
Hi guys I am trying to build a video page with the wallpaper. Consider the HTML code below:
<html>
<head><title>MCFC.com/Videos</title></head>
<body style="background-color:#000002;font-size:16pt;font-family:sans-serif" style="width:100%">
<!--Remove the border later after inalizing-->
<table style="width:100%" border="0" align="middle">
<tr>
<img src="/home/kr4t0s/Documents/Website Images/Manchester-City-Logo-Wallpaper-Background2.png" align="middle" width="100%"/>
</tr>
</table>
<!--Beginning of the first table for menu-->
<table style="width:100%" height="60" border="0" bgcolor="#FFFFFF" align="middle"><!--101% because the table layout is a bit small-->
<tr>
<td width="25%" style="font-size:20pt" align="middle"><p><a href="index.html" style="text-decoration:none">HOME</a></p></td>
<td width="25%" style="font-size:20pt" align="middle"><p><a href="Videos.htm" style="text-decoration:none">Videos</a></p></td>
<td width="25%" style="font-size:20pt" align="middle"><p><a href="Specials.htm" style="text-decoration:none">Specials</a></p></td>
<td width="25%" style="font-size:20pt" align="middle"><p><a href="about.htm" style="text-decoration:none">About</a></p></td>
</tr>http://www.daniweb.com/web-development/threads/476479/problem-with-website-building#
</table>
<!-- Table for background-->
<table style="width:100%" align="middle">
<tr><img src="/home/kr4t0s/Documents/Website Images/PA220712.png" align="middle" width="100%"/></tr>
</table>
</html>
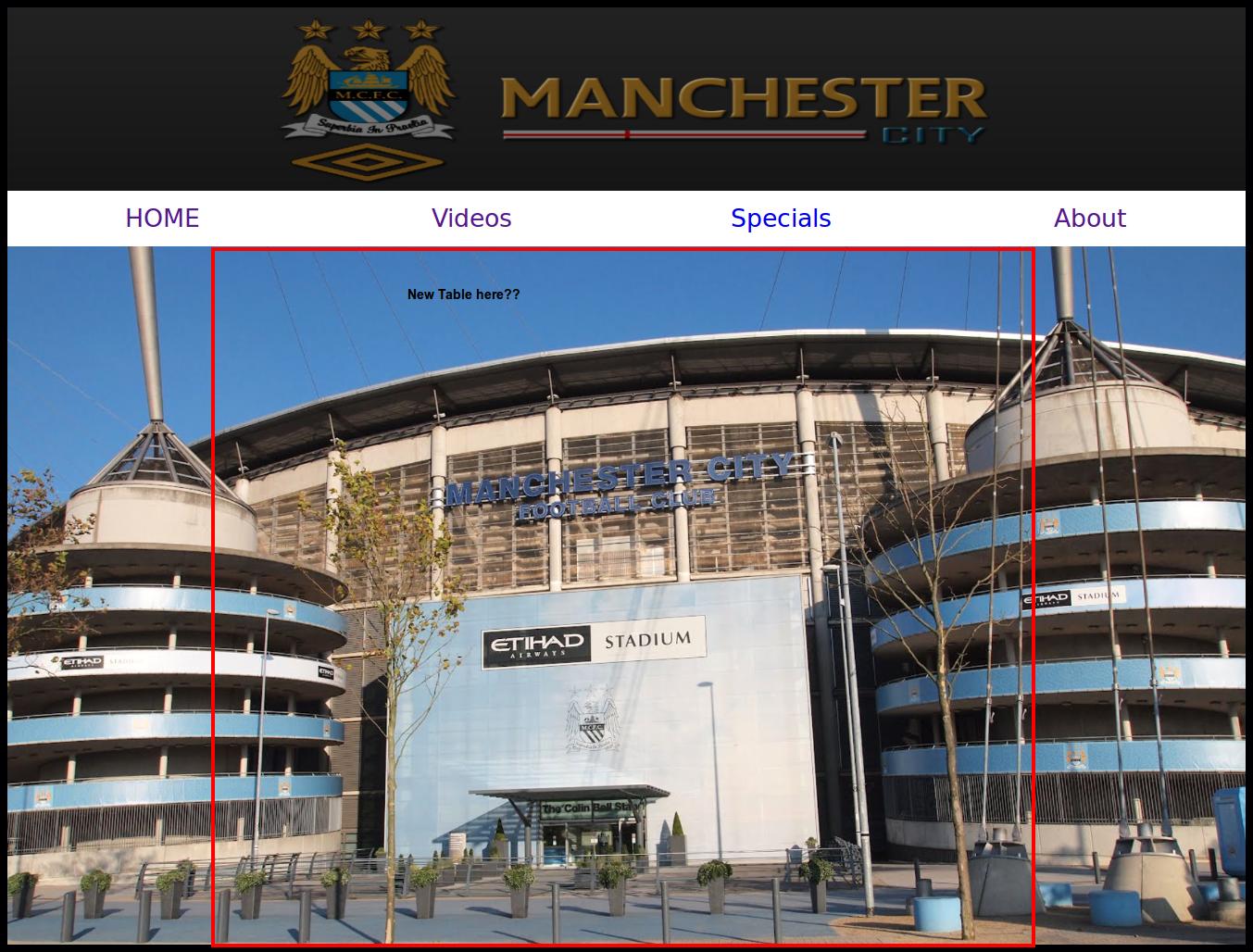
Attached is the image on how it looks like. Now look at table three at the bottom I want to add another transparent table in between in the area with red lining. This table will be showing the videos in line going down.
*** Another thing is I want to know if the background of table three can be the image without creating a <tr></tr> and then using the <img> in between?? Thanks In advance y'all
