
What i am doing wrong? Or there is some retriction?
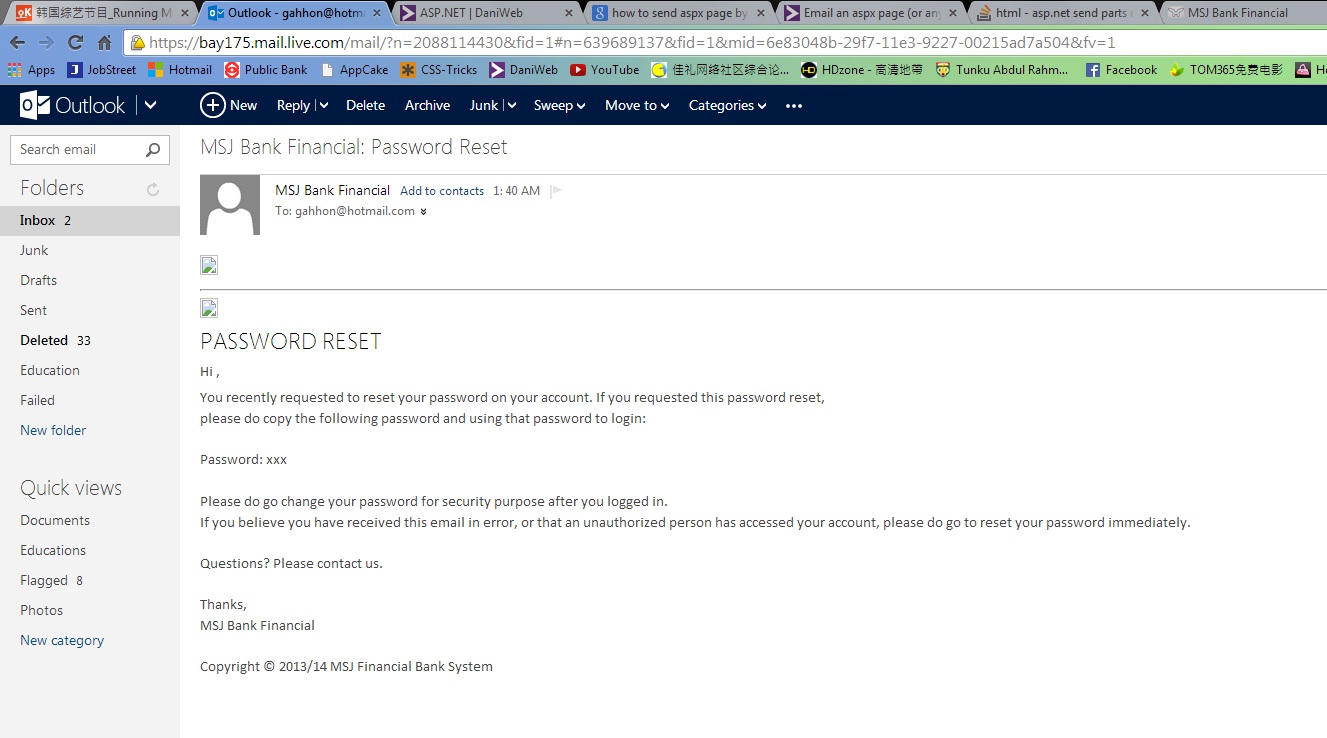
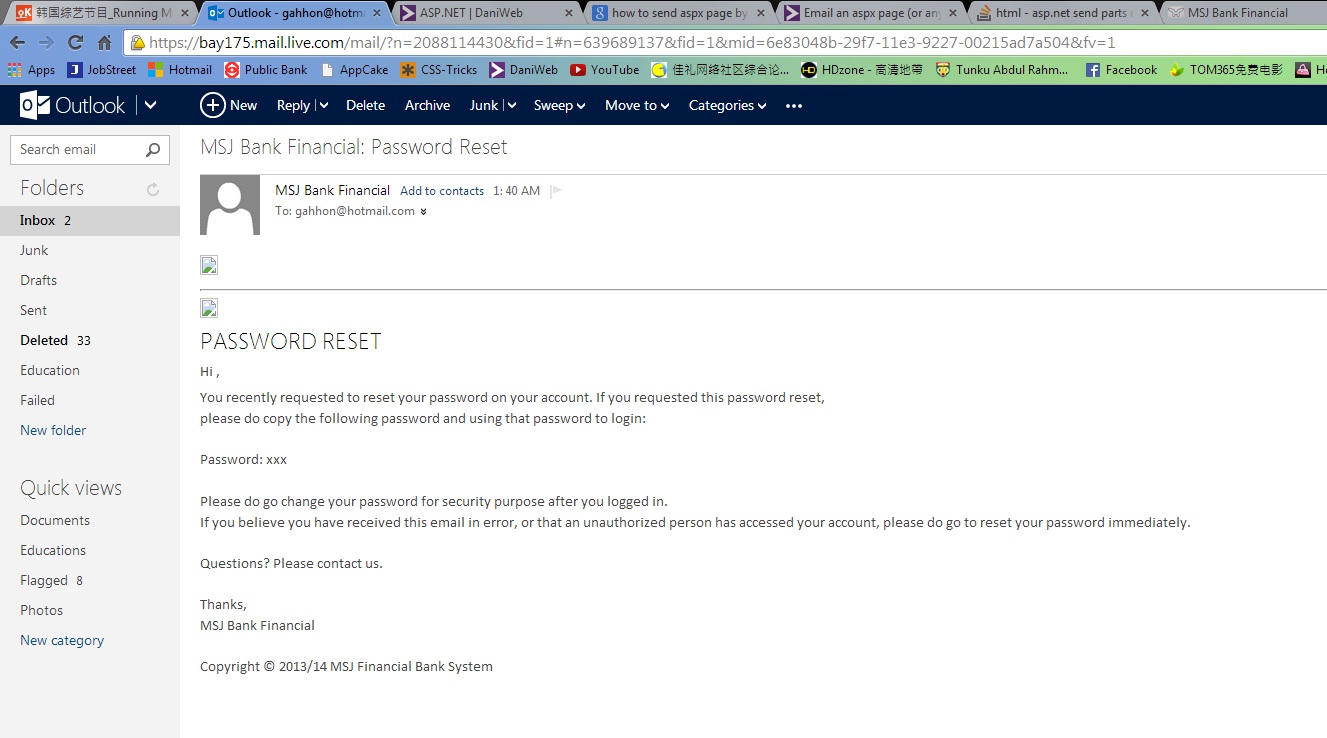
i success to read the whole page as my email content, but the images cannot being display
as well as my css style cannot be read too.

What i am doing wrong? Or there is some retriction?
i success to read the whole page as my email content, but the images cannot being display
as well as my css style cannot be read too.
How are you including the images? As <img> elements? If so, some email browsers will block that content unless the user clicks on allow.
You can embed the images in your email using the alternateviews property.
http://msdn.microsoft.com/en-us/library/system.net.mail.mailmessage.alternateviews.aspx
I dont have sample code to share with you as it isnt handy at the moment, but I found this thread on the forums of asp.net that may help you get this accomplished. If not, I'll look for some snippets..
i am using the server-side image. <asp:Image>
But my image and those CSS are arrange nicely in Default.aspx.
:/
Yes but in an email, you would have to specify absolute rerences for the images and even then most email apps will block those external links unless the user approves it in the email app.
Then the CSS file is useless already?
i have to declare to each of them instead of writting in .css file?
i have to declare to each of them instead of writting in .css file?
I dont know what you mean, and I'm not absolutely sure of the use of an external style sheet with regard to emails. What I have done in the past is use inline styles for the HTML content within the email.

Okay, now i am done with the image insertion.
It's abit complicated to do it due to needed HTML4 coding but not ASP.Net.
