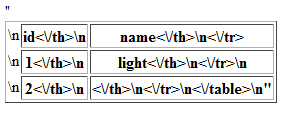
hi first time posting here but have learned a lot from this site my problem is my script display html tags here is what dispalys when i run my script
and my code as follows
</div>
<div>
<button type="button" name="getdata" id="getdata">Get Data</button>
</div>
<div id="result_table"></div>
<script type="text/javascript" language="javascript" >
$('#getdata').click(function(){
$.ajax({
url: 'getdata.php',
type:'POST',
datatype: 'jason',
success: function(output_string){
$('#result_table').html(output_string);
}
});
});
</script>
</body>
</html>
and the php code
<?php
$db = mysql_connect("localhost", "root","");
mysql_select_db("spellbook",$db) or die(mysql_error() . ": " . mysql_error() . "<br>");
//Query of database
$book = mysql_query('SELECT id, name FROM spell')
or die(mysql_error());
//Output results
if(!$book)
{
mysql_close();
echo json_encode('There was an error running the query: ' . mysql_error());
}
elseif(!mysql_num_rows($book))
{
mysql_close();
echo json_encode('No results returned');
}
else
{
$header = false;
$output_string = '';
$output_string .= '<table border="1">';
while($row = mysql_fetch_assoc($book))
{
if(!$header)
{
$output_string .= '<tr>\n';
foreach($row as $header => $value)
{
$output_string .= "<th>{$header}</th>\n";
}
$output_string .= '</tr>';
}
$output_string .= '<tr>\n';
foreach($row as $value)
{
$output_string .= '<th>{$value}</th>\n';
}
$output_string .= '</tr>\n';
}
$output_string .= '</table>\n';
}
// This echo for jquery
echo json_encode($output_string);
?>
i have tried the double quotes and still the same thing happens if any can help with the script or know a script that will work better that would be great thanks in advance