
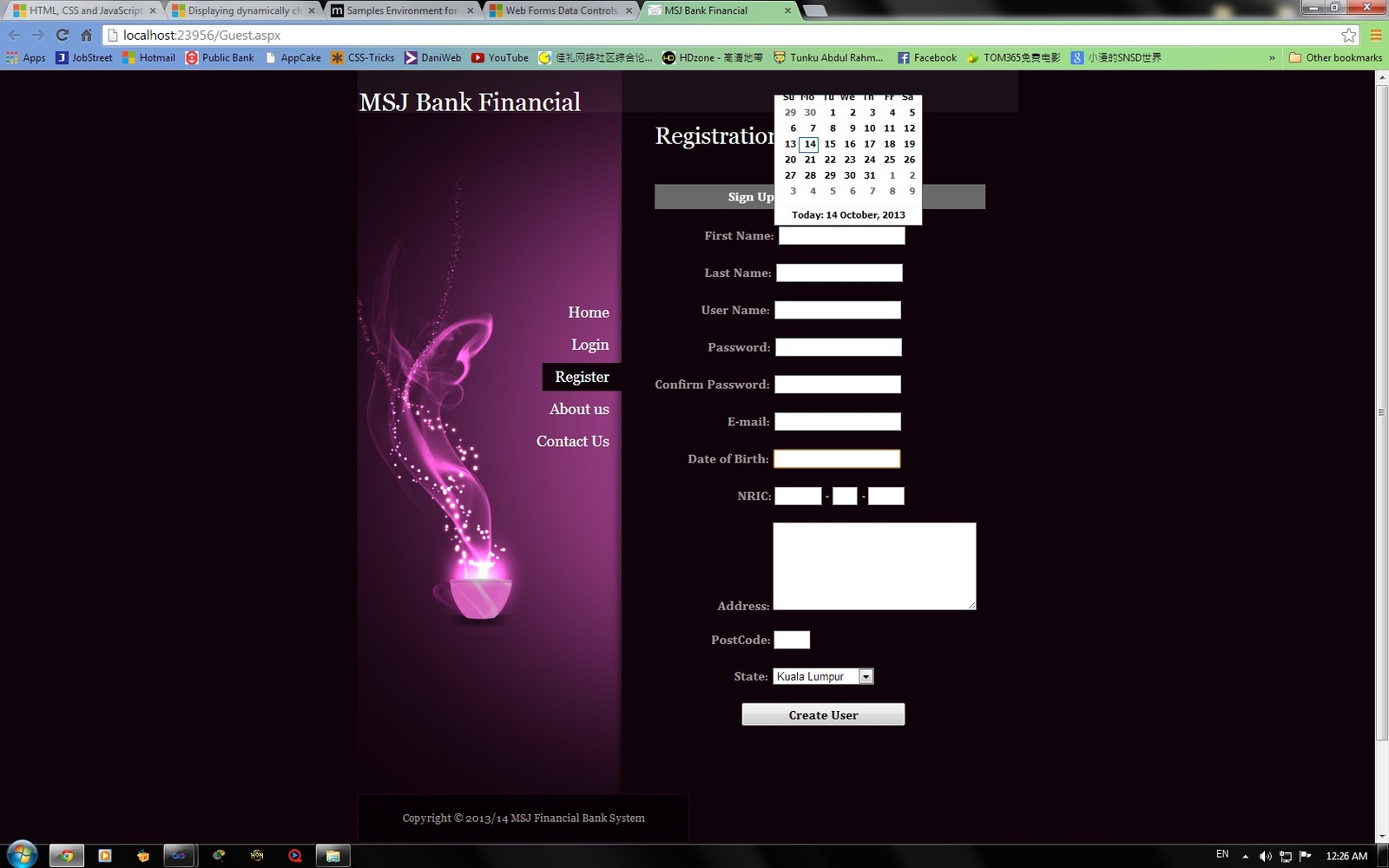
As you can see my ajax calender positioning is not below of the textbox of "Date of Birth".
This webpage is consist Javascript which applied scrolling animation by clicking each of the sub menu at the left instead of post back.
Here is my asp.net code
<asp:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server" />
<asp:Label runat="server" Text="Date of Birth: " />
<asp:TextBox ID="txtDOB" runat="server" />
<asp:CalendarExtender runat="server" TargetControlID="txtDOB" TodaysDateFormat="d MMMM, yyyy" Format="dd/MM/yyyy" />
Any problems?