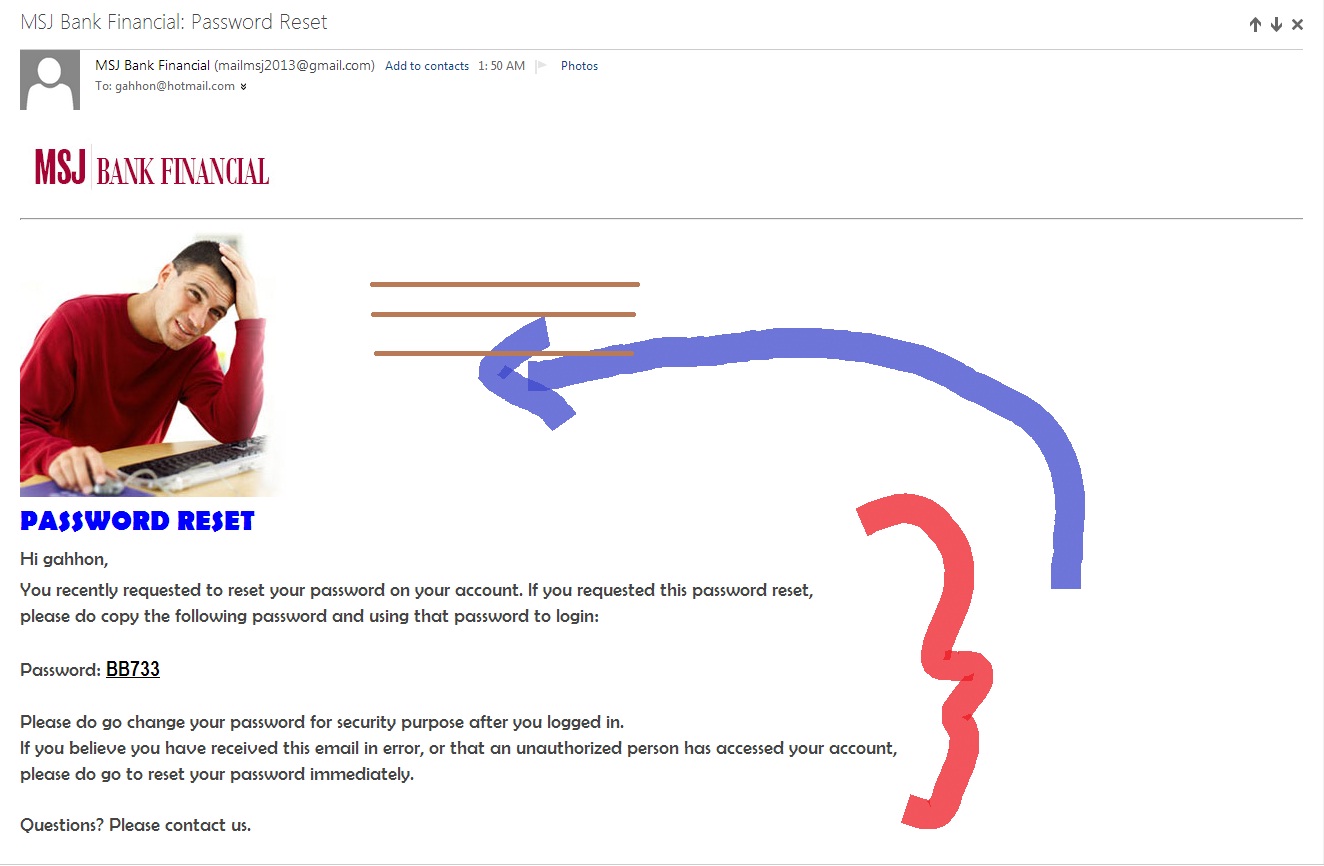
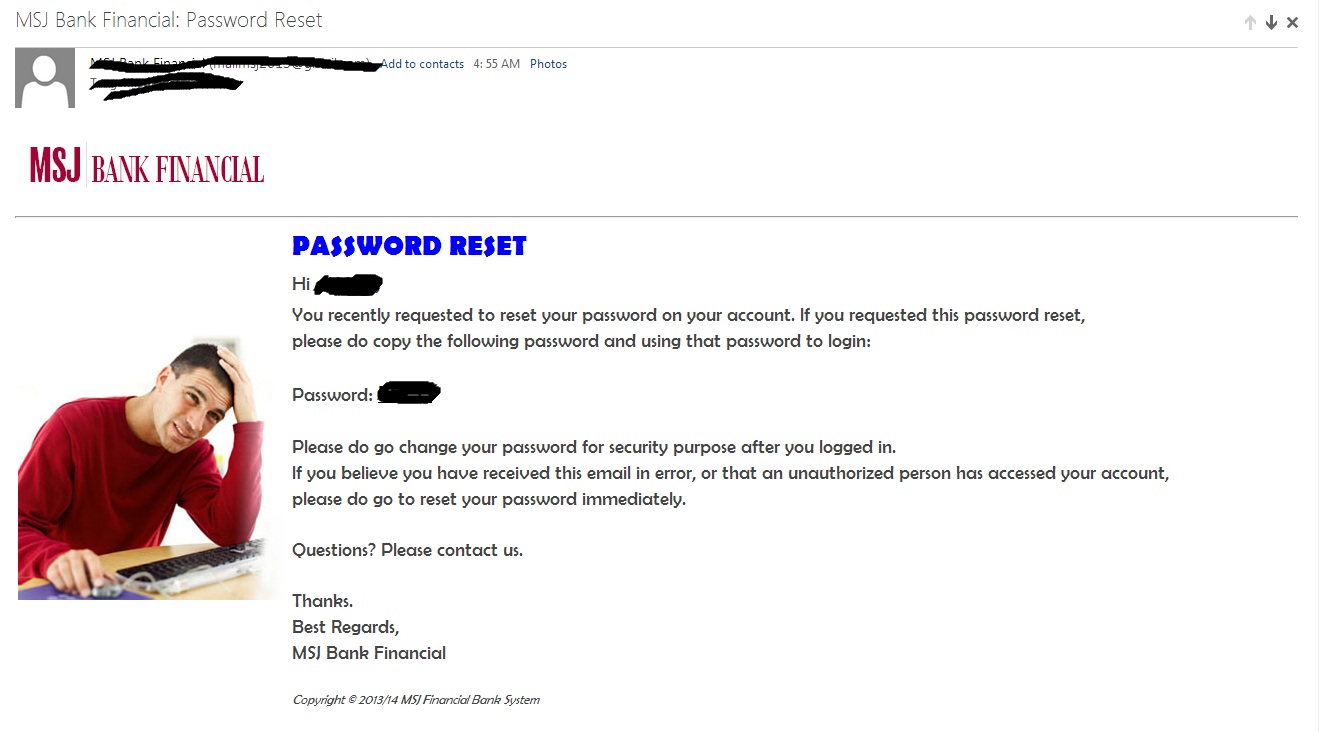
Anyway, as my picture shown at above, how can i move the content to the right side of the image? i try to put the <div style='float:right;'> where this all of the content is under this <div>
2nd problem:-
focus on the sender email picture, it doesn't have any image?
But in that account i already updated the profile picture.
yes, you can float, or convert divs and images to inline instead of block, etc...
If you provide your HTML code for the email, it would be easier to help.
Yes, in html i am able to float.
But when in inbox it doesn't float to the right. :/
string ImageBody = "<body>";
ImageBody += "<img src='cid:imgLogo' alt='#' />";
ImageBody += "<hr/>";
ImageBody += "<div style='float:left'><img src='cid:imgForgotPass' alt='#' /></div>";
ImageBody += "<div style='float:right;font-weight:normal;font-size:14pt;font-family:Berlin Sans FB'>";
ImageBody += "<div><h1 style='font-weight:bold;font-size:20pt;font-family:Berlin Sans FB;color:blue'>PASSWORD RESET</h1></div>";
ImageBody += "<div><h4>Hi " + txtUsername.Text + ", </h4></div>";
ImageBody += "<p>You recently requested to reset your password on your account. If you requested this password reset, <br />please do copy the following password and using that password to login:</p>";
