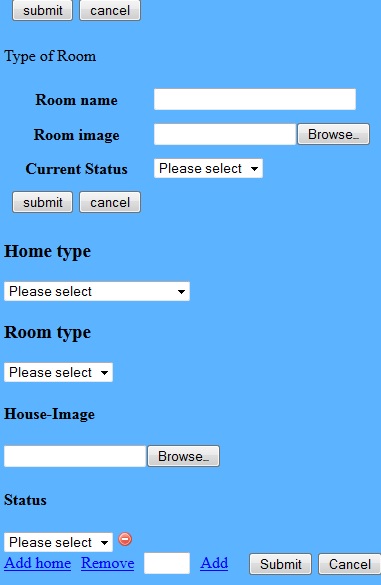
I’m pretty much new to codeigniter and PHP. I need help with insertion of data in the db from multiple clone form fields(not using implode, I have used implode and managed to push data which I will post here), this from clone form fields(If I click add, it should display another clone of the same form field again is done). Pushing a single value is fine, but when I try pushing in multiple clone form fields at the same time, there is a problem. Or give me a hint as to how. I have attached an image of the dummy form I have used to try it out. I used SheepCloneit for jquery validation purpose.
Following are the two functions codes:
public function cascadehr()
{
//view file of the cascaded part(home and rooms)
$data['house']=$this->db->get('house')->result_array();
$data['rooms']=$this->db->get('rooms')->result_array();
//print_r($data['rooms']);
//print_r($data['house']);
$this->load->view('cascadehomeroom',$data);
}
public function savehr()
{
/*$config['upload_path'] = "./uploadshouseroom/";
$config['allowed_types'] = "gif|jpg|jpeg|png";
$config['max_size'] = "10000";
$config['max_width'] = "2500";
$config['max_height'] = "1280";
$config['encrypt_type']= true;
$this->load->library('upload',$config);
if(!$this->upload->do_upload('Interior_house_room_image'))
{
echo $this->upload->display_errors();
}
else
{
$finfo=$this->upload->data();
}
*//*
$data['Interior_house_id']=$_POST['interior_house_desc2'];
$data['Interior_room_id']=$_POST['interior_room_desc2'];
$data['Interior_house_room_image']= $finfo['file_name'];
$data['Interior_house_room_status']=$_POST['Interior_house_room_status'];
$this->load->model('Think_model');
*/
//print_r($_POST);exit;
//print_r($this->input->post('interior_room'));
$interior_room=implode(',',$this->input->post('interior_room'));
$interior_house=implode(',',$this->input->post('interior_house'));
$Interior_house_room_status=implode(',',$this->input->post('Interior_house_room_status'));
//foreach($this->input->post('interior_room') as $value1)
// {
// $data_up2['interior_room_id']=$value1;
// }
// foreach($this->input->post('interior_house') as $key => $value)
// {
//
// $data_up1['Interior_house_id']=$value;
// }
// // "Interior_house_room_status"=>$Interior_house_room_status[$key]);
// //print_r($data_up1);
// $data_up3=array_merge($data_up1,$data_up2);
$data_up3=array('Interior_house_id'=>$interior_house,'interior_room_id'=>$interior_room, 'Interior_house_room_status'=>$Interior_house_room_status);
$this->db->insert('house_room', $data_up3);
$result=$this->db->insert_id();
//print_r($data_up3);
//print_r($data_up1); exit;
//$result=$this->Think_model->houseroom($data);
if($result!="")
{
redirect('cascadehr');
}
else
echo "failure";
}
The second function is to save the form fields to the database, I have managed to insert data only(I need to insert image as well, which I will try once I can finish with data), as you will notice, using 'implode'. And in the comments you can see that I have tried to use a loop and failed miserably.
