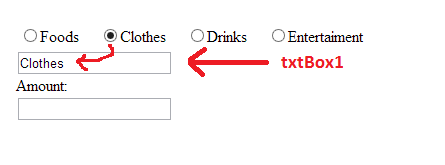
How can i able to update the textbox value once the radio button selected index change and without post back method?
and tricks?
thanks for advance.
gahhon 13 Junior Poster
Recommended Answers
Jump to PostUse jquery if you do not want an postback.
$("#RadioButtonId").live("change", function() { $('#TextBoxId').val($("#RadioButtonId").val()); };
Jump to PostIf you using jquery 1.9+
need to change the live to on
$("#radCategory").on("change", function() { $("#txtCategory").val($("#radCategory").val()); }if it still does not work. Post most code please
Jump to PostOk, so if you take the sample I posted above and just modify it according to the last sample you posted...I removed "onselectedindexchanged="radCategory_SelectedIndexChanged" since we are handling this client side, and also specified ClientIDMode on the textbox since we do not want asp.net to generate its own ID.
All 11 Replies
Singlem 0 Light Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon 13 Junior Poster
Singlem 0 Light Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
gahhon 13 Junior Poster
JorgeM 958 Problem Solver Team Colleague Featured Poster
Be a part of the DaniWeb community
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.