ImageBody += "<p>Password: <label style='font-weight:bold;font-size:16pt;font-family:Arial Narrow;text-decoration:underline'>" + strPassReset + "</label></p>";
ImageBody += "<p>Please do go change your password for security purpose after you logged in. <br />If you believe you have received this email in error, or that an unauthorized person has accessed your account,<br /> please do go to reset your password immediately.</p>";
ImageBody += "<p>Questions? Please contact us.</p>";
ImageBody += "<p>Thanks. <br />Best Regards,<br />MSJ Bank Financial</p>";
ImageBody += "</div><div style='font-style:italic; font-weight: normal; font-size: 10pt; font-family:Berlin Sans FB'>Copyright © 2013/14 MSJ Financial Bank System</div>";
ImageBody += "</body>";
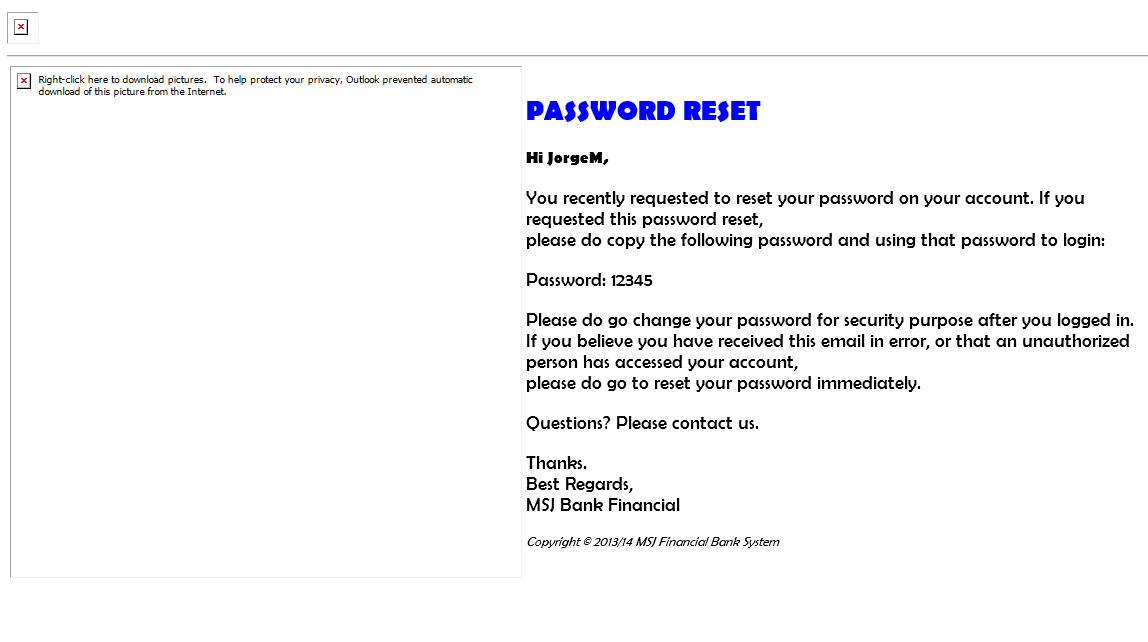
Ok, sorry... I dont have time at this moment to provide you with the best styling. I normally dont use table elments for presentation, but it will work and its easy to implement. create a table with one row, to cells...
string ImageBody = "<body>";
ImageBody += "<img src='#' width='32' height='32' />";
ImageBody += "<hr/>";
ImageBody += "<table style='border:none;'><tr>";
ImageBody += "<td><img src='#' width='512' height='512'/></td>";
ImageBody += "<td style='font-weight:normal;font-size:14pt;font-family:Berlin Sans FB'>";
ImageBody += "<div><h1 style='font-weight:bold;font-size:20pt;font-family:Berlin Sans FB;color:blue'>PASSWORD RESET</h1></div>";
