I have two forms the first one is as follows: 
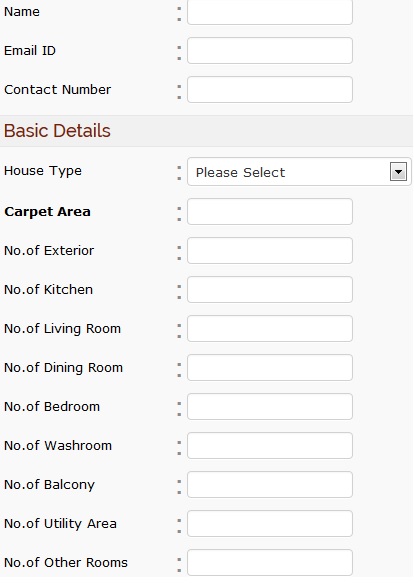
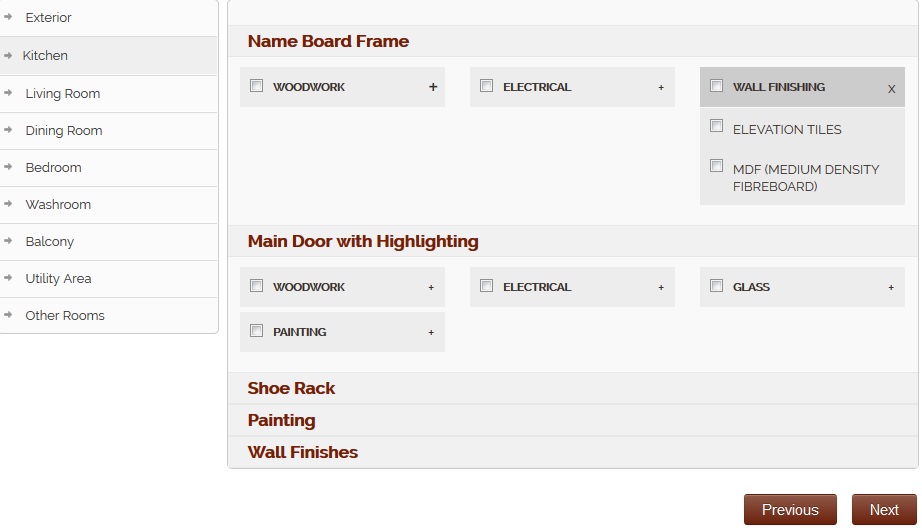
In the first one, I enter the customer details and the type of house he wants, and the number of rooms he has, and I have set a session once I hit the next button. This is spanning over two tables(storing the entered info as in client details in one, and ), one table I take a reference id for my session and the customer details, and the other for storing number of rooms. The first form when I enter the number of rooms required, I can get the following form next, ie after clicking the next button. The second form is as follows, that I get after clicking next.
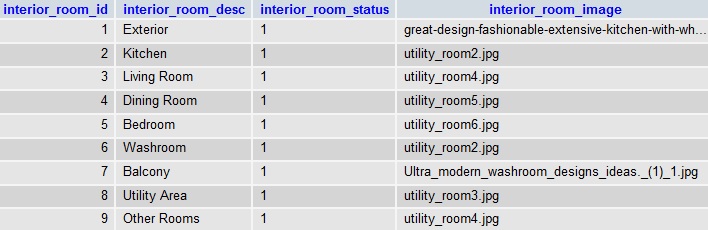
My question here is, I can take in for 1 value of each of the room types entered. What I need help is, when I enter the number two in say living room, in the first form. In the next form, I need to get the two of the category living room. And the same for any room, the number I enter in the first form should be duplicated in the second form, and the subcategories under them, and the sub sub categories under them. This being said, the database tables I have for the first, and the second are completely unrelated. I have gotten the rooms in a loop in the view file of the first form in this way from the room table in the database.
<?php foreach($roomtype as $co){
?>
<li class="clearfix">
<div class="leftLabelName"><?php echo "No.of ".$co['interior_room_desc']?></div>
<div class="middleDivider">:</div>
<div class="RightContent"><input class="required" type="text" name="roomType[<?php echo $co['interior_room_id']?>]" id="txtChar" onkeypress="return isNumberKey(event)" /></div>
</li> <?php } ?>
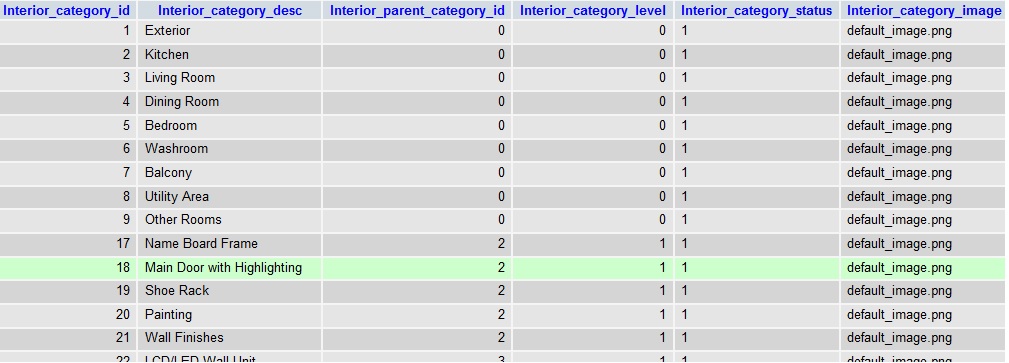
Now the category table I have has the first 9 rows matching the first 9 rows in the room table. I have utilised the category table in the second form. How do I relate the first and the second? As you can see below, the first 9 values are matching, but the rest are not. And I have used the category table in the second form. Suggest me an approach or an example as to how to approach, as the tables are not related except for the first 9, and I need those 9 only. The tables are as follows: