
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
setDropDownList();
bcChart.Series["Series1"].Points.DataBindXY(getDate(), getAmount());
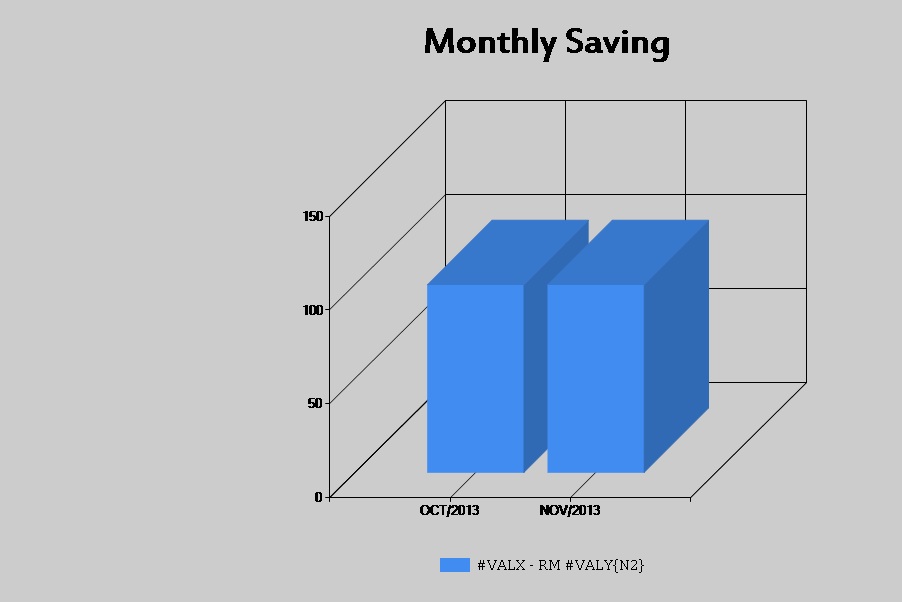
bcChart.Series["Series1"].LegendText = "#VALX - RM #VALY{N2}";
}
As you can see my bar graph is displaying 2 items,
but how come the legend only show one items and i can't display the legend text as i defined in code behind.
It work fine in Pie Chart, but when turn to Bar Chart it no more working.
And yet, how can i display 2 items in multiple colour?