ImageBody += "<div><h4>Hi JorgeM, </h4></div>";
ImageBody += "<p>You recently requested to reset your password on your account. If you requested this password reset, <br />please do copy the following password and using that password to login:</p>";
ImageBody += "<p>Password: <label style='font-weight:bold;font-size:16pt;font-family:Arial Narrow;text-decoration:underline'>12345</label></p>";
ImageBody += "<p>Please do go change your password for security purpose after you logged in. <br />If you believe you have received this email in error, or that an unauthorized person has accessed your account,<br /> please do go to reset your password immediately.</p>";
ImageBody += "<p>Questions? Please contact us.</p>";
ImageBody += "<p>Thanks. <br />Best Regards,<br />MSJ Bank Financial</p>";
ImageBody += "</div><div style='font-style:italic; font-weight: normal; font-size: 10pt; font-family:Berlin Sans FB'>Copyright © 2013/14 MSJ Financial Bank System</div></td>";
ImageBody += "</tr></table>";
ImageBody += "</body>";
...
...
...
mailMessage.Body = ImageBody;


Thanks JorgeM. It working fine already.
So sorry about that helping me styling. :x
We're a friendly, industry-focused community of developers, IT pros, digital marketers, and technology enthusiasts meeting, networking, learning, and sharing knowledge.