hi, so i didnt know how to phrase this question in google to get some clue so im just gonna ask here. And im also not sure if this is the correct place to ask because im not sure what language id have to use.
anyway, i have a popup form which i did using js from a tutorial i found on the web. On the form users need to fill in event name, venue, date time and a theme input box which is connected to a checkbox, meaning that if the checkbox is checked users can type in the input box if it is not checked then the input box is readonly. So the thing im wondering is say if the user did not check the checkbox how do i default it that when the user clicks save the theme data is "NO"?
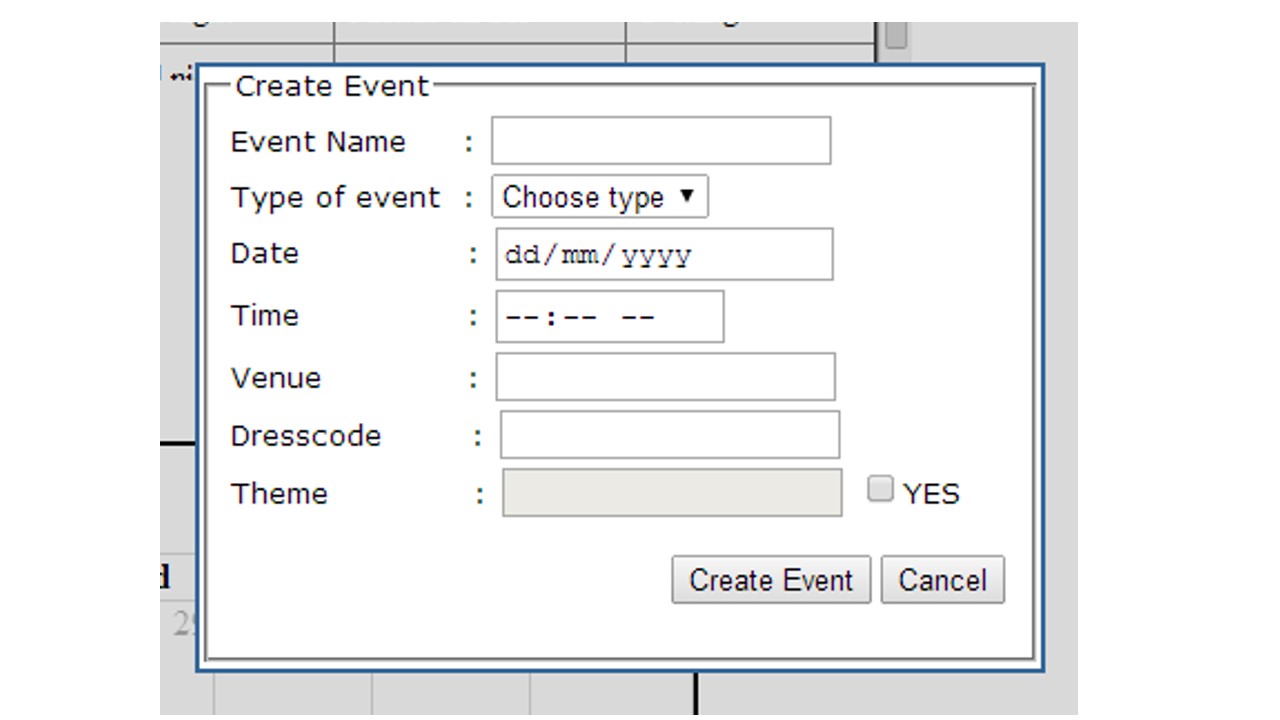
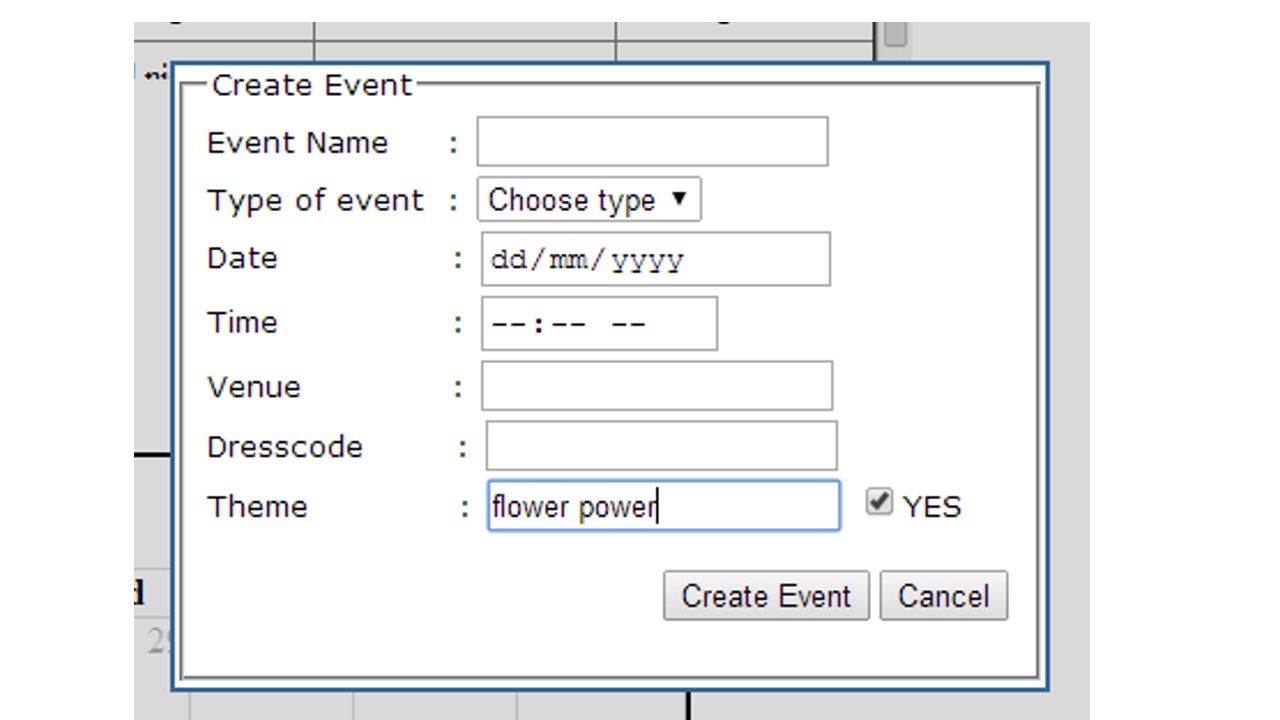
i hope i explained it well. if not heres the screenshot of my form and also some codes.
<script type="text/javascript">
$(document).ready(function ()
{
$("#popupevent").click(function (e)
{
ShowDialog(false);
e.preventDefault();
});
$("#cancel").click(function (e)
{
HideDialog();
e.preventDefault();
});
});
function ShowDialog(modal)
{
$("#overlay").show();
$("#dialog").fadeIn(300);
if (modal)
{
$("#overlay").unbind("click");
}
else
{
$("#overlay").click(function (e)
{
HideDialog();
});
}
}
function HideDialog()
{
$("#overlay").hide();
$("#dialog").fadeOut(300);
}
</script>
<div id="dialog" class="web_dialog">
<form name="create">
<fieldset style="width:350px;">
<legend>Create Event</legend>
Event Name : <input type="text" name="event_name" required/></br>
Type of event : <select style="verticle-align:top" name="event_type"><option value="" disabled selected>Choose type</option><option value="anniversary">Anniversary</option>
<option value="wedding">Wedding</option><option value="conference">Conference</option>
</select></br>
Date : <input type="date" name="event_date" required/></br>
Time : <input type="time" name="event_time" required/></br>
Venue : <input type="text" name="event_venue" required/></br>
Dresscode : <input type="text" name="event_code" required/></br>
Theme : <input type="text" name="theme" disabled/> <input type="checkbox" name="check" onclick="enable()" />YES</br>
<p style="float:right;"><input type="submit" name="save" id="save" value="Create Event" /><input type="submit" id="cancel" name="cancel" value="Cancel" /></p>
</fieldset>
</form>
</div>