Chaps, I wonder if you can help me with this problem please. In a nutshell I am trying to remove/add round corners around a container on the fly. The reason is that I have a div with some content that slides down and when the content is visible I want the header to have square corners, when it slides back up it should have
round corners. So that you understand, here's a link that demonstrate the issue: http://antobbo.webspace.virginmedia.com/bootstrap/bootstrapTemplate.html
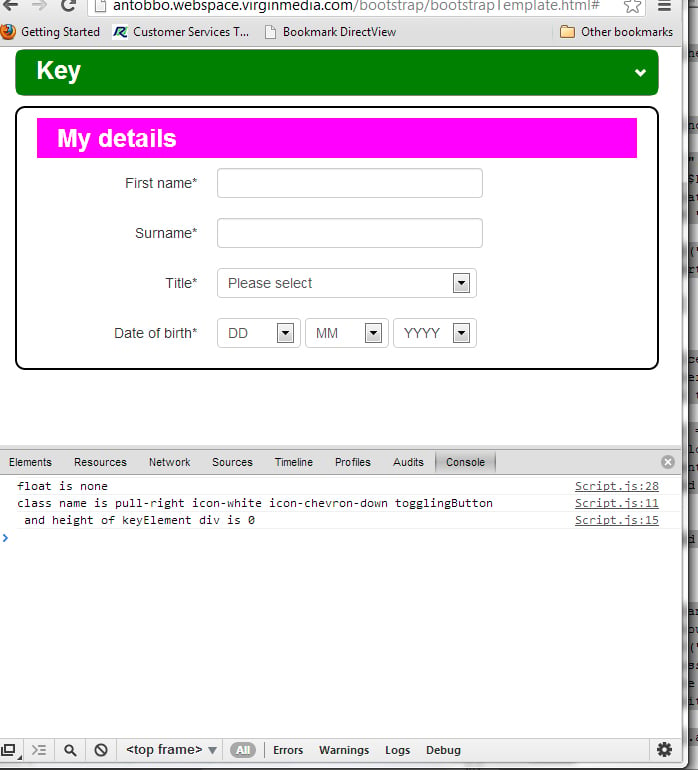
Resize the window till you get to a size smaller than 768px (like the screenshot attached)
and you will see the "Key div" to be at the top of the page (you need to refresh the page with ctrl f5 when you have resized enough).
Now, click on the chevron and you will see some more content sliding down. You will noticed that the corners of the green container are still round, and they shoud instead be square.
Slide the content back up again and the corners will go square instead (they should now be round)
Ok, if it is clear let's move on to the code.
I am using bootstrap for the functionality but I have created a script that handles the corners, well it's supposed to do it at least, function ROundCorners() that gets called by
other code. Here's the complete script:
var displayKey = function(passedObject){
$(passedObject).toggleClass('icon-chevron-up icon-chevron-down');
ROundCorners();
}
function ROundCorners(){
var keyElementHeight;
var $key = $(".key");
var chevronClass = $(".key .headerArea > a").attr('class');
console.log("class name is " + chevronClass);
keyElementHeight = $key.find("#keyElement").height();
console.log(" and height of keyElement div is " + keyElementHeight);
if( keyElementHeight == 0 ){
$key.find(".headerArea").removeClass("NoRoundC").addClass("RoundC");
}
else{
$key.find(".headerArea").removeClass("RoundC").addClass("NoRoundC");
}
}
$(document).ready(function(){
var $keyDiv = $(".key");
var $keyFloat = $keyDiv.css("float");
console.log("float is " + $keyFloat);
if( $keyFloat == "none" ){
$keyDiv.find("#keyElement").css("height", 0).addClass('collapse');
$keyDiv.insertAfter(".row-fluid.newContainer");
}
ROundCorners();
});
Now, you surely noticed where the problem is: I am relying on the height keyElementHeight = $key.find("#keyElement").height(); to determine whether the element in question will get round or square corners but because the panel takes its time to slide down the height value returned is still 0 even if it really isn't which causes problems to my script.
Originally I thought that I could give the height() method a callback function, something like this:
keyElementHeight = $key.find("#keyElement").height(function(){
console.log(" and height of keyElement div is " + keyElementHeight);
if( keyElementHeight == 0 ){
$key.find(".headerArea").removeClass("NoRoundC").addClass("RoundC");
}
else{
$key.find(".headerArea").removeClass("RoundC").addClass("NoRoundC");
}
});
to find out that I can't use that kind of callback function!
SO failed that, I thought to myself that I could instead rely on the anchor tag classes and did
var chevronClass = $(".key .headerArea > a").attr('class');
console.log("class name is " + chevronClass);
which returns all the classes class name is pull-right icon-white icon-chevron-down togglingButton but I have no idea how to extract one single class from there (I need both class icon-chevron-down and icon-chevron-up) to build the if statement that will allow me to change the corners
I am a bit stumped...any idea/suggestion please?
thanks