<%@ Page Title="" Language="C#" MasterPageFile="~/Member/Member.Master" AutoEventWireup="true" CodeBehind="Budget.aspx.cs" Inherits="MSJ_Bank_Financial.Member.Budget" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<%@ MasterType VirtualPath="~/Member/Member.master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="CPHInformation" runat="server">
<div id="Chart" style="width: 600px">
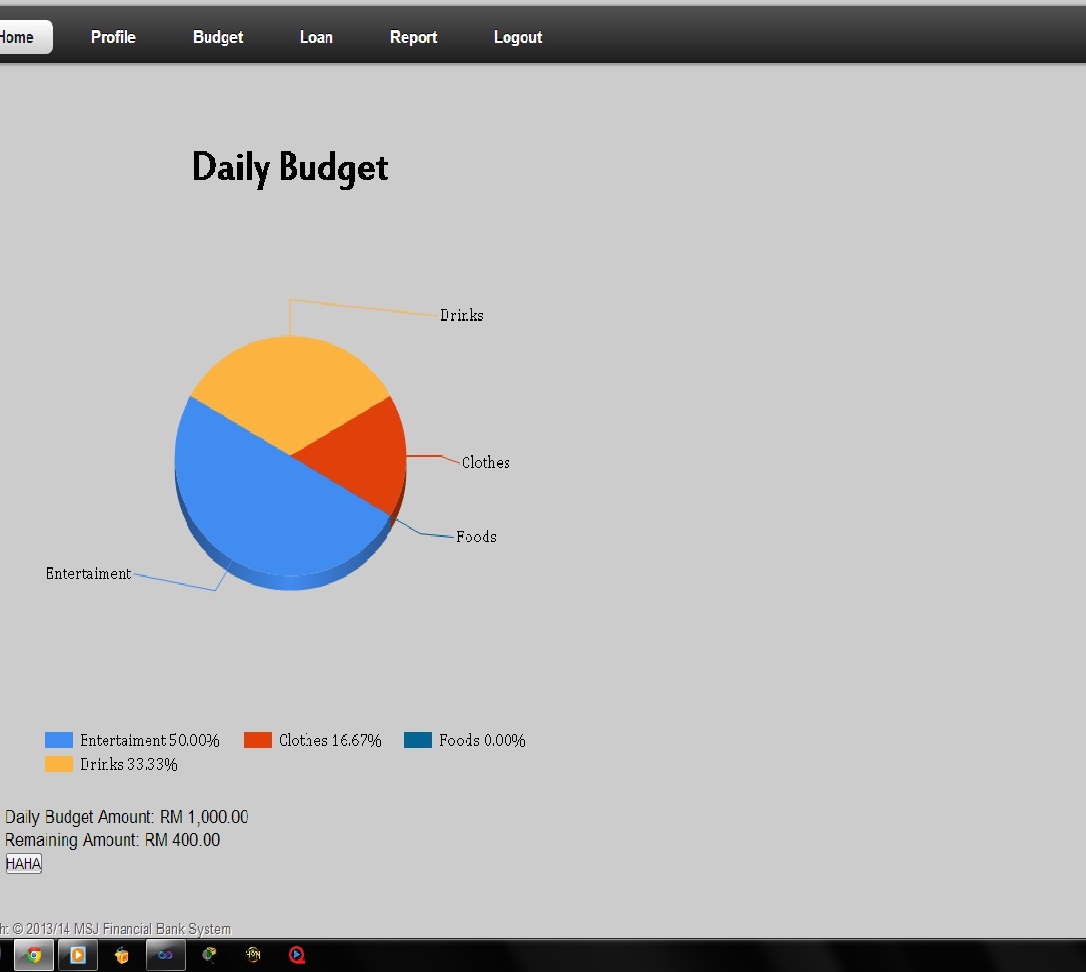
<asp:Chart ID="pcBudget" runat="server" BackColor="Transparent" Height="600px" Width="600px">
<Titles>
<asp:Title BackColor="Transparent" Text="Daily Budget" Alignment="MiddleCenter" Font="Estrangelo Edessa, 30pt"/>
</Titles>
<Series>
<asp:Series Name="Series1" ChartType="Pie" Font="Cambria, 12pt">
<EmptyPointStyle IsValueShownAsLabel="false" IsVisibleInLegend="false" />
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1" BackColor="Transparent" Area3DStyle-Enable3D="true" />
</ChartAreas>
<Legends>
<asp:Legend Name="Legend1" BackColor="Transparent" Alignment="Center" TableStyle="Wide" Docking="Bottom" Font="Cambria, 12pt" />
</Legends>
</asp:Chart>
<br />
<asp:Label runat="server" Text="Daily Budget Amount: " />
<asp:Label ID="lblBudget" runat="server" />
<br />
<asp:Label runat="server" Text="Remaining Amount: " />
<asp:Label ID="lblRemaining" runat="server" />
</div>
<div>
<asp:Button ID="btnAdD" Text="HAHA" runat="server" />
</div>
</asp:Content>

how can i move the button to the right side of the chart?