This is the view file,
<title> Home Enter</title>
<link rel="stylesheet" href="<?php echo base_url();?>css/customMessages.css" />
<link rel="stylesheet" href="<?php echo base_url();?>css/validationEngine.jquery.css" />
<script type="text/javascript" src="<?php echo base_url();?>js/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.validationEngine-en.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.validationEngine.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>js/jquery.sheepItPlugin.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
// binds form submission and fields to the validation engine
jQuery("#formID").validationEngine();
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
// binds form submission and fields to the validation engine
jQuery("#formID1").validationEngine();
});
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
// binds form submission and fields to the validation engine
jQuery("#formID2").validationEngine();
});
</script>
<script type="text/javascript">
//sheepit plugin used for cloning third form content
$(document).ready(function() {
var sheepItForm = $('#sheepItForm').sheepIt({
separator: '',
allowRemoveLast: true,
allowRemoveCurrent: true,
allowRemoveAll: true,
allowAdd: true,
allowAddN: true,
maxFormsCount: 10,
minFormsCount: 0,
iniFormsCount: 1
});
});
</script>
<style>
a {
text-decoration:underline;
color:#00F;
cursor:pointer;
}
#sheepItForm_controls div, #sheepItForm_controls div input {
float:left;
margin-right: 10px;
}
</style>
</head>
<body bgcolor="#5CB3FF">
<h3 align="left"> Type of Home </h3>
<form id="formID" class="formular" method="post" action="<?php echo base_url(); ?>savehome" enctype="multipart/form-data">
<table cellpadding="5">
<tr>
<th> Home name </th>
<td><input type="text" name="interior_house_desc" size="30" class="validate[required]"></td>
</tr>
<tr>
<th> Home image </th>
<td><input type="file" name="interior_house_image" value="upload" ></td>
</tr>
<tr>
<th>Current Status</th>
<td><select name="interior_house_status" class="validate[required]">
<option value="">Please select</option>
<option value="1">Active</option>
<option value="0">Inactive</option>
</select></td>
</tr>
<tr>
<td align="center"><input type="submit" value="submit">
<input type="reset" value="cancel">
</td>
</tr>
</table>
</form>
<form id="formID1" class="formular" method="post" action="<?php echo base_url(); ?>saveroom" enctype="multipart/form-data">
<p>Type of Room </p>
<table cellpadding="5">
<tr>
<th> Room name </th>
<td><input type="text" name="interior_room_desc" size="30" class="validate[required]"></td>
</tr>
<tr>
<th> Room image </th>
<td><input type="file" name="interior_room_image" value="upload" ></td>
</tr>
<tr>
<th>Current Status</th>
<td><select name="interior_room_status" class="validate[required]">
<option value="">Please select</option>
<option value="1">Active</option>
<option value="0">Inactive</option>
</select></td>
</tr>
<tr>
<td align="center"><input type="submit" value="submit">
<input type="reset" value="cancel"></td>
</tr>
</table>
</form>
<form id="formID2" class="formular" method="post" action="<?php echo base_url(); ?>savehr" enctype="multipart/form-data">
<!-- sheepIt Form -->
<div id="sheepItForm">
<!-- Form template-->
<div id="sheepItForm_template">
<h3>Home type</h3>
<select name="interior_house[]" id="interior_house_desc" class="validate[required]">
<option value="">Please select</option>
<?php foreach($house as $ho){ ?>
<option value="<?php echo $ho['interior_house_id'];?>"><?php echo $ho['interior_house_desc'];?></option>
<?php } ?>
</select>
<h3>Room type</h3>
<select name="interior_room[]" id="interior_room_desc" class="validate[required]">
<option value="">Please select</option>
<?php foreach($rooms as $ro){ ?>
<option value="<?php echo $ro['interior_room_id'];?>"><?php echo $ro['interior_room_desc'];?></option>
<?php } ?>
</select>
<h4>House-Image</h4>
<input type="file" id="imagehr" name="Interior_house_room_image[]" value="upload">
<h4>Status </h4>
<td><select name="Interior_house_room_status[]" id="Interior_house_room_status" class="validate[required]">
<option value="">Please select</option>
<option value="1">Active</option>
<option value="0">Inactive</option>
</select></td>
<a id="sheepItForm_remove_current">
<img class="delete" src="images/remove.png" width="16" height="16" border="0">
</a>
</div>
<!-- /Form template-->
<!-- No forms template -->
<div id="sheepItForm_noforms_template"><a href="<?php echo base_url();?>cascadehr" >click to go add homes</a></div>
<!-- /No forms template-->
<!-- Controls -->
<div id="sheepItForm_controls">
<div id="sheepItForm_add"><a><span>Add home</span></a></div>
<div id="sheepItForm_remove_last"><a><span>Remove</span></a></div>
<div id="sheepItForm_remove_all"><a><span>Remove all</span></a></div>
<div id="sheepItForm_add_n">
<input id="sheepItForm_add_n_input" type="text" size="4" />
<div id="sheepItForm_add_n_button"><a><span>Add</span></a></div></div>
</div>
<!-- /Controls -->
</div>
<!-- /sheepIt Form -->
<input name="Submit" type="submit" value="Submit">
<input name="Submit" type="reset" value="Cancel">
</form>
<a href="<?php echo base_url();?>gethr" >View list</a>
</body>
3 forms in one file, one house master, one room master, and one mix, i.e., the mix one is the values I enter in house get into the 3 form house dropdown, and room into the room drop down. After this I choose status as 1 or 0 and have an add button beside, which when clicking duplicates the same form fields. I haven't used any styles, I'll add them later. I just need to know like, if I choose house type and room type, and click add again both must come down(which I managed to get with the jquery plugin), but once the duplicate(clone) form fields come and I choose from duplicate form field, how to insert them all at once in database? The following are the fields I have made in my database-(id Interior_house_id Interior_room_id Interior_house_room_status Interior_house_room_image). This is a nightmare, I'm exasperated. Please help me.