hello friends, first i want say i'm sorry for the title it is very strange.
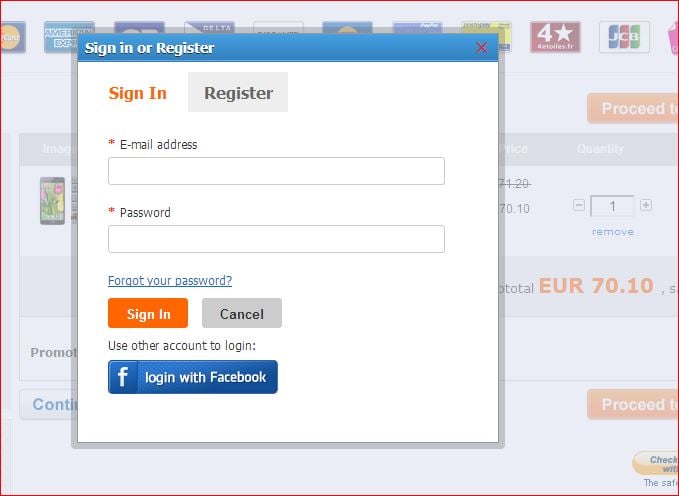
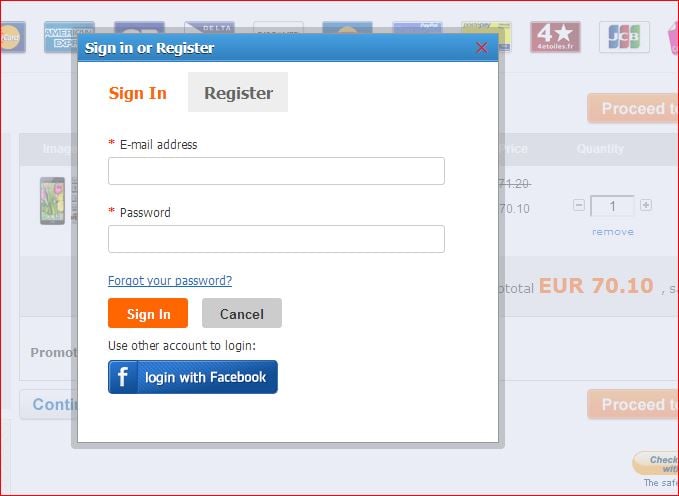
i have a page where a user insert data in DB table, include he's username "email" but i whant when user click to insert if he is not log in the website to show a pop up page to require him to log in or register like on this picture
here is my code
if ((isset($_POST["MM_insert"])) && ($_POST["MM_insert"] == "formulaireajout")) {
$insertSQL = sprintf("INSERT INTO data (client, article, SKU, quantity, shipping, prix, total) VALUES (%s, %s, %s, %s, %s, %s, %s)",
GetSQLValueString($_POST['client'], "text"),
GetSQLValueString($_POST['article'], "text"),
GetSQLValueString($_POST['SKU'], "text"),
GetSQLValueString($_POST['quantity'], "int"),
GetSQLValueString($_POST['Shipping'], "double"),
GetSQLValueString($_POST['prix'], "double"),
GetSQLValueString($_POST['total'], "double"));
mysql_select_db($database_marketbase, $marketbase);
$Result1 = mysql_query($insertSQL, $marketbase) or die(mysql_error());
here is the form
<form action="<?php echo $editFormAction; ?>" method="POST" name="formulaireajout" class="formulaireajout" id="formulaireajoutid">
<label>Product<input name="article" type="text" id="champajout" value="<?php echo $row_itemdetaille['article']; ?>" readonly></label>
<label>Select Color<select name="aditional" id="aditional">
<option value="black" selected="selected">select color</option>
<option value="black">Black</option>
<option value="white">White</option>
</select></label><br>
<label>Price<input name="prix" type="text" id="pricefield" value="<?php echo $row_itemdetaille['prix']; ?>" readonly></label>
<label> Quantity<input name="quantity" type="number" min="1" max="20" value="1" onKeyPress="calculateTotal()" id="quantityfield"></label>
<label>Shipping<select name="Shipping" id="shipping"> Shipping
<option value="0" selected="selected">Shipping</option>
<option value="0">0.00</option>
<option value="9.80">9.85</option>
<option value="19.60">19.80</option>
</select></label>
<label>Total<input name="total" type="text" id="totalfield" value="<?php echo $initialTotal;?>" readonly></label>
<input name="client" type="hidden" value="<?php echo $_SESSION['MM_Username'];?>">
<input name="addtocart" type="submit" id="submittocart" value="INSERT">
<input type="hidden" name="MM_insert" value="formulaireajout">
</form>